Td或Div文字超出宽度的CSS隐藏方法
摘要:当我们定义了Divwidth后,里面的内容有可能比较多,会超出来,将div或表格撑的大大的,变形了影响网页美观,介绍一种方法,用CSS强制隐...
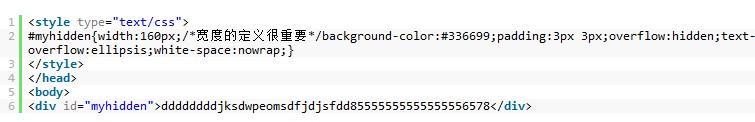
当我们定义了Div width后,里面的内容有可能比较多,会超出来,将div或表格撑的大大的,变形了影响网页美观,介绍一种方法,用CSS强制隐藏掉多余的内容并自动显示省略号,比如下面这段HTML的定义方法:

在上面的CSS代码中,text-overflow:ellipsis指当对象文本溢出时显示省略号标记(...),text-overflow:clip是默认取值,不会显示省略标记(...),而是裁切掉多余内容。不过还要注意,在CSS代码中:
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
这3个定义一定要一起用,一定要给容器设置宽度,一定要给table(或者其他容器)定义table-layout:fixed;只有定义了表格的布局算法为fixed,下面td的定义才能起作用!
【Td或Div文字超出宽度的CSS隐藏方法】相关文章:
上一篇:
CSS导航菜单制作教程
下一篇:
CSS右对齐实现方法
