首先援引一下w3school上的transition基本知识:
定义和用法
transition 属性是一个简写属性,用于设置四个过渡属性:
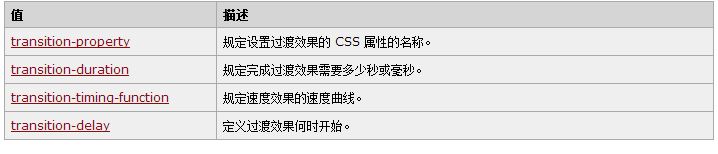
transition-property
transition-duration
transition-timing-function
transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。

语法
CSS Code复制内容到剪贴板 transition:propertydurationtiming-functiondelay;
实现滑动效果
只需要一个DIV元素便可实现滑动效果,避免了使用JavaScript为元素的动画(IE浏览器下仅支持IE9以上)
HTML代码
XML/HTML Code复制内容到剪贴板 <divstyle="height:200px;width:200px;border:1pxsolid#ccc;"> <divclass="slider"id="slider">这里是内容</div> </div> <buttononclick="document.getElementById('slider').classList.toggle('closed');">点击看看</button>
CSS代码
CSS Code复制内容到剪贴板 .slider{ overflow-y:hidden; max-height:500px; /*最大高度*/ background:pink; height:200px; width:200px; /*Webkit内核浏览器:SafariandChrome*/ -webkit-transition-property:all; -webkit-transition-duration:.5s; -webkit-transition-timing-function:cubic-bezier(0,1,0.5,1); /*Mozilla内核浏览器:firefox3.5+*/ -moz-transition-property:all; -moz-transition-duration:.5s; -moz-transition-timing-function:cubic-bezier(0,1,0.5,1); /*Opera*/ -o-transition-property:all; -o-transition-duration:.5s; -o-transition-timing-function:cubic-bezier(0,1,0.5,1); /*IE9*/ -ms-transition-property:all; -ms-transition-duration:.5s; -ms-transition-timing-function:cubic-bezier(0,1,0.5,1); } .slider.closed{ max-height:0; }
demo演示地址:http://www.zjgsq.com/example?pid=1166
【利用CSS3的transition属性实现滑动效果】相关文章:
★ CSS3中动画属性transform、transition和animation属性的区别
