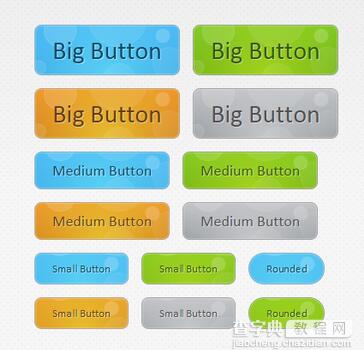
这是一款非常有特点的CSS3按钮,按钮的背景不是北京图片,也不是单纯的颜色,而是一组魔幻般的冒泡背景动画。当我们将鼠标滑过按钮时,按钮的冒泡背景动画就可以展示出来。可以说这款CSS3按钮的设计风格相当有创意,而且令人惊叹的是,这些动画都是用CSS3实现的,并没有使用JavaScript,非常强大。

HTML代码:
XML/HTML Code复制内容到剪贴板 <divid="buttonContainer"> <ahref="#"class="buttonbigblue">BigButton</a> <ahref="#"class="buttonbiggreen">BigButton</a> <ahref="#"class="buttonbigorange">BigButton</a> <ahref="#"class="buttonbiggray">BigButton</a> <ahref="#"class="buttonbluemedium">MediumButton</a> <ahref="#"class="buttongreenmedium">MediumButton</a> <ahref="#"class="buttonorangemedium">MediumButton</a> <ahref="#"class="buttongraymedium">MediumButton</a> <ahref="#"class="buttonsmallblue">SmallButton</a> <ahref="#"class="buttonsmallgreen">SmallButton</a> <ahref="#"class="buttonsmallbluerounded">Rounded</a> <ahref="#"class="buttonsmallorange">SmallButton</a> <ahref="#"class="buttonsmallgray">SmallButton</a> <ahref="#"class="buttonsmallgreenrounded">Rounded</a> </div>
CSS代码:
CSS Code复制内容到剪贴板 .button{ font:15pxCalibri,Arial,sans-serif; /*Asemi-transparenttextshadow*/ text-shadow:1px1px0rgba(255,255,255,0.4); /*Overridingthedefaultunderlinestylingofthelinks*/ text-decoration:none!important; whitewhite-space:nowrap; display:inline-block; vertical-align:baselinebaseline; position:relative; cursor:pointer; padding:10px20px; background-repeat:no-repeat; /*Thefollowingtworulesarefallbacks,incase thebrowserdoesnotsupportmultiplebackgrounds.*/ background-position:bottombottomleft; background-image:url('button_bg.png'); /*Multiplebackgroundsversion.Thebackgroundimages aredefinedindividuallyincolorclasses*/ background-position:bottombottomleft,toprightright,00,00; background-clip:border-box; /*Applyingadefaultborderraidusof8px*/ -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; /*A1pxhighlightinsideofthebutton*/ -moz-box-shadow:001px#fffinset; -webkit-box-shadow:001px#fffinset; box-shadow:001px#fffinset; /*AnimatingthebackgroundpositionswithCSS3*/ /*CurrentlyworksonlyinSafari/Chrome*/ -webkit-transition:background-position1s; -moz-transition:background-position1s; transition:background-position1s; } .button:hover{ /*Thefirstruleisafallback,incasethebrowser doesnotsupportmultiplebackgrounds */ background-position:topleft; background-position:topleft,bottombottomrightright,00,00; } .button:active{ /*Movingthebutton1pxtothebottomwhenclicked*/ bottombottom:-1px; } /*Thethreebuttonssizes*/ .button.big{font-size:30px;} .button.medium{font-size:18px;} .button.small{font-size:13px;} /*Amoreroundedbutton*/ .button.rounded{ -moz-border-radius:4em; -webkit-border-radius:4em; border-radius:4em; } /*Definingfourbuttoncolors*/ /*BlueButton*/ .blue.button{ color:#0f4b6d!important; border:1pxsolid#84acc3!important; /*Afallbackbackgroundcolor*/ background-color:#48b5f2; /*Specifyingaversionwithgradientsaccordingto*/ background-image:url('button_bg.png'),url('button_bg.png'), -moz-radial-gradient(centerbottombottom,circle, rgba(89,208,244,1)0,rgba(89,208,244,0)100px), -moz-linear-gradient(#4fbbf7,#3faeeb); background-image:url('button_bg.png'),url('button_bg.png'), -webkit-gradient(radial,50%100%,0,50%100%,100, from(rgba(89,208,244,1)),to(rgba(89,208,244,0))), -webkit-gradient(linear,0%0%,0%100%,from(#4fbbf7),to(#3faeeb)); } .blue.button:hover{ background-color:#63c7fe; background-image:url('button_bg.png'),url('button_bg.png'), -moz-radial-gradient(centerbottombottom,circle, rgba(109,217,250,1)0,rgba(109,217,250,0)100px), -moz-linear-gradient(#63c7fe,#58bef7); background-image:url('button_bg.png'),url('button_bg.png'), -webkit-gradient(radial,50%100%,0,50%100%,100, from(rgba(109,217,250,1)),to(rgba(109,217,250,0))), -webkit-gradient(linear,0%0%,0%100%,from(#63c7fe),to(#58bef7)); } /*GreenButton*/ .green.button{ color:#345903!important; border:1pxsolid#96a37b!important; background-color:#79be1e; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(162,211,30,1)0,rgba(162,211,30,0)100px),-moz-linear-gradient(#82cc27,#74b317); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(162,211,30,1)),to(rgba(162,211,30,0))),-webkit-gradient(linear,0%0%,0%100%,from(#82cc27),to(#74b317)); } .green.button:hover{ background-color:#89d228; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(183,229,45,1)0,rgba(183,229,45,0)100px),-moz-linear-gradient(#90de31,#7fc01e); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(183,229,45,1)),to(rgba(183,229,45,0))),-webkit-gradient(linear,0%0%,0%100%,from(#90de31),to(#7fc01e)); } /*OrangeButton*/ .orange.button{ color:#693e0a!important; border:1pxsolid#bea280!important; background-color:#e38d27; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(232,189,45,1)0,rgba(232,189,45,0)100px),-moz-linear-gradient(#f1982f,#d4821f); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(232,189,45,1)),to(rgba(232,189,45,0))),-webkit-gradient(linear,0%0%,0%100%,from(#f1982f),to(#d4821f)); } .orange.button:hover{ background-color:#ec9732; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(241,192,52,1)0,rgba(241,192,52,0)100px),-moz-linear-gradient(#f9a746,#e18f2b); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(241,192,52,1)),to(rgba(241,192,52,0))),-webkit-gradient(linear,0%0%,0%100%,from(#f9a746),to(#e18f2b)); } .gray.button{ color:#525252!important; border:1pxsolid#a5a5a5!important; background-color:#a9adb1; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(197,199,202,1)0,rgba(197,199,202,0)100px),-moz-linear-gradient(#c5c7ca,#92989c); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(197,199,202,1)),to(rgba(197,199,202,0))),-webkit-gradient(linear,0%0%,0%100%,from(#c5c7ca),to(#92989c)); } .gray.button:hover{ background-color:#b6bbc0; background-image:url('button_bg.png'),url('button_bg.png'),-moz-radial-gradient(centerbottombottom,circle,rgba(202,205,208,1)0,rgba(202,205,208,0)100px),-moz-linear-gradient(#d1d3d6,#9fa5a9); background-image:url('button_bg.png'),url('button_bg.png'),-webkit-gradient(radial,50%100%,0,50%100%,100,from(rgba(202,205,208,1)),to(rgba(202,205,208,0))),-webkit-gradient(linear,0%0%,0%100%,from(#d1d3d6),to(#9fa5a9)); }
以上就是本文的全部内容,希望对大家的学习有所帮助。
【魔幻般冒泡背景的CSS3按钮动画】相关文章:
