一款亮丽的导航,能给网站一个画龙点睛的作用。导航在指引用户搜寻内容时,还能改变用户浏览网站的心情,浏览网站也像一场旅行,有创意的导航栏让用户欣赏起来也会更加愉悦,增加对网站的兴趣。
本人不擅长美工制作,不过可以从某些漂亮的网站中提取不错的部分为自己所用,也为他人分享。今天这里为大家准备了一款天蓝色导航一起学习。
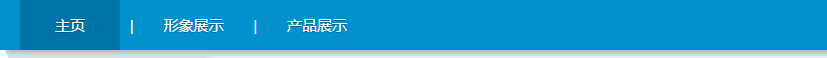
我们先看最终效果:

第一步:放置一个div作为导航主体部分
XML/HTML Code复制内容到剪贴板 <divclass="userPlaceMain"></div>
为其编写样式:
CSS Code复制内容到剪贴板 .userPlaceMain { clear:both; width:1200px height:50px; line-height:50px; background:#0090CE; padding:020px; color:White; -moz-box-shadow:5px5px10px#B7B7B7; box-shadow:5px5px10px#B7B7B7; }
注意:此处-moz-box-shadow: 5px 5px 10px #B7B7B7;box-shadow: 5px 5px 10px #B7B7B7;为导航阴影部分
此时导航效果如下:

第二步:放置导航链接内容
这里使用ul li无序列表
XML/HTML Code复制内容到剪贴板 <ul> <li><aid="userPlaceId_1"href="#"class="userPlaceMainUlLiHover">主页</a>|</li> <li><aid="userPlaceId_2"href="#">形象展示</a>|</li> <li><aid="userPlaceId_3"href="#">产品展示</a></li> </ul>
现在需要将ul li向左浮动,使用:float:left
CSS Code复制内容到剪贴板 .userPlaceMainulli{ float:left; margin-right:10px;
此时导航效果如下:

离我们最后的效果不远了,还差设置链接文字宽度、背景、间隔
第二步:设置链接文字宽度、背景、间隔
由于a标记为内联标记,若需设置宽度需要使用其他处理方式,这里使用display:inline-block即可设置宽度
CSS Code复制内容到剪贴板 .userPlaceMainullia { text-shadow:01px0rgba(0,0,0,0.3); color:White; display:inline-block; width:100px; height:100%; font-size:15px; text-align:center; margin-right:10px; }
注意:text-shadow: 0 1px 0 rgba(0,0,0,0.3);是为文字增加阴影,此项可不设置
此时导航效果如下:

现在效果好多了吧,还差最后一点处理,就是导航鼠标滑动样式
第三步:设置导航鼠标滑动样式
这里有两种方式,一.直接使用css伪类选择器:hover;二.javascript或者juqery控制链接文字css样式,这里使用第一种,更加简便
CSS Code复制内容到剪贴板 .userPlaceMainullia:hover{background:#0074A6;color:White;}
最终效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【基于CSS制作天蓝色导航菜单】相关文章:
