图片的翻转按钮怎么制作
摘要:请问上面这张图片的翻转按钮是用什么方法制作的。是把一个透明图片当背景。还是CSS透明实现的。.btn{width:xxpx;height:x...

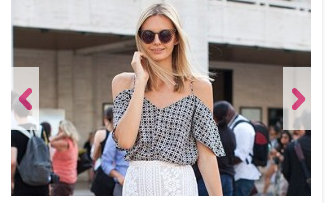
请问上面这张图片的翻转按钮是用什么方法制作的。
是把一个透明图片当背景。还是CSS透明实现的。
.btn{
width : xxpx;
height : xxpx;
opacity : 0.25; /* firefox chrome等 */
filter : alpha(opacity=25); /* IE支持 */
}
【图片的翻转按钮怎么制作】相关文章:
上一篇:
用css控制html中首行空两格
