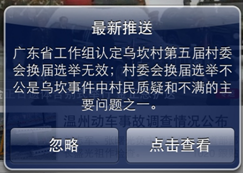
有一次我无意中发现了这样的警示弹出框样式(左边是iPhone客户端的,右边是Android客户端的),那一刹那,我真的被雷到了。


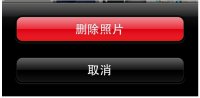
我告诉视觉设计师,“取消”和“确定”应该在样式上有所区别(我有点无奈,因为我觉得这是常识),并让他认真参考一下iPhone的原生样式(如下图)。

之后,改成了这个样子(左边是iPhone客户端的,右边是Android客户端的)。


我依然不太满意,但我没想到的是,Android的开发人员也不满意了,他们跟我说:“现在这样子太丑了,我们一致认为之前的那个样子非常好,强烈要求改回去”。我再次被雷击中……
经过思考,我才理清了发生这种现象的原因:
这就要从iPhone和Android的平台差异说起了。对于iPhone来说,红色一般代表着警戒和删除。所以如果要自定义操作按钮样式的话,记得慎用红色。即使不考虑iPhone的这个特征,警示弹框内也尽量不要出现两个突出的颜色,这样会使人不安,且分不清重点。

所以最初的警示框样式是肯定不适合iPhone的,那为什么Android开发却可以接受呢?
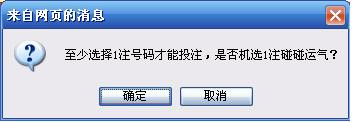
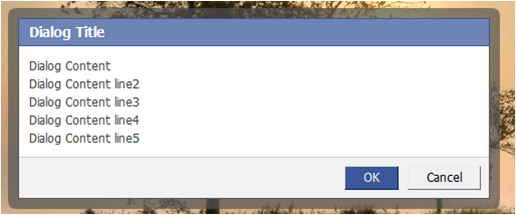
和Windows系统一样,Android的弹窗也是固定把“确定”(或积极意义的操作)放到左边,把“取消”(或消极意义的操作)放到右边。从图中我们也可以看到,两个按钮都是灰色的,在样式上并没有区分。但用户并不会感到操作上的困惑,因为我们早已习惯了这种样式。我想这就是Android的开发人员在看到左右按钮样式一致的时候不感到奇怪的原因吧。至于他们认为红色好看,我猜测也许是因为安卓的原生样式太过清淡吧,添点色彩反而让人觉得眼前一亮(虽然我不是这么认为的)。


当然如果能改良一下,会更好。但即使不改,由于这种操作顺序的固定性,用户也不会感到困惑。

但iPhone就不一样了。我们来看《iPhone Human Interface Guidelines》中的一段话:
警示框上有两个按钮时,左边的按钮通常使用深色,而右边的按钮从不使用深色。如操作有潜在危险时,“取消”按钮应该在右边并使用浅色;如操作没危险时,“取消”按钮应该在左边并使用深色。
也就是说,“取消”在左边还是在右边,要看这个操作是否有危险。之所以在有危险时,把“取消”放在右边,是因为右边的位置更方便手指操作(单手握手机时),这样可以避免用户由于误操作带来的严重后果。

这本来是个非常人性化的设计,但也同时增加了混淆的风险(用户可能下意识的认为左边的都是“取消”操作)。不过好在左右的按钮样式上有区分,可以帮助用户识别按钮的优先级。因此设计师如果要自行设计警示框的样式时,一定要区别左右按钮的样式,让右边的按钮更醒目些。

另外再说句题外话,也是我以前犯过的小错误:文案中尽量不要出现“取消”的字样,否则的话会有一点点小歧义。比如新浪微薄的取消关注功能,点击“取消”是取消这个操作,还是取消关注呢?

总结:
1.iPhone普通操作按钮及提示文字慎用红色
2.警示框中,不要同时突出两个按钮
3.Android警示框,保持“确定”在左边,“取消”在右边;但iPhone不一定
4.iPhone警示框中,左右按钮在样式上要有所区别(右边的更加明显)
5.警示框文案中尽量不出现“取消”字样
作者:legene
文章来源:legene的交互设计博客
【从警示框设计 看iPhone与Android的区别】相关文章:
