CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
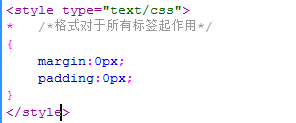
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
1.标签选择器。用标签名做选择器。

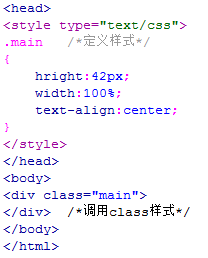
2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

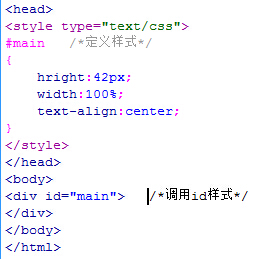
3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。
<div id="样式名">

4.复合选择器
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

(3)筛选“.”。

二、样式属性
(一)背景与前景
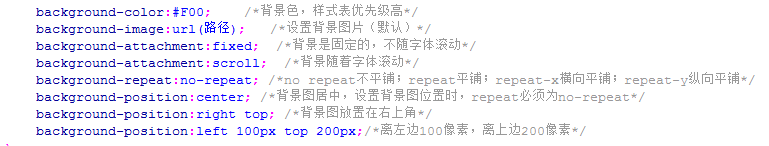
1.背景:

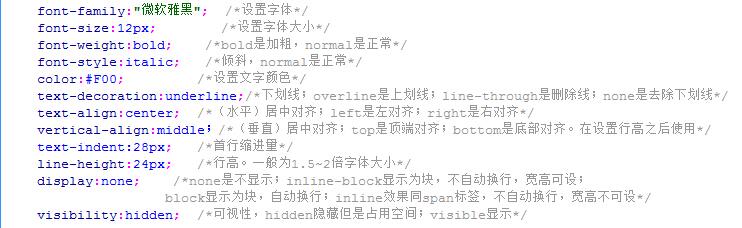
2.前景字体:

(二)边界和边框
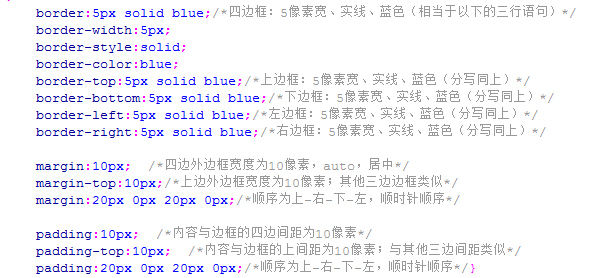
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

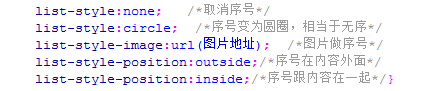
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

css样式表代码显示:
css文件代码:
CSS Code复制内容到剪贴板 @charset"utf-8"; /*CSSDocument*/ */*所有标签起作用,边距和间距都设为0px*/ { margin:0px; padding:0px;} p,span/*直接写个标签名字,表示所有的p标签都执行这个样式*/ { background-color:#F6C; color:#0F0;} p.sp { background-color:#FF0; color:red; font-size:36px;} .main/*以.开头,使用class引用此样式表*/ { height:50px; width:300px; background-color:#0FF; font-size:45px;} .mainp/*表示使用class=main的标签内若有p标签,执行此样式*/ { width:400px; font-size:36px;} #main/*以#开头,使用id选择器引用此样式表*/ { height:60px; width:500px; background-color:#60C; font-size:36px;}
html文件代码:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> <styletype="text/css"> </style> <linkhref="Untitled-1.css"rel="stylesheet"type="text/css"/> </head> <body> <divstyle="background-color:#0F0">1234567</div> <p>春天来了。</p> <p>花儿开了,草儿绿了。</p> <pclass="sp">鹅鹅鹅,曲项向天歌。</p> <spanclass="main">锄禾日当午<p>汗滴禾下土</p></span> <pclass="main">白日依山尽</p> <pid="main">床前明月光</p> <span>疑是地上霜</span><br/> </body> </html>
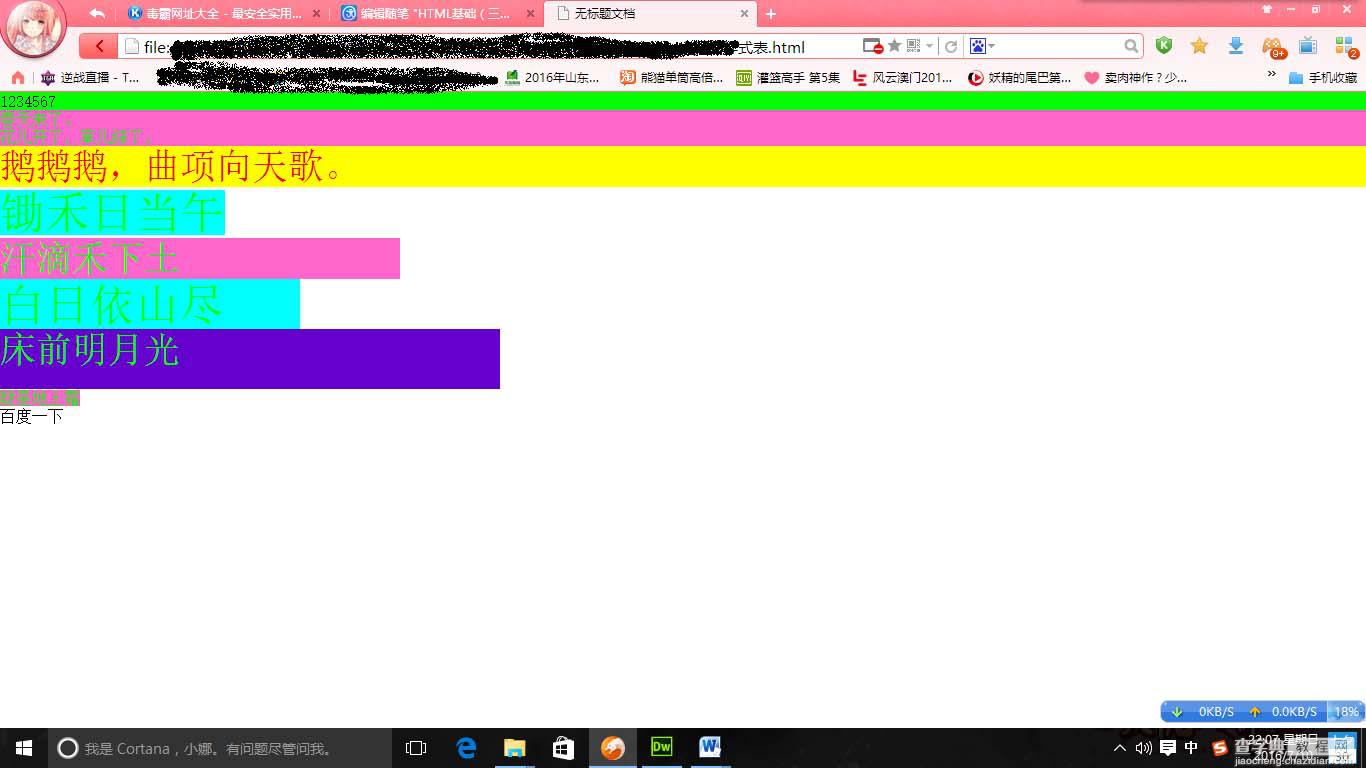
运行效果显示:

以上这篇HTML基础必看——全面了解css样式表就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/H2921306656/archive/2016/07/10/5658628.html
【HTML基础必看——全面了解css样式表】相关文章:
