字体的处理在网页设计中无论怎么强调也不为过,毕竟网页使用来传递信息的,而最经典最直接的信息传递方式就是文字,所以,了解一点字体的基本知识对于设计来说还是非常重要的。
中文和英文的最大区别就是中文是方块字,英文是拼音文字,这对字体的处理的影响是巨大的。看看下面的图示就会发现,英文字体里的那些变化在中文字体里都弱化了。

作为中文的读者,习惯性的接受方块形状做为阅读的单元,其实对于眼睛来说,这是一种容易疲劳的方式,阅读的时候你的视线实际上是跟随整行文字的外形。看看这个例子。
NOWIVETRIEDTOTALKTOYOUANDMAKEYOUUNDERSTAND
NowIvetriedtotalktoyouandmakeyouunderstand
哪一行更容易读呢?
第一行和中文的情形有些类似,不同的是,每个中文单字就好比一幅画,其变化要比26个英文字母丰富的多,对于我们来说,我们接受了这个特点,但是设计时还是有一些问题需要考虑,我不是设计师,如果说的不对,请在下面留言讨论。这些内容在我教授Typography的时候是作为一般原则来提出的。我也告诉学生一句话:“Thepurposeofruleistobreaktherule.”设计原则本身就是为了打破原则,这也是所谓的creativity的表现。问题是你需要先知道原则,并且顺从原则进行练习,只有在你熟悉原则之后才有可能打破原则显现你的创造性,打破原则不意味着原则的缺陷和错误,只是你对这些原则的别出心裁的使用,你打破了一些,同时也对你所破坏的部分做一定的补偿,似乎很有点哲学的味道。
我个人以为比较重要的几个原则是(适用于英文的情形):
字体的选用要考虑该文字的用途,是做标题呢,还是段落文字?
通常来说sanserif字体适合作为标题使用,例如Arial;serif字体适合作为段落文字使用,例如TimeNewRoman。对于网页设计来说,有几个字体是我强烈推荐的,verdana,tahoma,georgia。事实上,像Verdana这个字体是由世界上顶级的字体设计师花了差不多两年时间设计出来的,Microsoft负责买单,然后免费提供给用户,这个字体是IE安装的一部分,如果你安装了IE4以上的版本,你的电脑里就一定有这个字体,所以你不必担心用户是否有这个字体。它的设计考虑了字体在屏幕上显示的可能面对的问题,而且提供了近乎完美的答案。唯一的麻烦是它的近乎完美造成了我们使用的时候没有了个性,因为每个人都使用它。
字号的大小?
论坛里很多讨论,关于pixle好还是point好?我就不重复了,在这里我想提出的是字号的大小在CSS里,有很多不同的单位,大致上有三类,
绝对大小:mm,cm,in,pt,pc
相对大小:em,ex
相对于设备:px
可能要多说几句的是em和ex,em在css里代表就是字体字号的大小,例如对于12pt的字体来说,1em就等于12pt范例:
p{
font-size:
text-indent:1em
}
也许你会说我可以用text-indent:10pt来实现同样的效果啊,但那只是在理想的情形下,如果用户觉得他的浏览器设置字体大小为14pt更好的时候,你所设计的比例就失去了,所以相对尺寸对于网页的可伸缩性设计是非常有利的。
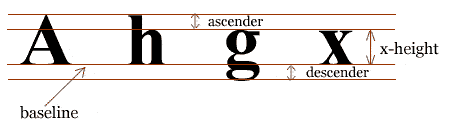
ex和em类似,但不尽相同,回到上面的图示,x-height对于每一种字体来说是不同的,ex是根据字体的x-height来定义字体的大小。
对齐方式?
最好使用左对齐,尤其要避免使用左右对齐,除非你有一个特殊的设计目的,左对齐时右侧的不对齐正是为了阅读的方便,右侧的变化对你的视力是一个帮助,它借助变化告诉你的眼睛可以换行了。
行间距?
行间距取决于字体的大小,一般来说,小的字号需要大一点的行间距来便于阅读,中文字体在网页上如果没有行间距的设定,对于阅读大段文字来说是读者的灾难,所以适当设定line-height是非常必要的。一般地,line-height在网页设计中应该是字体大小的1.5倍到2倍。Word和其它的文本编辑软件里,一般设定字体的120%作为缺省的行间距。css里的line-height设定,是均分后加在每一行的上下,也就是说,如果line-height设定为20px的话,那么每一行文字的上下各有10px的间距。
字间距和字符间距?
很特殊的用途,对中文来说这两者应该是相同的。这个设定的本身就是为了解决某些字体设计上缺陷,来增加文字的可读性。
【在 CSS 中关于字体处理效果的思考】相关文章:
