用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。
简单给大家说一下制作步骤
1、首先修改文档属性,准备好动画中用的图片和缩略图。

图1
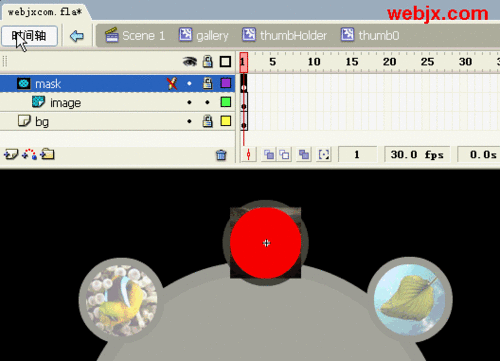
2、然后制作影片剪辑,先制作一个背景。

图2
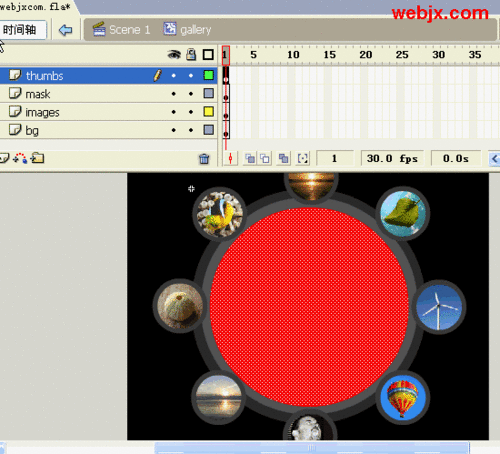
3、影片剪辑的图层效果如下所示。thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images是原图,bg是放上面那个背景的。

图3
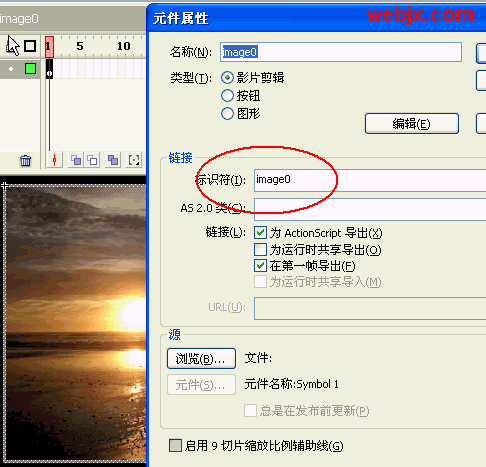
4、其中注意要把图片转变为电影剪辑。其它图片都是类似,在这里给大家截个图。

图4
5、为了把图片缩略图放置好位置,我们利用一个技术。这样缩略图的位置就解决了!

图5
6、每个小的缩略图的制作方法很简单,给大家截图。把缩略图用遮照遮好!

图6
7、最后把添加一个加载loading,第一帧的action是stop();

图7
第二帧的action是:
stop();
positions = [];
imageTotal = 8;
pauseGallery = false;
var current:MovieClip;
for (var i = 0; i
var t = gallery.thumbHolder["thumb"+i];
t.image = "image"+i;
t.onPress = function() {
removeMovieClip(current);
current = gallery.imageHolder.attachMovie(this.image, this.image, i);
pauseGallery = false;
};
t.onRollOver = function() {
pauseGallery = true;
};
t.onRollOut = function() {
pauseGallery = false;
};
}
current = gallery.imageHolder.attachMovie("image0", "image0", 1000);
this.onEnterFrame = function() {
if (!pauseGallery) {
for (var j = 0; j
gallery.thumbHolder["thumb"+j]._rotation -= 0.5;
}
gallery.thumbHolder._rotation += 0.5;
}
};
最后可以测试了!就给大家这样解释了这个动画的大体的制作过程!
【Flash制作超酷的旋转图像像册视觉效果】相关文章:
