CSS3的border-radius
利用DIV+CSS生成圆角边框,在很多情况下都会用到,目前DIV+CSS的圆角边框,一种是利用CSS3,一种是利用布局模拟出圆角。
先说第一种,利用CSS3,前提是您的浏览器必须支持CSS3,Firefox3是支持的,我看到的很多网站圆角也是利用CSS3直接生成的,无非就是ie下依然显示直角而已,让ie固执去吧。
利用CSS3,你可以指定4个角都是圆角,或者某一个角是圆角非常方便,代码如下:
CSS Code复制内容到剪贴板 #round{ background-color:#000; border:1pxsolid#000; -moz-border-radius:10px; -webkit-border-radius:10px; color:#fff; } #indie{ background-color:#000; border:1pxsolid#000; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; -webkit-border-top-left-radius:10px; -webkit-border-bottom-left-radius:10px; color:#fff; }
<div id="round"><h1>圆角边框</h1></div>
<div id="indie"><h1>部分圆角</h1></div>
不使用 border-radius 实现圆角
CSS3中,利用属性 border-radius 可以很方便的设置出圆角矩形,但是在IE8及以下版本却不支持这个属性,为了在旧版本的浏览器中实现宽高自适应的圆角矩形,可以采用以下三种方法。
1.使用背景图片制作圆角
使用背景图片制作宽、高自适应的圆角矩形,首先需要切出4个圆角图片,然后把4个圆角图片放在矩形的四个角上就大功告成了,这一共需要5个div标签,1个容器div和4个圆角背景div。是不是很好理解。
具体实现来说,需要注意一些细节。对于矩形容器div:
上下内边距的大小至少设置为圆角的高度。
position设置为相对定位。
放置内容。
对于4个圆角背景div:
分别设置各个圆角背景图片。
绝对定位于容器矩形的四个角。
需要设置宽高值才能显示背景图片。
假设圆角图片的宽高是5px,具体代码如下:
XML/HTML Code复制内容到剪贴板 <divclass="content"> <divclass="top-left"></div> <divclass="top-right"></div> <divclass="btm-left"></div> <divclass="btm-right"></div> </div> CSS Code复制内容到剪贴板 .content{ position:relative; padding:5px; } .top-left, .top-rightright, .btm-left, .btm-rightright{ position:absolute; width:5px; height:5px; } .top-left{ top:0; left:0; background:url(imgs/top-left.png)no-repeattopleft; } .top-rightright{ top:0; rightright:0; background:url(imgs/top-rightright.png)no-repeattopleft; } .btm-left{ bottombottom:0; left:0; background:url(imgs/btm-left.png)no-repeattopleft; } .btm-rightright{ bottombottom:0; rightright:0; background:url(imgs/btm-rightright.png)no-repeattopleft; }
2.纯 CSS+div 制作圆角矩形
这种方法的原理是利用像素点绘制弧线来模拟圆角。简单起见,这里我用圆角半径为3px的例子讲解,其中圆角矩形的背景色为粉色,矩形的边框为黑色。左上角圆角放大后如下图所示:

这里矩形上下各需要3个高度为1px、垂直罗在一起的div才能模拟出圆角。具体实现如下:
第一个div就是上面图中矩形的黑色上边框,因为模拟的圆角半径为3px,所以该div的左右外边距设为3px,背景色设为黑色。
第二个div的左右外边距设为2px,左右边框为1px的黑线,背景色为粉色。
第三个div的左右外边距设为1px,左右边框为1px的黑线,背景色为粉色。
圆角矩形下面的两个圆角是以上三个div反序排列。
矩形内容区域的div只需要设置左右边框和背景色即可。
具体代码如下
XML/HTML Code复制内容到剪贴板 <divclass="wrapper"> <divclass="r1"></div> <divclass="r2"></div> <divclass="r3"></div> <divclass="content">aaaaa</div> <divclass="r3"></div> <divclass="r2"></div> <divclass="r1"></div> </div> CSS Code复制内容到剪贴板 .r1{ height:1px; margin:03px; background-color:#111; } .r2{ height:1px; margin:02px; background-color:#f4b4b4; border-left:1pxsolid#111; border-right:1pxsolid#111; } .r3{ height:1px; margin:01px; background-color:#f4b4b4; border-left:1pxsolid#111; border-right:1pxsolid#111; } .content{ background-color:#f4b4b4; border-left:1pxsolid#111; border-right:1pxsolid#111; }
此方法优缺点分析:
不使用背景图片,减少了HTTP请求数。
后期维护性好,但是圆角矩形像素增加,无意义的div代码将成倍增加。
实现的圆角矩形有局限性。
只能实现纯色圆角。
3.使用CSS border 画出梯形模拟圆角
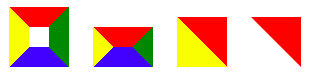
通过设置border属性,可以得到梯形和三角形,效果如下图所示:

当给div的四个边框设置比较大的宽度值时,就能得到四个梯形,如上图中的第一个图案;
在此基础上,当把div的高度值设为0后,就能得到梯形和等腰三角形了,如上图中的第二个图案;
当把div的宽、高都设为0,且只设置上、左的两个边框时,就能得到两个直角三角形,图中的第三个图案就是这种情况;
在此基础上,把其中的一个边框的颜色设置为透明,就能像第四个图案一样得到一个直角三角形。
代码如下:
XML/HTML Code复制内容到剪贴板 <divclass="box1"></div> <divclass="box2"></div> <divclass="box3"></div> <divclass="box4"></div> CSS Code复制内容到剪贴板 .box1{ height:20px; width:20px; border-top:20pxsolidred; border-right:20pxsolidgreen; border-bottom:20pxsolidblue; border-left:20pxsolidyellow; } .box2{ height:0; width:20px; border-top:20pxsolidred; border-right:20pxsolidgreen; border-bottom:20pxsolidblue; border-left:20pxsolidyellow; } .box3{ height:0; width:0; border-top:50pxsolidred; /*border-right:20pxsolidgreen;*/ /*border-bottom:20pxsolidblue;*/ border-left:50pxsolidyellow; } .box4{ height:0; width:0; border-top:50pxsolidred; /*border-right:20pxsolidgreen;*/ /*border-bottom:20pxsolidblue;*/ border-left:50pxsolidtransparent; }
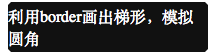
已经知道了如何通过 border 画出梯形了,那又该如何利用梯形模拟圆角矩形呢?很简单,只要在矩形的上面和下面各放上一个梯形,就能得到圆角矩形了。原理嘛就是利用梯形的左右两个斜边模拟圆角啦,直接上效果图:

具体代码如下:
XML/HTML Code复制内容到剪贴板 <divclass="wrapper"> <divclass="top"></div> <divclass="content"> <p>利用border画出梯形,模拟圆角</p> </div> <divclass="bottom"></div> </div> CSS Code复制内容到剪贴板 div{ box-sizing:border-box; } .top{ height:0; border-top:3pxsolidtransparent; border-bottom:3pxsolid#111; border-left:3pxsolidtransparent; border-right:3pxsolidtransparent; } .bottombottom{ height:0; border-top:3pxsolid#111; border-bottom:3pxsolidtransparent; border-left:3pxsolidtransparent; border-right:3pxsolidtransparent; } .content{ color:#fff; background-color:#111; } .wrapper{ width:200px; margin:0auto; }
【border-radius以外的CSS圆角边框制作方法】相关文章:
★ CSS圆角技术
★ firefox中div+css的外层背景色不见的解决方法
