怎样用CSS实现大背景网页效果
摘要:在网页设计制作中经常会遇到这样的问题:用图片做背景时,由于显示器分辨率太大或者图片尺寸太小,在页面的两边或者下部了没有背景图片。例如:在小于...
在网页设计制作中经常会遇到这样的问题:用图片做背景时,由于显示器分辨率太大或者图片尺寸太小,在页面的两边或者下部了没有背景图片。例如:在小于1024*768分辨率时,是没有问题的。但是假如你的显示器的分辨率大于1024*768,你会看到背景图片以外的部分,影响效果。如下图:

如何用CSS实现大背景的网页效果呢,下面来看一些实例:
例1:图片+背景颜色
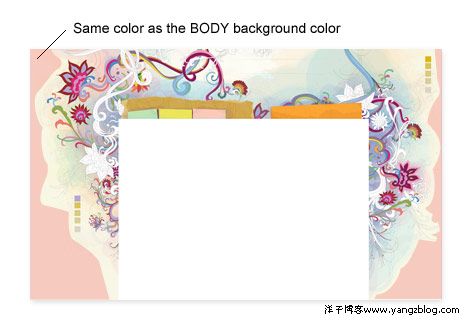
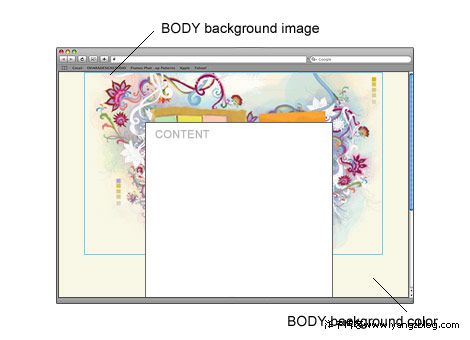
将图片边沿的颜色设置成和网页背景色相同的颜色。看下面的图片,留意图片的边沿是纯色的。

这部分很简单,为body元素设置背景图像(定位于center,top)
以下是css代码:
CSS Code复制内容到剪贴板
代码如下:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
例2:两张图片
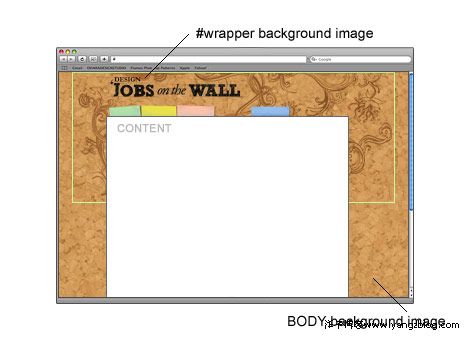
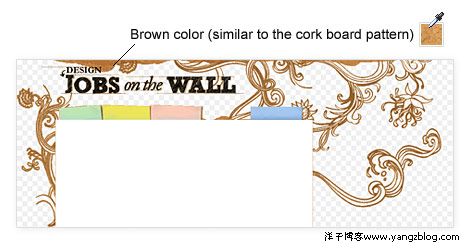
给body标签应用了重复的软木板的图案,然后给wrapper标签应用了居中的背景图案。


这里的诀窍在于给Gif图像使用了和软木背景相似的但却更深的颜色。

【怎样用CSS实现大背景网页效果】相关文章:
上一篇:
css cursor 的可选值
下一篇:
css3的图形3d翻转效果应用示例
