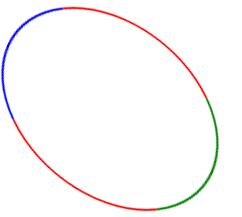
先看看静态的效果,运行后的效果更好

示例代码如下
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>css3学习</title> <style type="text/css"> .d{width: 200px;height: 200px;border-radius: 50%;border: 2px solid red;border-left-color: green;border-right-color: blue; -webkit-animation:abc 2s infinite linear; animation:abc 2s infinite linear; } /*chrome,Safari,ff,o测试没问题,IE11一闪一闪的*/ @keyframes abc{ 0% {transform:skew(20deg) rotate(0deg);} 50% {transform:skew(20deg) rotate(180deg);} 100% {transform:skew(20deg) rotate(360deg);} } @-webkit-keyframes abc{ 0% {-webkit-transform:skew(20deg) rotate(0deg);} 50% {-webkit-transform:skew(20deg) rotate(180deg);} 100% {-webkit-transform:skew(20deg) rotate(360deg);} } </style> </head> <body> <div id="abc" class="d"></div> </body> </html>
总结
以上就是利用CSS3实现同时执行倾斜和旋转动画效果的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。谢谢大家对查字典教程网的支持。
【CSS3实现同时执行倾斜和旋转的动画效果】相关文章:
