最终预览
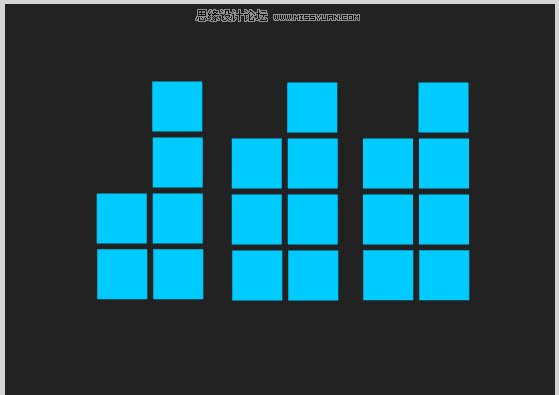
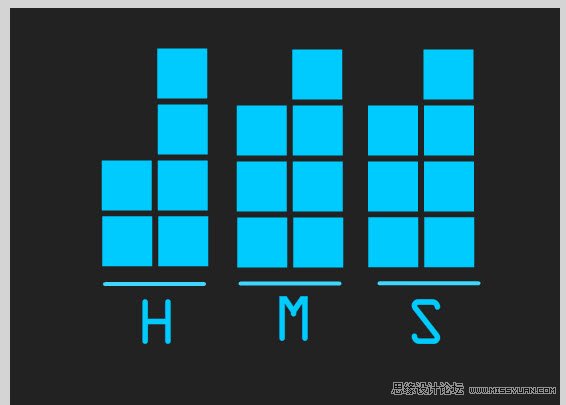
让我们看一下最终预览效果
第一步:二进制是什么意思?
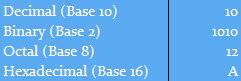
每个人都知道如何计数,但不是每个人都知道有多少种不同的方法。我们现在要用一种很特别的方法,叫做十进制法。我们也可以用十六进制法,八进制法,二进制法或其他的。
在十进制法中,我们用10来代表我们进位基数,以此来进行加减。但是在二进制中,10和十进制中的2是相等的,11和十进制中的3相等,100和十进制中的4相等,等等。所以我们常见的10也可以表示不同的数。

二进制法是以2为基数的,这就是为什么它叫二进制,和以10为基数的十进制不同。计算机用二进制来工作。
有了这些知识,你能看明白上面SWF中的表么?
第二步:创建Flash文档
创建一个新的AS3Flash文档,命名为”Binary_Clock.fla”

第三步:设置舞台
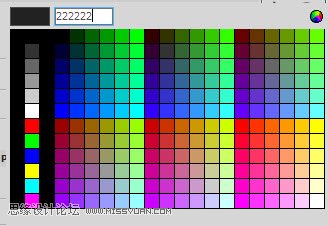
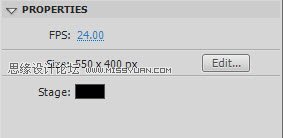
进入属性面板,将舞台大小设为550*400,背景色为#222222.


第四步:获取TweenMax
到http://www.greensock.com/tweenmax/网站下载AS3所需的库

第五步:提取TweenMax
将文件解压并将名为”com”的文件夹复制到你存放Binary_Clock.fla的目录中。

第六步:创建一个方块(Bit)
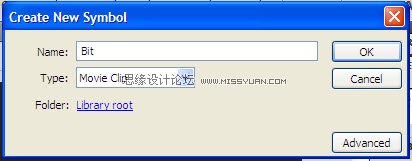
现在执行插入>新建元件,建一个名为Bit的影片剪辑元件。

这个”Bit”将代表一个数的一个单位。它有两种状态,分别用两种颜色表示:一个代表0一个代表1。
第七步:画一个方块
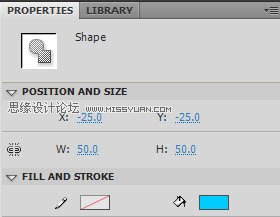
下一步,在你新创建的元件中画一个50*50的正方形。

第八步:修改方块
将方块的颜色改为#00CBFF,并将其放置到中间。

第九步:创建数列柱
回到舞台,从库中选取些方块,并将它们摆成我们要用的样子。可以按下面的样子摆放。

第十步:添加些元素
可以按你所需添加些文本标签和线条,使它们更易于理解。

第十一步:设实例名称
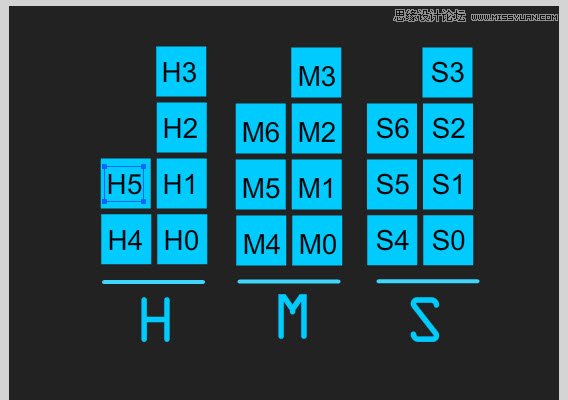
在属性面板中为每一个方块设实例名称,它们的名字如下所示:

第十二步:将FLA连接到一个文档类
进入属性面板,将类名设为”Main”,这个是下一步中我们要创建的类。

第十三步:创建文档类
完成了舞台部分后,我们现在可以开始写代码了。首先创建一个新的ActionScript3.0文件,保存为”Main.as”

将下面的代码添加到文件中:
package {
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main()
{
}
}
}
第十四步:添加需要导入的类
我们开始要先导入一些必要的类,将下面的添加到包声名后面。
import flash.display.MovieClip;
import flash.utils.Timer;
import flash.events.TimerEvent;
import com.greensock.*;
import com.greensock.easing.*;
第十五步:定义变量
下面我们将定义些公有变量,将下面的添加到类声名后:
public var clock:Timer=new Timer(1000);
public var date:Date=new Date();
public var hr:int;
public var min:int;
public var sec:int;
public var bits:Array;
这时会自动创建一个新Date对象将其设为当前时间。
第十六步:为变量赋值
好了现在来添加让时钟启动的代码。这些是在Main函数里面的。
//通过这些来为每个变量赋初值
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
clock.start();
clock.addEventListener(TimerEvent.TIMER, setTime);
第十七步:创建setTime()函数
每一秒都会调用这个函数
private function setTime(e:TimerEvent):void
{
date=new Date();
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
}
第十八步:将十进制数转化为二进制数。
这个函数将把十进制数转化为二进制数,这些数过会会用到。
private function dec2bin(dec:int, length:int):Array
{
var bin:Array = new Array();
while((dec/2)>0) //注意这儿和 “while((dec/2)>=1)”的效果一样
{
bin.push(dec%2); //dec%2是dec除以2后的余数。 3%2=1; 4%2=0; 5%2=1; 6%2=0; 等等
//也就是看这个数是偶数还是奇数
dec=dec/2; //由于dec是整形数,所以会得到一个近似数
}
while(bin.length
return bin;
}
所以,调用 函数dec2bin(13, 4)得到的是 [1,1,0,1].
第十九步:创建converter()函数
这个函数将传一个十进制数并用dec2bin()函数将其转化为我们将要用的二维数组
private function converter(num:int):Array
{
var st:String=String(num);
if (st.length==1) st=’0′+st;
var fDigit:int=int(st.charAt(1));
var sDigit:int=int(st.charAt(0));
var fColumn:Array=dec2bin(fDigit,4);
var sColumn:Array=dec2bin(sDigit,3);
var result:Array=fColumn.concat(sColumn);
return result;
}
【Flash制作非常酷的时钟动画】相关文章:
