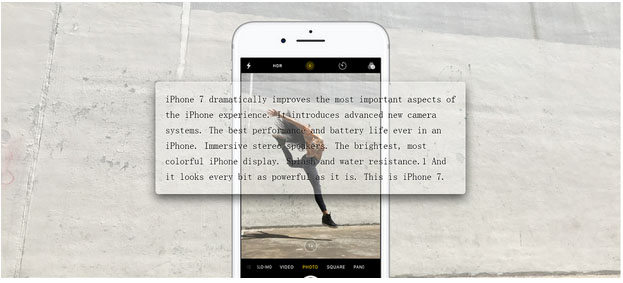
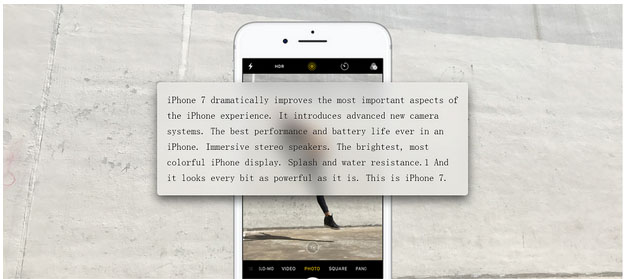
先来看看效果图

body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("iphone.jpg") fixed 0 center;
background-size: cover;
}
main {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: .3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
}</p> <p><main>……</main>
去掉那些式样方面的代码,上面实现毛玻璃效果的核心代码如下:
body {
…
background: url("iphone.jpg") fixed 0 center;
background-size: cover;
}
main {
…
background: hsla(0,0%,100%,.3);
}
当然这个效果离我们的期望还有点距离,因为单纯的30%的透明度会让文字变的难以阅读。对页面来说背景图只是起美化作用,文字才是最核心的。你可以增大透明度的百分比,但这样页面会显得很死板。为了让文字便于阅读,又保持页面的生动活泼,可以对上面的mian标签的背景做模糊处理。
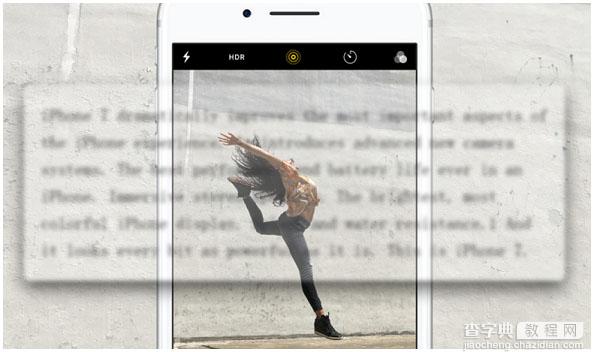
你可能尝试blur滤镜,但可惜的是效果不对:

main {
…
-webkit-filter: blur(3px);
filter: blur(3px);
}
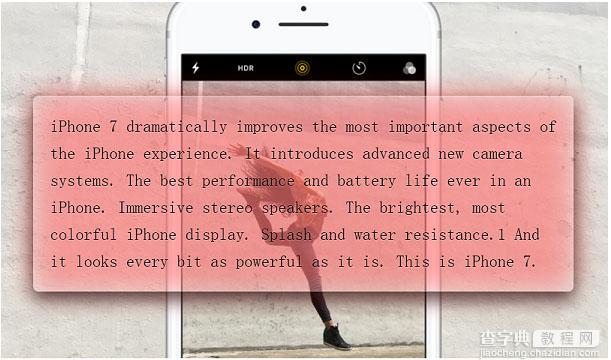
用blur滤镜会将文字也模糊掉,更看不清了,只能放弃。正确的做法是给mian标签增加伪元素::before,在伪元素上使用blur滤镜:(为了效果演示,加上了红色背景色)

main {
position: relative;
…
}
main::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
background: rgba(255,0,0,.5);
}
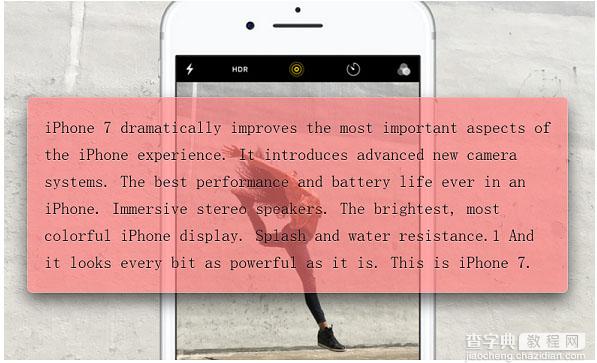
可以看出blur效果是出来了,但导致了两个问题。首先由于blur出现了外阴影,这个比较好解决,只要加上overflow: hidden;就行了。其次四周20px的模糊半径范围内模糊效果会逐渐消退。如果对此比较介意,想让四周的模糊效果和中间一样,可以将伪元素尺寸外扩20px,为了保险起见,可以稍微再外扩一点到30px:

main {
…
overflow: hidden;
}
main::before {
…
margin: -30px;
}
最后将伪元素的红色背景色替换成body的背景图即可,效果如下。

总结
以上就是CSS3实现毛玻璃效果的全部内容,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对查字典教程网的支持。
【利用CSS3实现毛玻璃效果示例源码】相关文章:
