很多时候在网站图片处理上需要实现一些辅助效果,比如鼠标在图片上滑动时或点击时改变图片颜色(变灰或者其他),其实一个简单的办法就是改变图片css透明度属性。
如何改变呢?一种是纯css,一种使用jquery或者javascript代码控制。第一种使用:hover伪类选择器,本示例使用第二种。
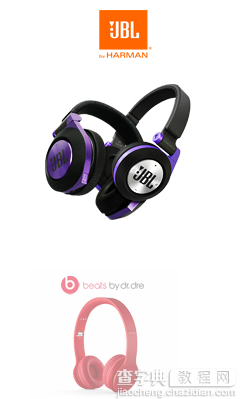
先看最后效果:

第一步:放置图片
XML/HTML Code复制内容到剪贴板 <ulid="test"> <li> <imgclass="imgopacity"src="Images/1.jpg"/></li> <li> <imgclass="imgopacity"src="Images/2.jpg"/></li> <li> <imgclass="imgopacity"src="Images/3.jpg"/></li> </ul>
这里每张图片先默认设置一个class选择器imgopacity(默认图片未选中,显示为淡灰色)
第二步:设置图片
css样式如下:
CSS Code复制内容到剪贴板 .imgopacity { filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity:0.5; opacity:0.5; } ulli { list-style-type:none; }
上述css样式中0.5为图片透明度属性值,值范围:0—1,值越大图越清晰
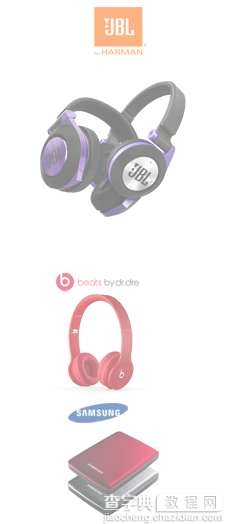
此刻效果如下:

css默认透明度(即淡灰色)
第三步:编写jquery代码点击式控制图片透明度
当鼠标点击某一张图片时,将该图片正常显示,其他图片变成淡灰色。
由于默认图片有一个class选择器imgopacity代表淡灰色,即当我们鼠标点击该图片时删除该class即可正常显示该图片,代码如下:
JavaScript Code复制内容到剪贴板 $(function(){ $("#testimg").click(function(){ $("#testimg").addClass("imgopacity"); $(this).removeClass("imgopacity"); }) });
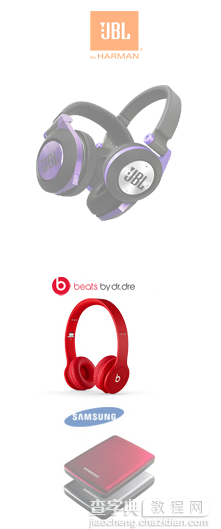
最终效果如下:

今日分享到此结束,感谢大家的阅读,小编一定会再接再厉为大家贡献更多的文章。
【CSS鼠标点击改变图片透明度】相关文章:
★ CSS编写小技巧
