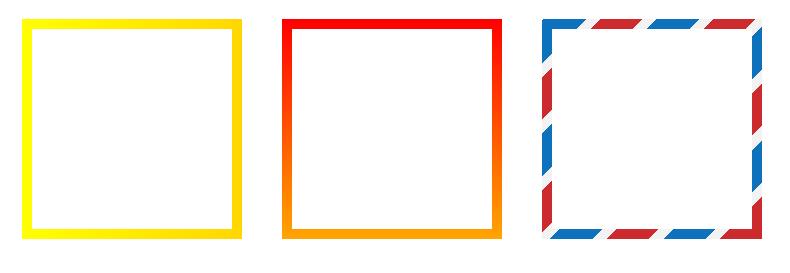
网上看到一种利用linear-gradient属性制作绚丽边框效果的方法。首先给出代码,大家可以在自己的电脑中查看效果:

XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"xmlns="http://www.w3.org/1999/xhtml"> <head> <metacharset="utf-8"/> <title></title> <style> .box{ margin:80px30px; width:200px; height:200px; position:relative; background:#fff; float:left; } .box:before{ content:''; z-index:-1; position:absolute; width:220px; height:220px; top:-10px; left:-10px; } .first:before{ background-image:linear-gradient(90deg,yellow,gold); } .second:before{ background-image:linear-gradient(0deg,orange,red); } .third:before{ background-image:repeating-linear-gradient(-45deg,#cc2a2d,#cc2a2d30px,#f2f2f230px,#f2f2f240px,#0e71bb40px,#0e71bb70px,#f2f2f270px,#f2f2f280px); } </style> </head> <body> <divclass="boxfirst"></div> <divclass="boxsecond"></div> <divclass="boxthird"></div> </body> </html>
有代码可以看出,其实我们并没有使用border,那么这种边框效果是怎么实现的呢?
总体思路是,我们先定义一个白色的div,在定义一个白色方块大一圈的带颜色的div。两个重叠一下,并且让白色的div覆盖彩色div,就实现了边框的效果。
这里面用到的css知识点很多。
1、:before伪类
通过上面的代码我们看出,其实我们在定义的白色div中定义了一个:before伪类,把彩色方块所有的样式都放在了这里。这是因为使用:before定义可以使得定位更加方便,只要调整top和left为边框的宽度就可以了。同时也是的二者成为一个整体。
2、linear-gradient
现在很多浏览器都支持这个css方法。该方法有以下三种使用模式:
①background:linear-gradient(top,#fff,#000)
这段代码的意思是,从上部开始为白色,到底部为黑色进行过度。
②background:linear-gradient(top,right,#fff,#000)
这段代码关于位置传递了两个参数,top和right,表示从右上放开始,到左下方变化,其他道理与第一个相同。
③background:linear-gradient(30deg,#fff,#000)
这段代码的第一个参数传递的是角度,其实道理和位置是一样的,只是不是从标准的位置开始变化了。那么角度和位置的对应关系是什么呢?根据实验,0度对应bottom,90度对应left,180度对应top,360度对应right。
以上就是利用linear方法实现绚丽边框的代码和解释,大家可以在本地进行实现,以此发现更多新奇的组合实现方法。
【利用CSS中linear制作复杂的边框效果】相关文章:
