点击这里返回查字典教程网HTML教程栏目.
上文:标记语言——邪恶表格
原文出处 Chapter 4 引用
“Misquotations are the only quotations tha are never misquoted” (只有错误的引用永远不会被误用)
- Hesketh Pearson
所有类型的网站都经常会使用引用,不管是引用其他网页、作者或出版物的内容,以标准方法标记引用内容是非常有好处的。因为一旦完成结构之后,只需要一些简单的css就能把引用内容变成漂亮的设计元素。
让我们看看下面三种用来标记引言的方法,同时讨论一下每个方法的优缺点,在我们找到最棒的方法之后,再来研究这几个相关元素与样式在标记冗长引用内容时哪种方法最佳。
我们来仔细研究每个方法,并且找到最便于完成任务的“工具”,更重要的是,要弄清楚为什么它是最棒的工具。 方法A:缺乏语义
<p>"Misquotations are the only quotations that are never misquoted."</p>
<p>— Hesketh Pearson</p>
在页面内使用引用的时候,通常会希望引用的外观与其他文字不同,最好能提示读者这段内容来自其他地方,同时(使用适当方法)与一般内容的阅读顺序分离。
方法A的标记方法与页面上的其他段落并没有不同,因此我们没有办法为它设定不同的样式,内容里的双引号就变成了引用内容的唯一提示了。
顺便提一下,在这个方法与之后的两个例子中 — 是长破折号(也就是“—”)的HTML字码,这里使用了10进制表示方法。这是支持所有浏览器最可靠的方法。或者,你也可以使用 —
#p# 方法B:以class处理?
<div class="quotation">
<p>Misquotations are the only quotations that are never
misquoted.</p>
<p>— Hesketh Pearson </p>
</div>
由于在包围引用内容的<div>标签里加了class="quotation",因此我们能够为它指定独特的css样式,但是HTML拥有专门解决这个问题的完美标签,因此建立这个特别分类似乎有点多余,我们马上就会看到这个完美的HTML标签.
在我们开始使用加上类的<div>之后,如果我们想让整个网站的样式保持一致,在标记各处引用的时候都会被限制在这个方法中,我们必须背下这个标签引用的特别的语法以便未来使用.如果我们管理的是以<div>与分类属性标记各种结构元素的大型网站,那就十分头疼了.因为事情很快就会变得十分散乱,而你将会需要一份记录所有自定分类的名称、用途的表格了。
使用不支持或者关闭css的浏览器访问这个方法标记的引用时也会发生问题。由于<div>只是一般容器,因此里面的内容没有任何预设样式.对使用旧版本浏览器,文字模式浏览器,屏幕阅读器的人来说,看到没有css的引用,和页面里其他内容完全一样. 方法C:<blockquote>最棒
<blockquote>
<p>Misquotations are the only quotations that are never
misquoted.</p>
<p>— Hesketh Pearson </p>
</blockquote>
W3C建议使用<blockquote>标记长引用(区块级内容),这个标签正是为了处理我们正在讨论的状况设计的,借着使用这个标签,我们能为内容加上结构意义,同时能提供独特的标记以便为可视化浏览器设定样式.
没有加上任何样式的话,<blockquote>标签的内容会缩进显示,这是最基本的视觉提示,足以将引用内容和一般文字区别开.然而,这种预设样式却引来了一种恶劣的习惯,我们稍后就会讨论. 用起子钉钉子
或许因为<blockquote>的内容看起来就像内缩过的段落,或者是从前需要缩进某个区块,某段文字的时候,你就会使用<blockquote>搞定.
不幸的,这是个非常糟糕的习惯,补救方法之一,是改用适当的元素加上css的padding-left或margin-left属性,以往<blockquote>常被这样滥用来设定显示效果,而不是用来标记内容结构.
由于有这种坏习惯,因此W3C建议将描述引用符号的责任交给样式表,不希望浏览器主动显示,在本章的"技巧延伸"中,我们会看到如何巧妙的加上漂亮的引用符号.
#p# 概要
让我们快速回顾一下,为什么方法C在标记长引用的时候比其他两种方法棒.
方法A: 无法轻易加上不同的样式,使它与页面其他内容区分开来 不提供任何引用的语义,结构标识.
方法B: 加上独特的分类让我们易于指定样式,但是<blockquote>可用,所以根本不需要 如果想要维持页面/网站的风格一致,在标记未来新增引用的时候,我们就会被限制在这个方法里面
方法C: 这是W3C为这个目标所设计的元素,能够标识内容的意义,结构. 容易使用CSS为<blockquote>元素内部的引用加上独特样式. 缺少CSS的时候,<blockquote>预设的表现方式足以让可视化,非可视化浏览器提供暗示.
现在是为<blockquote>打扮一番,寻找样式创意的好机会. 技巧延伸
我们来看看怎么为<blockquote>标签的引用内容上加上一些有创意的样式.不过在这之前,让我们先谈谈cite属性与行内引用. 给好奇宝宝的参考资料
对迂腐的标题感到厌倦了么?很好,我也是.在讨论引用的时候,一定得提到cite属性,根据W3C的规范,cite属性的目的是让设计者参照引用的出处,也就是说,如果引用是从其他网页摘录下来的,我们就可以在cite属性内记录那份网页的url.
让我们看看怎么书写这个属性:
<blockquote cite="http://www.somewebsite.com/path/to/page.html"
<p>Misquotations are the only quotations that are never
misquoted.</p>
<p>— Hesketh Pearson </p>
</blockquote>
在书写这段文字的时候,大多数浏览器都不会特别处理我们刚加上的cite属性,但是在能够处理cite属性的进阶css技巧或者scripting程序出现之后,事情就会开始变得有趣了.引言出处本身也是帮助描述标签内容的额外资讯,未来将会十分具有价值.
试着把加上cite想成把硬币丢进储蓄罐,这些硬币现在值不了多少,但是未来你将会庆幸一路上你有把它们全部存起来. 行内引用
要怎么处理简短,应该是在行内参考的引用呢?举例来说,如果你在这句子中提到其他人说过的话,这时就可以用<q>标签:
I said, <q>Herman, do you like bubblegum?</q> And he said,<q>Yes, the kind that comes with a comic.</q>
这在可视化浏览器上多半会显示成这样:
I said, Herman, do you like bubblegum? And he said, Yes, the kind that comes with a comic. 不需要引号
大多数可视化浏览器会在使用<q>和</q>的时候自动加上引号,因此你不用自己输入,W3C也建议加上lang属性标识所应用的内容语言,某些语言可能会显示不同的引号.
I said, <q lang="en-us">Herman, do you like bubblegum? </q> And he said, <q lang="en-us">Yes, the kind that comes with a comic.</q>
你可以在W3C的网站上找到所有可用的语言代码.(www.w3.org/TR/html4/struct/dirlang.html#langcodes) 嵌套的行内引用
你也能在引用内容中嵌套引用其他文字,搞混了么?我也是,来看看示例吧:
I said, <q lang="en-us">Herman, do you like bubblegum? </q> And he said, <q lang="en-us">Yes. Bubblegum is what Harry calls <q lang="en-us">delicious</q>.</q>
此时浏览器会在适当的地方使用双引号和单引号,像是这样.
I said, Herman, do you like bubblegum? And he said, Yes. Bubblegum is what Harry calls delicious.
#p# 为<blockquote>加上样式
Fast Company从杂志存档里选出每日引言放在首页,已经行之有年了,为了保留FC的印刷体裁和强调效果,因此有很长一段时间这个引言被做成GIF图片,让设计者能以任何方式处理字型,达成期望的效果.
在2003年早秋,差不多是在我看着至爱的红袜队迎向历史性冠军之时,我决定抛弃GIF图片,换上加了样式的<blockquote>标签.
从易用性角度看,以文字显示引用内容很有道理,由于无法重现GIF带来的体裁便利性,因此我们面对着美化引言的挑战.当然,CSS帮了很大的忙. 背景的引用符号
想法十分简单,就是分别制作开引号,闭引号两张图片,选用的色调足以隐没在略为重叠的引用文字后面,引用同时也放在了270像素宽,淡灰色的圆角方块内,以便配合网站整体风格.第三张图片用来完成圆角效果以及引号.这三张图片完全以各个元素debackground属性放在css中.
我们先以photoshop或者你惯用的图形处理程序建立这些图片.这边是个使用特殊字体的好机会,你能选用一般浏览器不支持的字体,在Fast Company的例子里,使用了杂志上的引号字体. 三张图片
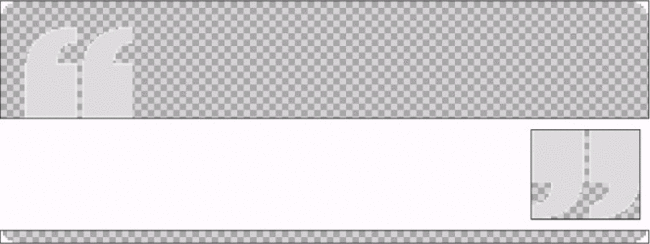
图4-1 是刚建立的三张图片,一张是开引号,顶部圆角,一张是闭引号,最后一张是底部的两个圆角.
这三张图片背景都是透明的,以便我们用css来控制背景的颜色.同时我们以白色制作了圆角,灰色制作了引号.

图 4-1 为了制作引号圆角而以Photoshop创建的3张图片 标记元素
目前,你只能以background或者background-image属性为一个元素指定单张背景图,因此,我们将为<blockquote>里的每个段落加上id.
我们会把一段内容标为#quote,另一段内容标为#other,使得最后有三个独特元件能够制定背景图.
来看看我们会在这个示例接下来的步骤里中使用的标记方法:
<blockquote cite="http://www.somesite.com/path/to/page.html">
<p id="quote"><strong>Misquotations</strong> are the only quotations
that are <strong>never</strong> misquoted.</p>
<p id="author">—Hesketh Pearson</p>
</blockquote>
这样就完成了使用背景图的预备工作了 三个元素,三张背景图
如先前所述,现在你只能以background或者background-image属性为一个元件指定一张背景图,因此我们将善用示例中的三个元素,也就是<blockquote>,#quote段落和#author段落,以便指定三张背景图完成我们期望的效果.
在新增元素前,看看还有那些元素可以用上,这是个很好的习惯.你经常能在完善,结构化的标记源代码中找到适合加上css的元素,大成你需要的效果.
我们先从<blockquote>元素的css规则开始书写:
blockquote {
width: 270px;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
text-align: center;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
我们把整个组件的宽度设为270像素,与提供顶部圆角,开引号效果的top.gif宽度相同,同时我们也照顾了一下文字效果,为它指定了字体,大小和颜色.最后,我们置中所有文字,并以最后一条规则指定了背景色,背景图以及背景图的显示位置.
去掉<blockquote>的内外补丁也很重要,我们该为每个段落元素加上内补丁,这能让我们避免windows版IE5错误解析CSS盒模型的问题.我们会在本书第二部分进一步讨论盒模型的细节.
接着,让我们帮#quote段落设定样式:
blockquote {
width: 270px;
text-align: center;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
#quote {
margin: 0 10px 0 0;
padding: 20px 10px 10px 20px;
background: url(end_quote.gif) no-repeat right bottom;
}
借着指定margin:0 10px 0 0;我们能取消浏览器在段落上下的预设补丁,以便使用精确的内补丁设定值排好版面.然而我们还是在右侧加上了10像素的外边界,以便把闭引号挤开,配合左边的效果.如果我们不留下这10像素的话,开引号就会紧靠整个外边框的最右边.另一种可行方法是直接在图片右边加上适当的留白.
同时也要留意,我们指定把背景图(开引号)放在<blockquote>的右侧(right)底部(bottom).
最后,我们要在作者段落(#author)放上最后一张背景图,也就是引言底部的圆角.
blockquote {
width: 270px;
text-align: center;
margin: 0;
padding: 0;
font-family: georgia, serif;
font-size: 150%;
letter-spacing: -1px;
line-height: 1em;
color: #555;
background: #eee url(top.gif) no-repeat top left;
}
#quote {
margin: 0 10px 0 0;
padding: 20px 20px 10px 20px;
background: url(end_quote.gif) no-repeat right bottom;
}
#author {
margin: 0 10px 0 0;
padding: 0 0 10px 0;
color: #999;
font-size: 60%;
background: url(bottom.gif) no-repeat bottom;
}
我们再度取消段落上下的预设补丁,改在底部加上一些内部补丁.第三张图片已经到位了.为引用内容加上两个圆角,借以padding代替margin设定author部分的排列方式,我们得以让圆角图出现在适当的位置上,也就是最底部. 结果
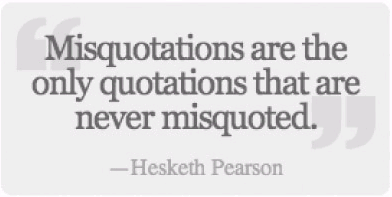
图4-2是典型的现代浏览器所能看到的结果,圆角外边框十分完整,两个引号则漂亮的藏在文字后方.这个方法最棒的地方是整个外框可以扩大,代表你能放进去任何长度的引用内容,外框会配合引言长度自动放大或缩小(自适应),而且引号与圆角都会停留在适当的位置.这也代表视力不佳的使用者方法字体时,引用于外框的设计不会被破坏.

图 4-2,使用三个背景图与文字的引用样式示例. 强调特殊文字
我为Fast Company额外加上的引用样式之一是在引用范围内使用<strong>标签来强调特定重点文字的效果.这能进一步模仿杂志上使用的排版风格.
借着使用<strong>,我们能确保大多数不支持样式或是非可视化浏览器仍然可以得到粗体或强调的效果(在这个例子中很合理),同时我又能以CSS特别指定改用深色显示<blockquote>范围内的<strong>标签.
标记源代码内容需要略作修改,以<strong>标示几个选定的单字.
<blockquote cite="http://www.somesite.com/path/to/page.html">
<p id="quote"><strong>Misquotations</strong> are the only quotations
that are <strong>never</strong> misquoted.</p>
<p id="author">—Hesketh Pearson</p>
</blockquote>
然后这段是需要加上的额外css规则的内容:
#quote strong {
color: #000;
font-weight: normal;
}
此时,任何出现在引用范围之内的<strong>就会变成黑色(不能更黑了),另外由于引用的其他部分使用了一般的font-weight,因此我们以normal取代<strong>预设的粗体样式.
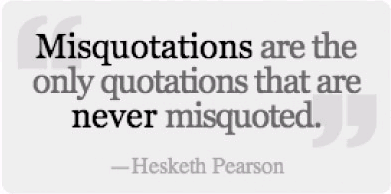
使用<strong>标签的结果可以在图4-3里看到,我们强调了"Misquotation"和"never"这两个字.

图4-3 以<strong>强调特定单字的<blockquote>样式 这回退化到什么程度?
我们知道CSS与几张背景图能把引用美化到什么程度了,但是在不支持CSS的浏览器或设备上会变成什么样呢?这个方法的显示效果会退化到什么程度呢?
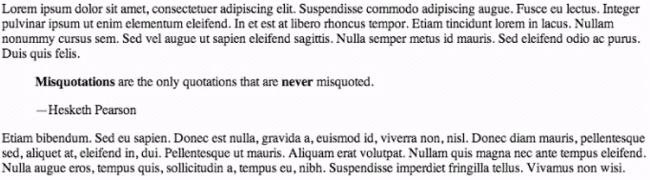
恩,幸好我们以原始设计用途使用了<blockquote>元素,因此不支持样式的浏览器,电话,PDA以及屏幕阅读器都能正确的处理他的内容.举例来说,图4-4就是这个页面去掉CSS之后的样子.我在引用前后加上了虚构的文字,以便让你看到完整的效果.

图4-4. 图4-3去掉CSS之后的样子 结论
在仔细研究过几种标识引用的不同方法之后,我们很容易就能找到处理问题的正确工具,也就是<blockquote>,单纯为了缩进文字而使用<blockquote>的时代已经过去了,我们现在用它来标记长引用.
一旦完成了结构,就能轻易为<blockquote>加上样式,使他们区别于一般内容之外,同时仍能让不支持CSS的浏览器或其他设备正常解析内容
【HTML标记语言——引用】相关文章:
