基础
来看一个后代选择器的最简单写法,strong标签属于p标签的后代,i标签属于strong标签后代:
HTML代码:
XML/HTML Code复制内容到剪贴板 <p> mynameis<strong>li<i>daze</i></strong>,hahah. </p>
CSS代码:
CSS Code复制内容到剪贴板 pstrong{ font-size:30px; } pi{ font-size:40px; }
1、在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。
2、选择器之间的空格是一种结合符。
3、后代选择器,后代的层次间隔可以是无限的,注意与子元素选择器的区别。
示例1
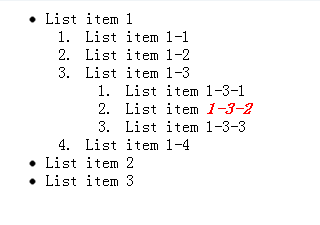
XML/HTML Code复制内容到剪贴板 <html> <head> <styletype="text/css"> ulem{color:red;font-weight:bold;} </style> </head> <body> <ul> <li>Listitem1 <ol> <li>Listitem1-1</li> <li>Listitem1-2</li> <li>Listitem1-3 <ol> <li>Listitem1-3-1</li> <li>Listitem<em>1-3-2</em></li> <li>Listitem1-3-3</li> </ol> </li> <li>Listitem1-4</li> </ol> </li> <li>Listitem2</li> <li>Listitem3</li> </ul> </body> </html>
执行效果:

示例2
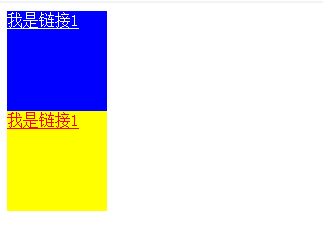
XML/HTML Code复制内容到剪贴板 <html> <head> <styletype="text/css"> div.sidebar{width:100px;height:100px;background:blue;} div.maincontent{width:100px;height:100px;background:yellow;} div.sidebara:link{color:white;} div.maincontenta:link{color:red;} </style> </head> <body> <divclass='sidebar'> <ahref='#'>我是链接1<a/> </div> <divclass='maincontent'> <ahref='#'>我是链接1<a/> </div> </body> </html>
执行效果

一点说明:
XML/HTML Code复制内容到剪贴板 a:link{color:#FF0000}/*未访问的链接*/ a:visited{color:#00FF00}/*已访问的链接*/ a:hover{color:#FF00FF}/*鼠标移动到链接上*/ a:active{color:#0000FF}/*选定的链接*/
【CSS的后代选择器基础使用示例】相关文章:
★ CSS3之边框多颜色Border-color属性使用示例
★ CSS 文本渲染属性text-rendering的介绍和使用示例
