补间形状提示是制作精确补间形状动画的一把利器,但这个工具很多人闲麻烦很少使用。大家在做补间形状动画的时候经常会发现一个问题,那就是由计算机补上的内容随机性比较大,有时候图形的变化不是按我们想要的方式去变化,这时候就要考虑应用补间形状提示了。
工具/原料
Flash cs6
补间形状提示
方法/步骤
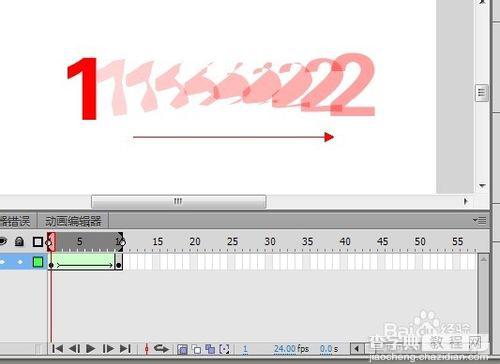
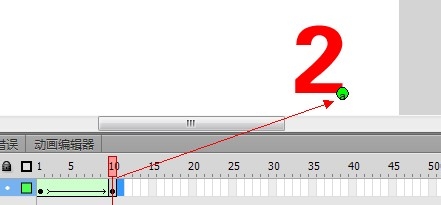
1、我们先做一个补间形状动画,这个动画我们要做的是数字1向数字2的变化,其结果如图

2、首先打开Flash 新建一个ActionScript3.0文件。

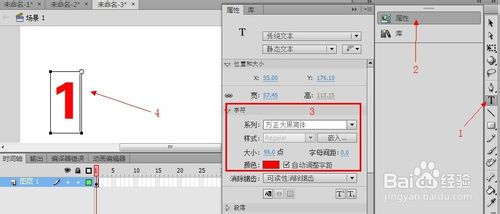
3、从工具面板选择文字工具(或按快捷键T),设置相关属性,然后在场景左侧输入数字1

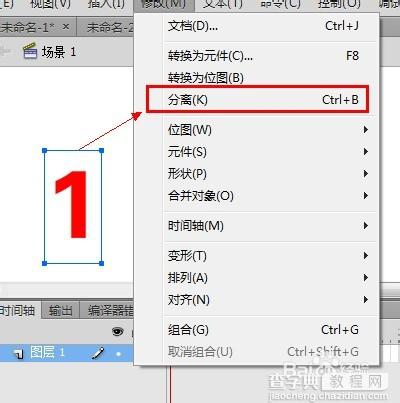
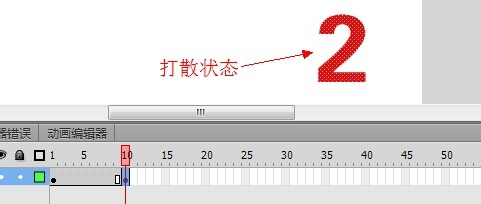
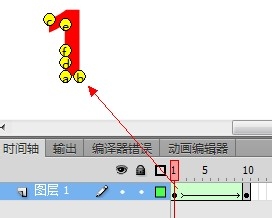
4、然后选择数字1,在修改菜单中选择分离(或直接按CTRL+B),将文字打散。如下面第二张图为打散状态。

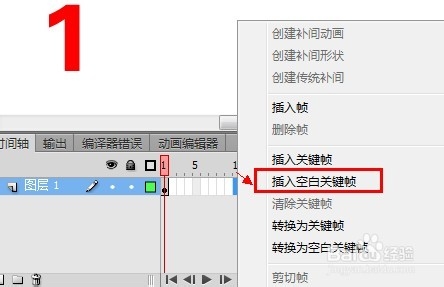
5、在同一层第10帧插入一个空白关键帧(快捷键F7)

6、使用文字工具,按第3步的方法在场景右侧输入数字2,然后按CTRL+B将其打散。


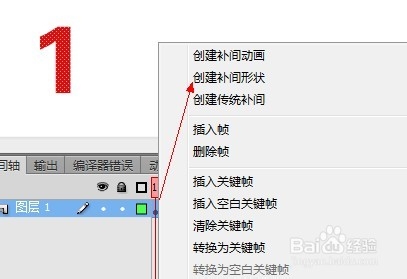
7、选择第一帧,然后点右键,选择创建补间形状动画。

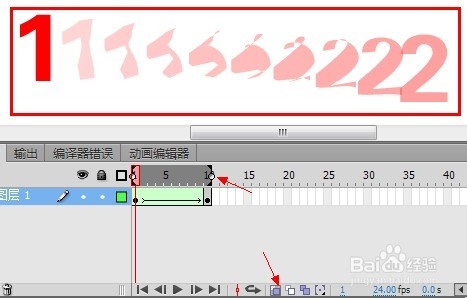
8、打开绘图纸外观(洋葱皮效果按钮)按钮,然后调整右键控制柄,使其包含1-10帧,这时我们可以看到场景中会显示1是如何过渡到2的。

9、在上面的过渡中我们发现,在1过渡到2的过程中,数字的变化并不理想,如何让变化可控呢,请看下一步。

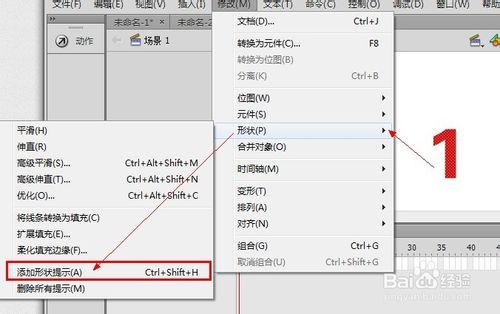
10、关闭绘图纸外观(洋葱皮效果按钮)按钮,选择数字1,在修改菜单中选择形状-添加形状提示

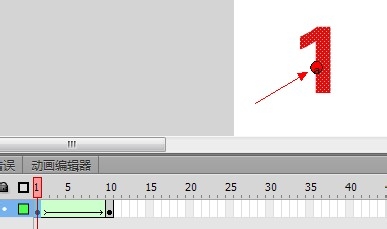
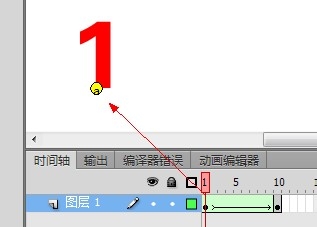
11、我们可以看到第一帧和第十帧上会出现一个小小的红色的圈a


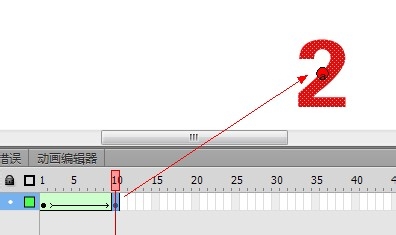
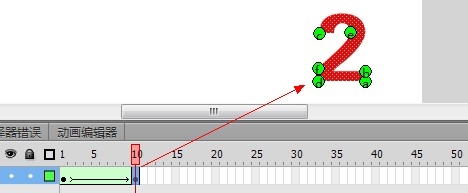
12、在第1帧和第10帧分别把它们移动到数字1和2的相应位置,其实要实现的就是1上的a处会在过渡中变化到2上的a点所在。


13、使用相同的方法我们再多加几个形状提示来控制动画。


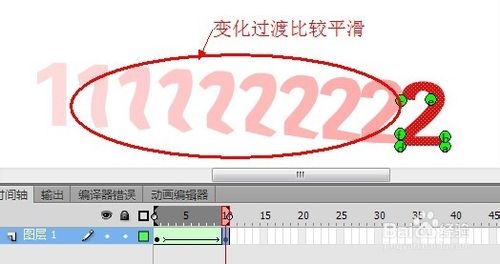
14、此时我们再打开洋葱皮效果观察整个动画,可以看到从1到2的过渡已经变的平滑了。
由此可见,通过添加形状提示,可以更好的控制补间形状动画的变化,这个方法不但适用于文字,也适用于图形的变化,使用比较灵活。

END
【Flash cs6动画制作扫盲教程:图片补间形状提示】相关文章:
★ Flash cs3实例教程:运用图层简单实现传统数字动画效果
