语法:
CSS Code复制内容到剪贴板 box-reflect:none|<direction><offset>?<mask-box-image>? <direction>=above|below|left|rightright <offset>=<length>|<percentage> <mask-box-image>=none|<url>|<linear-gradient>|<radial-gradient>|<repeating-linear-gradient>|<repeating-radial-gradient>
默认值:none
适用于:所有元素
继承性:无
取值:
none:无倒影
<direction>Demo: 简单图片倒影 See with Webkit
above:指定倒影在对象的上边
below:指定倒影在对象的下边
left:指定倒影在对象的左边
right:指定倒影在对象的右边
<offset>Demo: 图片与倒影间隔 See with Webkit
<length>:用长度值来定义倒影与对象之间的间隔。可以为负值
<percentage>:用百分比来定义倒影与对象之间的间隔。可以为负值
<mask-box-image>Demo: 更真实的图片倒影 文字倒影与渐变 See with Webkit
none:无遮罩图像
<url>:使用绝对或相对地址指定遮罩图像。
<linear-gradient>:使用线性渐变创建遮罩图像。
<radial-gradient>:使用径向(放射性)渐变创建遮罩图像。
<repeating-linear-gradient>:使用重复的线性渐变创建背遮罩像。
<repeating-radial-gradient>:使用重复的径向(放射性)渐变创建遮罩图像。
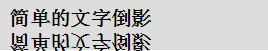
如果你需要一个简单倒影,你可以这样做:
代码
CSS Code复制内容到剪贴板 box-reflect:below;
效果

注意设置倒影元素的padding是会影响倒影位置的
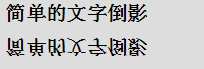
<offset>允许你定义倒影与元素之间的距离:
代码
CSS Code复制内容到剪贴板 box-reflect:below10px;
效果

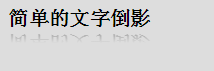
<mask-box-image>允许你用Gradient图像或image作为遮罩:
代码
CSS Code复制内容到剪贴板 box-reflect:below1pxlinear-gradient(transparent,transparent50%,rgba(0,0,0,.3));
效果

【用CSS3的box-reflect设置文字倒影效果的方法讲解】相关文章:
