CSS3新增添了实现动画效果的新功能,通过本文,你可以对这些新功能有个初步了解。本文将为大家带来一些充满创意的菜单悬停效果。它由图标,主标 题,副标题等简单的元素构成,通过CSS3最新的过渡(transition)和动画(animation)两个功能实现鼠标悬停时的动画效果。我们用同 样的元素做出了9种不同的效果。

演示 下载
示例中所用的图标实际上是一种网络符号字体,包含在@font-face。这种字体是有Just Be Nice工作室所开发。
标记
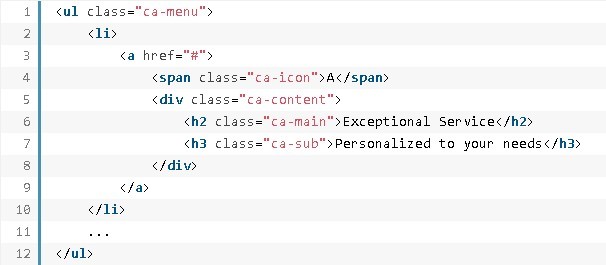
菜单的HTML架构是一个无序列表,其中的每个选项都是由图标跨度和内容层组成的链接元素。内容层包含主标题和副标题:

因为我们使用符号字体作为图标,我们为图标写上字母。
CSS
所有示例中的共有的样式都包含符号字体:

文件的路径是相对于CSS文件而言的,因此,它们应放在css目录下的websymbols中(css/websymbols/)。
用图标作为字体的好处在于,可以为它运用漂亮的效果,比如说,文本投影(text shadow)。还可以根据需求按比例放大或缩小。
每个示例中的无序列表样式都相同。我们只是让它的宽度适合,方便其居于屏幕中央:

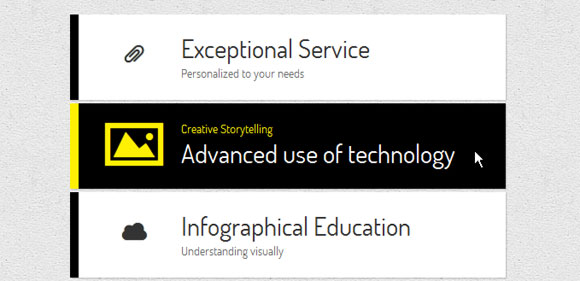
在下面的示例中,会向大家展示元素的样式是如何为最终效果服务的。
在第1个示例中,我们会研究所有元素的样式,其它示例,我们侧重对代码进行改写。
注意:以下示例中,我不会写任何浏览器特定的前缀,但是你会在示例文件夹中看到所有必要前缀。
示例1

【用CSS3打造独具创意的动画菜单效果】相关文章:
★ CSS兼容的技巧
