今天为大家带来一篇非常有趣的教程——将文字做成灯丝发光的效果。教程非常简单,大家一起来学习一下吧!

第1步:
打开Photoshop,创建一个新的文档后,(大小自定)确定背景是黑色的。

第2步:
为了使效果更加逼真,让我们用一个素材。

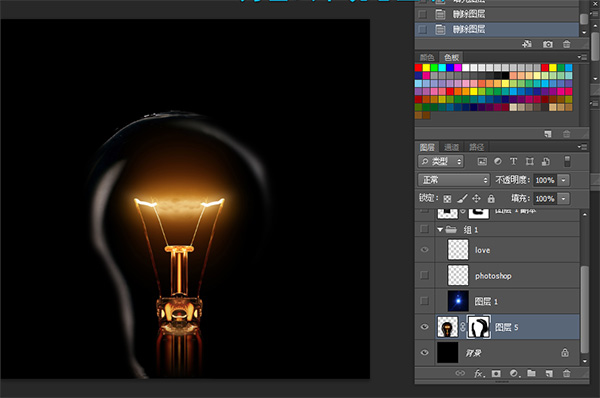
这时候我们把它贴入将图像放在中心。现在有白色的背景我们用魔棒工具单击一下白色的地方然后按下Dlete键删除。
第3步:
在灯泡的图层上添加蒙版,然后用黑色画笔涂抹你那里不想要的高光。这是我处理的。

当然了,如果你觉得那里需要添加高光的话,就用白色画笔在哪里涂抹。
第4步
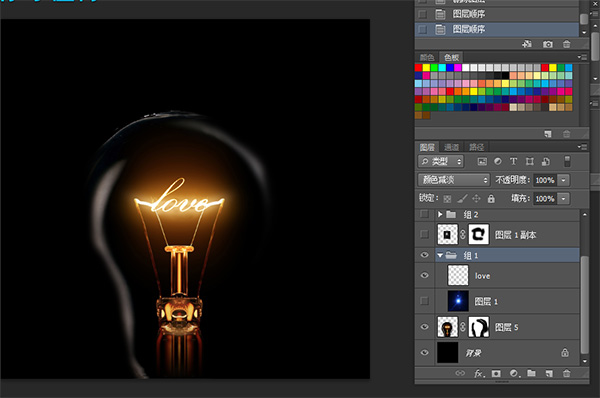
选择横排文字工具(T),字体颜色为白色。我使用的埃克斯茅斯的字体,你可以在这里下载它http://www.dafont.com /exmouth.font。我使用的大小50像素,但大小将取决于您的文件的大小。这时候我们在图层面板上创建一个组,组的混合模式改为颜色减淡,然后把刚才的文本移动到里面。

第5步
选定的文本,去滤镜>模糊>高斯模糊。用0.3个像素的半径。
这里需要让你栅格化文字,这个点击确定就行。
第6步
再添加更多的光使文字看上去更有感觉,我们将使用一个真正的素材,而不是在Photoshop中创建一个镜头光晕。

我们把这个高光放到文字上方,然后进行图像—调整—去色,把高光素材的模式改为—滤色。 这个时候去掉我们不需要的,给高光图层添加一个蒙版,然后用黑色画笔把那里不需要涂抹掉,这是我做的。

第7步
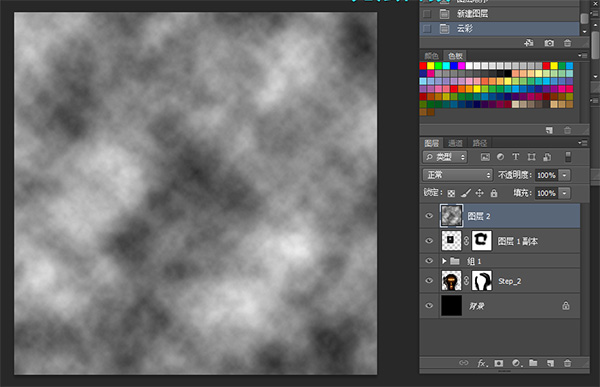
添加一个新层,去滤镜>渲染>云彩。确保你有黑色和白色为背景色和前景色。该层也将在其他之上。

第8步
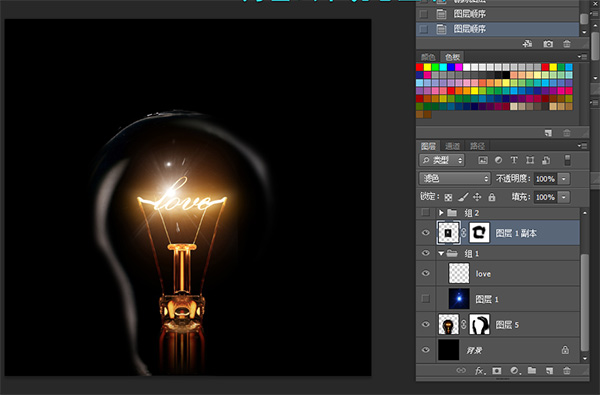
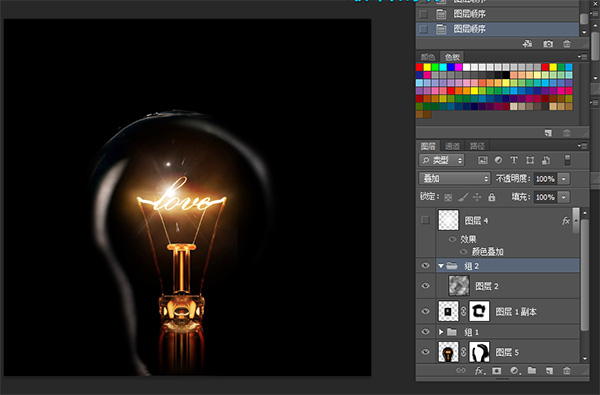
更改云彩图层的混合模式为颜色减淡。之后,在图层面板中添加一个新的组,把云彩图层移动到新建的组里。之后,改变这个组的混合模式为叠加。

第9步
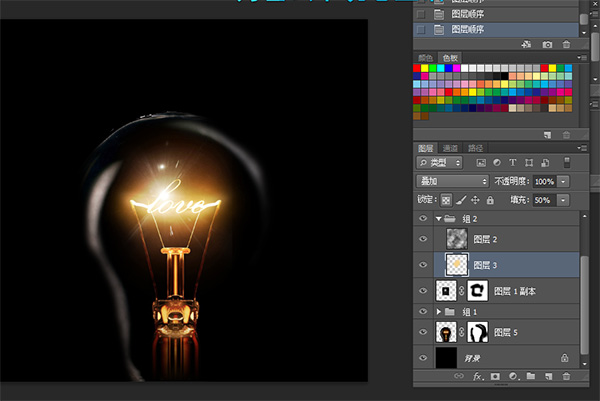
在刚才新建的组里面,添加一个新层,把新建的图层移动到云的图层下面,然后用画笔工具(B)和一个非常柔软的画笔#f5d38b,在光效的中心画一个圆斑。更改图层的混合模式为叠加,填充为50%。

第10步
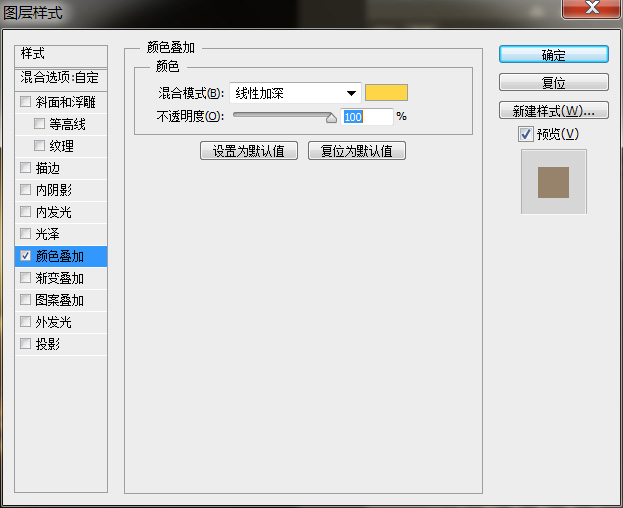
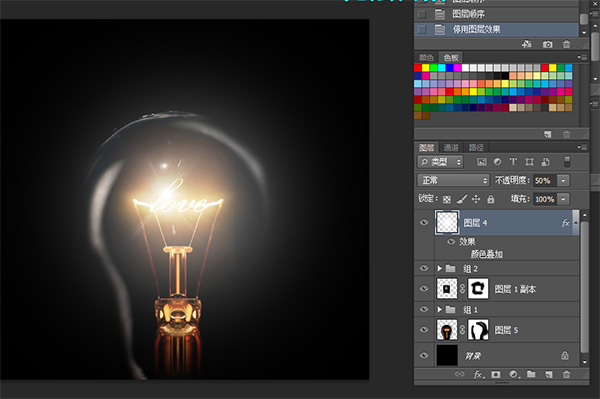
在所有图层顶部新建一个图层,然后选取大号并柔和的画笔工具(B),使用白色,在图像的光效的中心绘制。之后去图层>图层样式>颜色叠加。使用#ffd648和线性加深。我们便可制作出非常漂亮的灯丝文字效果。


注:更多请关注photoshop教程栏目,三联PS教程群:181754111欢迎你的加入
【Photoshop设计发光效果灯丝文字效果】相关文章:
