CSS右对齐实现方法
摘要:用CSS实现右对齐,这似乎是一个太过基础的例子啊,不过越基础越容易出错,有时候甚至找不到头绪了,这也是我本人在刚开始写CsS的时候所遇到的问...
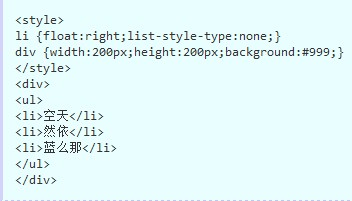
用CSS实现右对齐,这似乎是一个太过基础的例子啊,不过越基础越容易出错,有时候甚至找不到头绪了,这也是我本人在刚开始写CsS的时候所遇到的问题,今天才次向CSS初学者演示一款极其简单的CSS右对齐代码,希望对你的前端设计开发有所帮助。代码如下:

其实这里最主要的一个CSS属性就是float:right,也就是浮动属性:右对齐,也可以改成float:left,改成这样后,想一想,你可以扩展出许多的网页布局,比如最基础的网站导航菜单、友情链接列表、一行两列的文字列表等。
【CSS右对齐实现方法】相关文章:
★ CSS3制作ajax loader icon实现思路及代码
上一篇:
Td或Div文字超出宽度的CSS隐藏方法
下一篇:
CSS文字竖排方法
