十套非常漂亮的CSS3按钮样式 无需图片
摘要:非常不错,很漂亮,唯一可惜的是不能兼容所有的浏览器,尤其在IE下。1.漂亮的CSS3按钮2.放射效果按钮3.CSS3立体按钮4.基于伪元素的...
非常不错,很漂亮,唯一可惜的是不能兼容所有的浏览器,尤其在IE下。
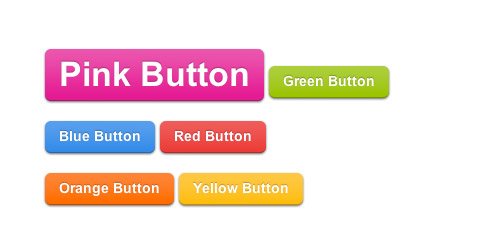
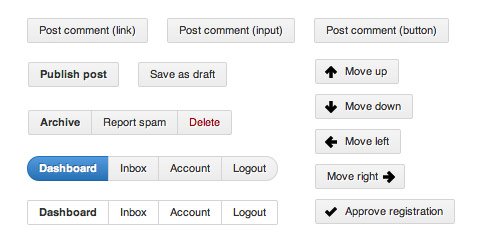
1. 漂亮的CSS3按钮

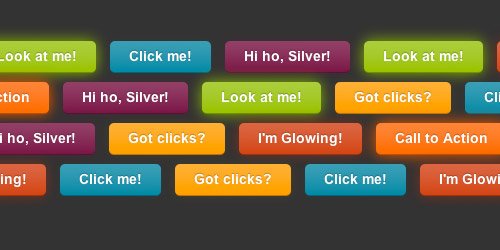
2. 放射效果按钮

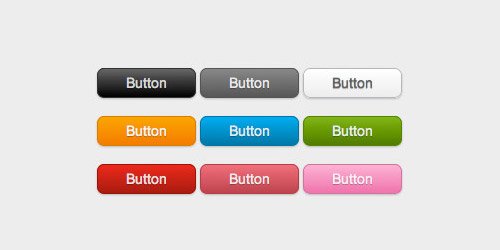
3. CSS3立体按钮

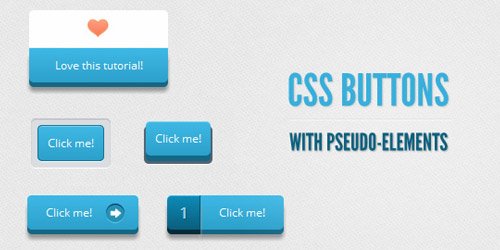
4. 基于伪元素的CSS按钮

5. Github风格的按钮

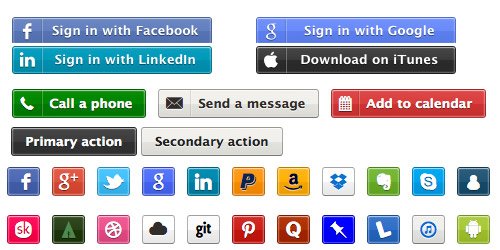
6. 社交媒体按钮

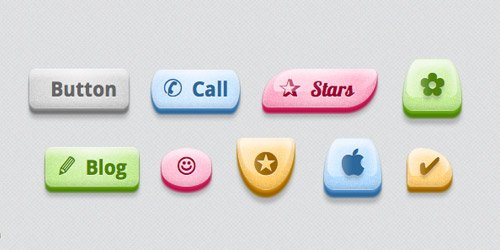
7. 糖果风格按钮

8. 基于RGBA的CSS3按钮

9. CSS3按钮集合

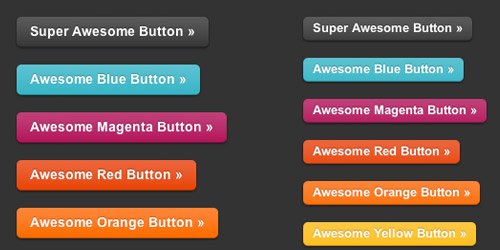
10. 长条形3D CSS3按钮

【十套非常漂亮的CSS3按钮样式 无需图片】相关文章:
上一篇:
CSS文本如何折行介绍
下一篇:
DIV CSS列形导航一例,超酷解析
