小时候,很喜欢蝴蝶,感觉这是大自然最神奇的赋予,当它们双翼张开,总是禁不住欣赏它们那种美丽的优雅以及多姿的色彩。
更重要的是,这种天生的对称感,美得令人窒息。

对称风格
完形主义——一种人类行为理论,描述了人类排列视觉数据的思维结构——认为人类会很自然的把看到的东西按顺序排列。
换句话说,我们的眼睛倾向于捕捉那些组织有序、风格圆满的视觉元素。这也就是我们所谓的对称感。对称风格的物体有一种天生的平衡感、优雅感,对称在设计中能体现出一致、有序、稳定的特质。很多知名品牌都采用了对称式设计,虽然不是很独出心裁,但是至少让人感觉大气、稳重。
摩托罗拉

麦当劳

奔驰

本田

奥迪

不对称风格
尽管对称风格的设计看起来非常舒服,具有一定的美学价值,但未免太”循规蹈矩”了。不对称风格,按字面意思,就是缺少对称的设计风格。具有不平衡感和无序感,具有一种破坏性的不安感,但也相当有趣。不对称式设计更复杂,也能更影响到人们的情绪,显得快乐而又活泼。
YouTube

耐克


Virgin

佳得乐

设计中的对称与不对称
有技巧的设计师会根据客户的需求,在对称与不对称中做出选择,或者选择一种,或者兼而有之。无论是Logo设计、网页设计还是标志设计,两者都被广泛应用。对称可以唤起一种有序、冷静的感觉;不对称让人感觉更有生气,也更热情。
看看百事可乐的Logo,2008年之前的Logo,相对来说是对称式设计,红蓝的比重相同,而之后的Logo采用了不对称式,红色占支配地位。


百事Logo的更换引起了争论:百事为何要从”完美”的对称切换到不对称?应该说,是为了顺应时代的改变。过去,品牌的稳定性和可信赖性是最重要的。而现在,随着文化越来越多元,我们希望拥有更具活力的生活品质——我们更希望产品”酷、有型”——因此这可能就是百事考虑到的因素。
再来看看奥巴马竞选总统时的Logo,你看,也是不对称式设计,让人感觉很”酷”,能体现一种锐意进取,年轻开明的意味,这肯定很受年轻人欢迎。


网页设计中的体现
在Logo设计中,要么对称,要么不对称。但是在网页设计中——大量元素的组合造就了更多的可能。可以兼而有之,也可以只用一种方式设计。例如,将本来就已经很醒目的主要元素对称式设计体现美感,将一些小细节不对称式设计以凸显对照。
下面就是对称与不对称在网页设计中的体现。如何提高网页设计的视觉冲击力?请思考
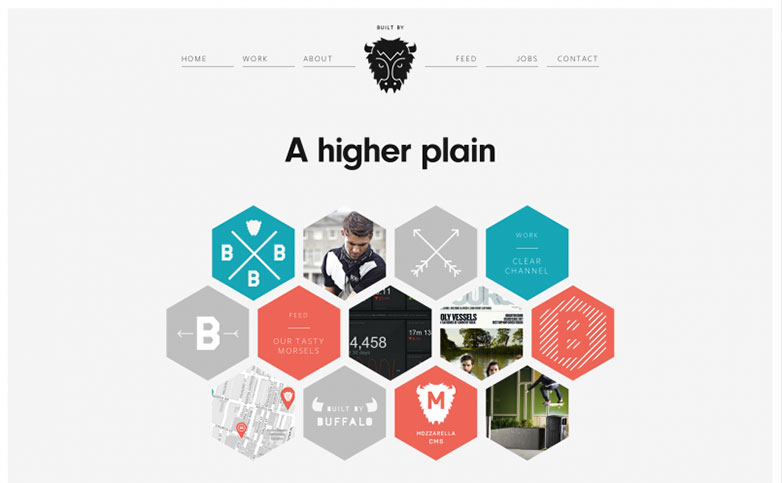
对称
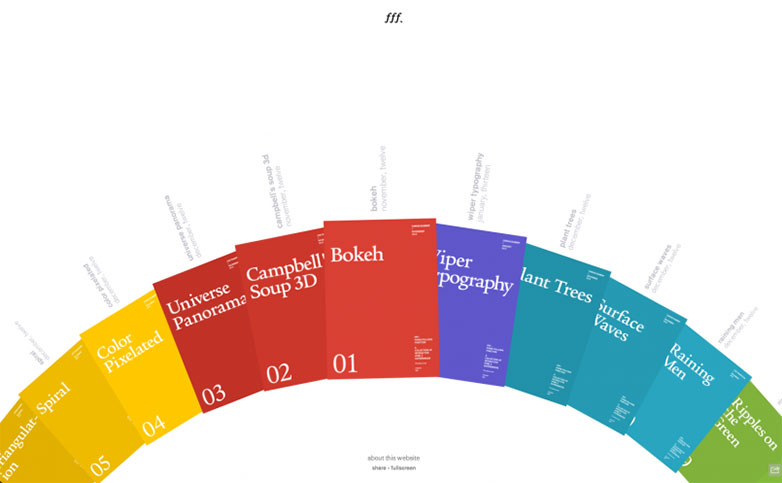
Form Follows Function

Buffalo

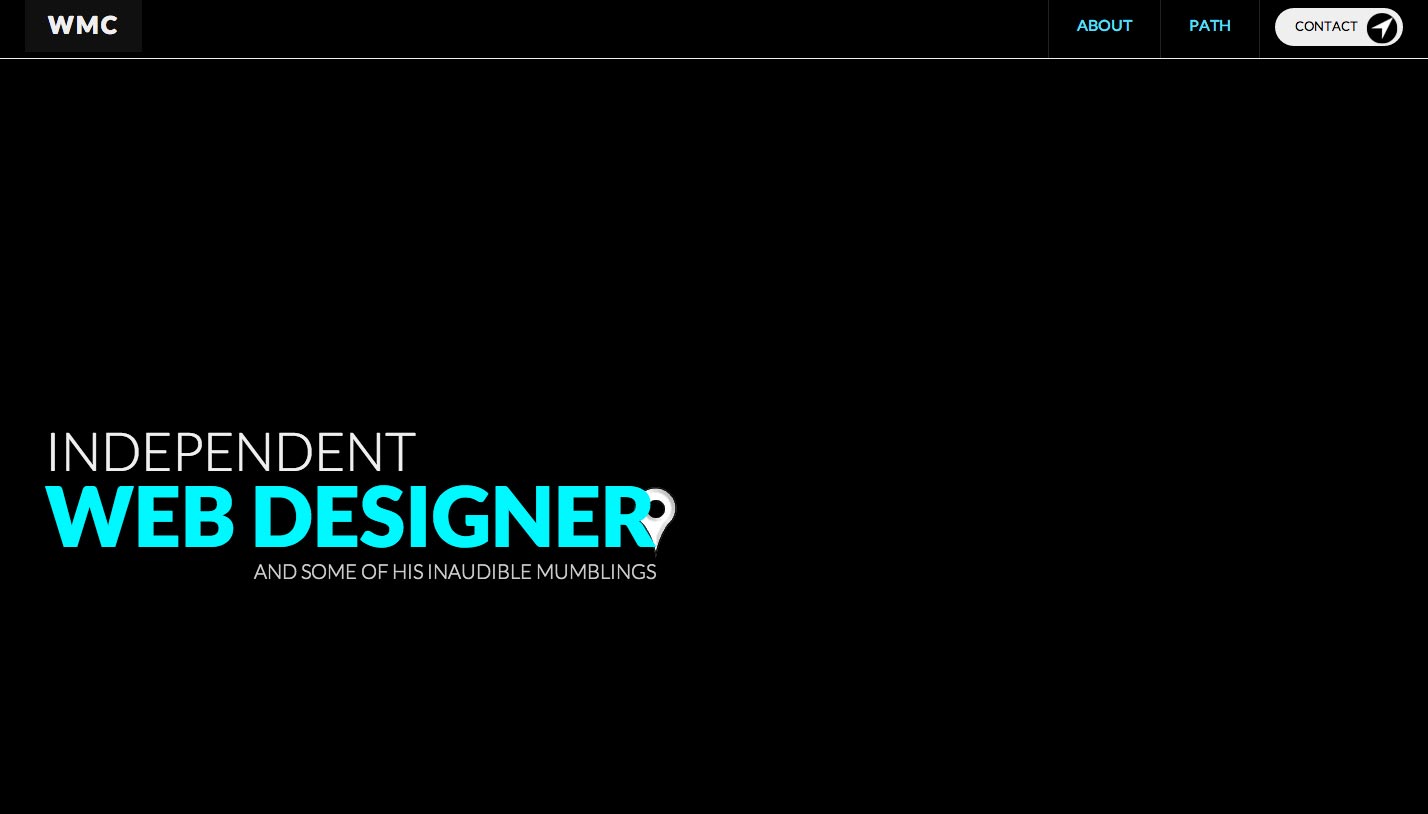
不对称
My Provence Festival

Will McMahan

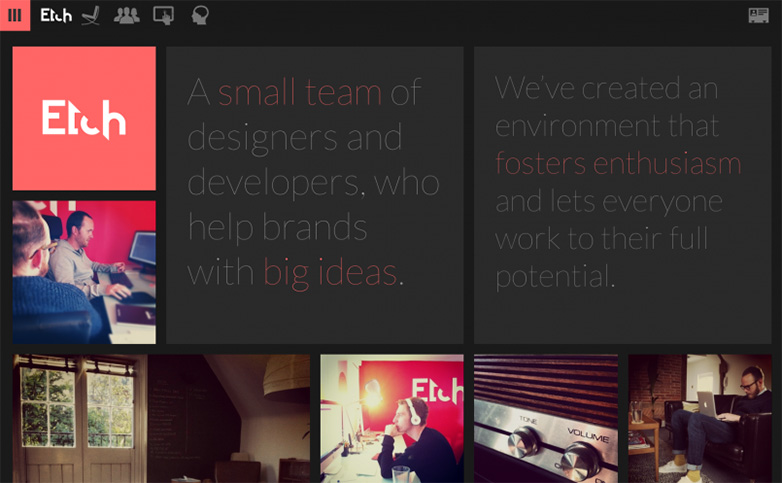
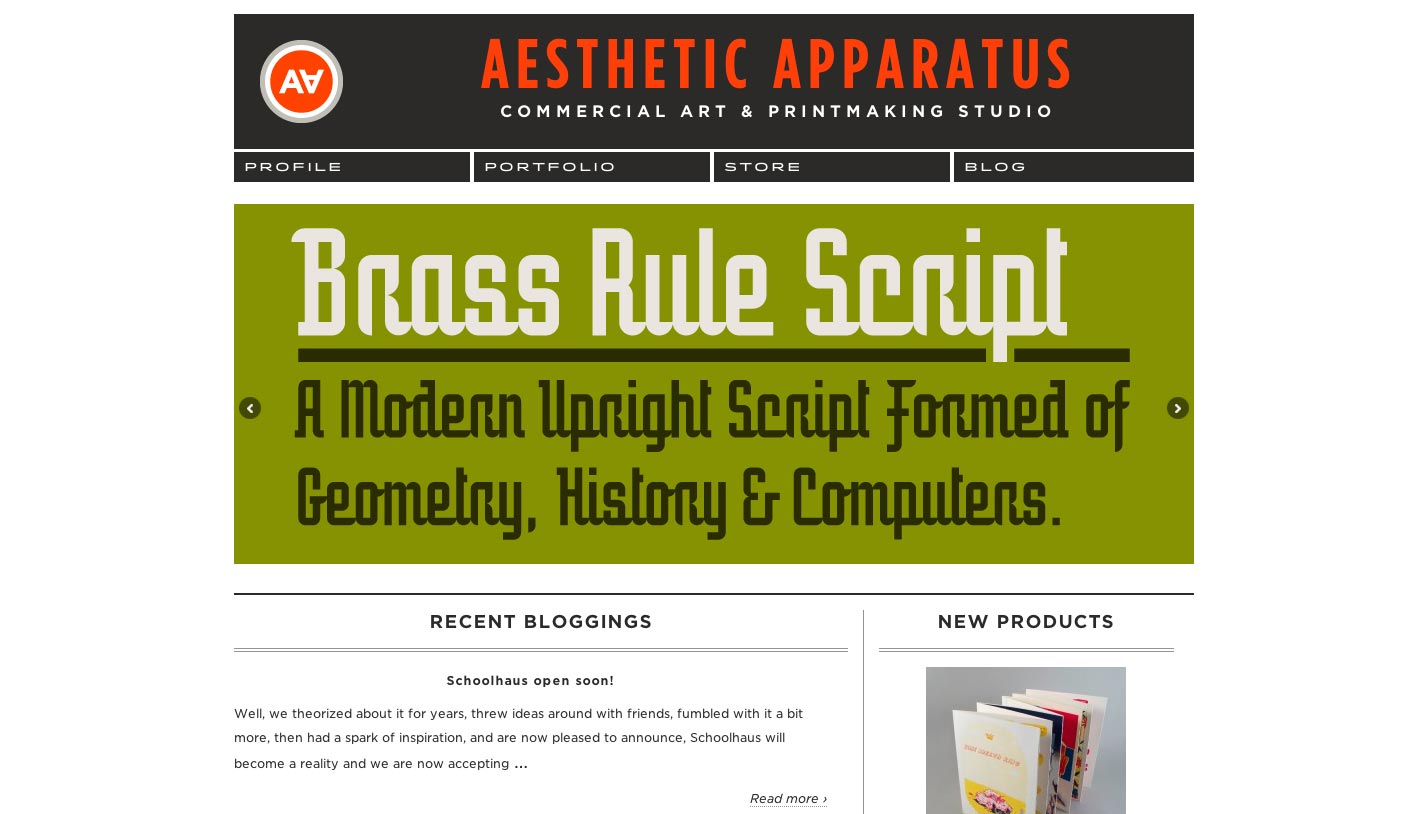
兼而有之
Etch

Aesthetic Apparatus

结论
大体来说,不对称与对称相结合,进行设计,效果更佳。我们习惯去捕捉对称元素,但是不对称元素能起到很好的调和、冲击作用。用对称保持一致性和整体感,用不对称来增加个性化。
网页设计永远像平衡的哲学,就像阴阳调和那样,根据情况,合理进行选择与平衡。
【网页设计中的对称与不对称】相关文章:
