简介
这个效果是在看CSS Secrets这书上看到的,感觉很不错;
实现原理也挺简单的;
效果图及实现
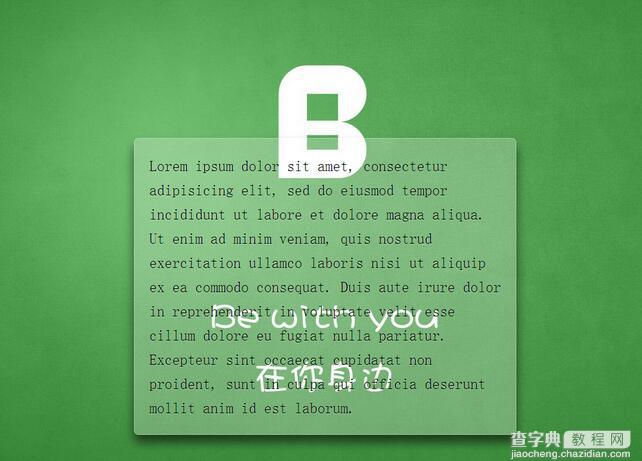
效果图

代码实现
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Document</title> <style> /** *设置背景图全屏覆盖及固定 *设置内部元素偏移 */ body{ /*此处背景图自行替换*/ background:url(demo.jpg)no-repeatcentercenterfixed; background-size:cover; min-height:100vh; box-sizing:border-box; margin:0; padding-top:calc(50vh-6em); font:150%/1.6Baskerville,Palatino,serif; } /** *整体居中功能; *背景透明虚化 *溢出隐藏 *边缘圆角化 *文字增加淡阴影 */ .description{ position:relative; margin:0auto; padding:1em; max-width:23em; background:hsla(0,0%,100%,.25)border-box; overflow:hidden; border-radius:.3em; box-shadow:0001pxhsla(0,0%,100%,.3)inset, 0.5em1emrgba(0,0,0,0.6); text-shadow:01px1pxhsla(0,0%,100%,.3); } /*使用滤镜模糊边缘*/ .description::before{ content:''; position:absolute; top:0;rightright:0;bottombottom:0;left:0; margin:-30px; z-index:-1; -webkit-filter:blur(20px); filter:blur(20px); } </style> </head> <body> <pclass="description"> Loremipsumdolorsitamet,consecteturadipisicingelit,seddoeiusmod temporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam, quisnostrudexercitationullamcolaborisnisiutaliquipexeacommodo consequat.Duisauteiruredolorinreprehenderitinvoluptatevelitesse cillumdoloreeufugiatnullapariatur.Excepteursintoccaecatcupidatatnon proident,suntinculpaquiofficiadeseruntmollitanimidestlaborum. </p> </body> </html>
总结
这种实现模式是考虑了性能来写的,以及维护上的考虑
- 比如使用了em,可以很轻松的放大缩小整体大小
- 这里使用了hsla,这是我第一次使用这个颜色值;以前只在ps调整这个,很不错的颜色模式.和RGBA大同小异,但是HSLA更符合人类眼睛的观看;
- 还学到了一种新的背景缩写方式
CSS Code复制内容到剪贴板 /*分开写*/ background-color:#ff0; background-image:url(background.gif); background-repeat:no-repeat; background-attachment:fixed; background-position:00; background-size:cover; /*简写*/ background:#ff0url(background.gif)no-repeat/fixedcover; /*设置background-size必须用单斜杠隔开*/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【CSS3打造磨砂玻璃背景效果】相关文章:
★ CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器
