定义和用法
font-size 属性可设置字体的尺寸。
说明
该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
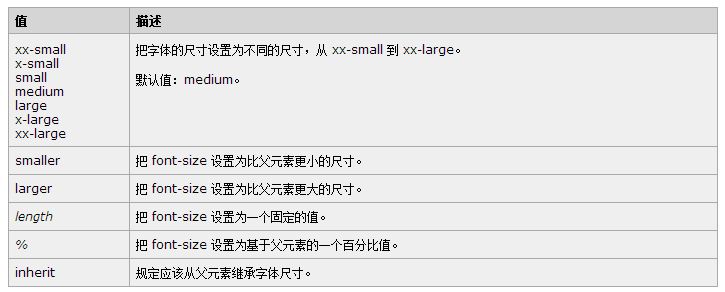
可能的值

实例
设置不同的 HTML 元素的尺寸:
XML/HTML Code复制内容到剪贴板 h1{font-size:250%;} h2{font-size:200%;} p{font-size:100%}
关于em值的使用问题
用ctrl键加鼠标滚轮将页面放大,会带来一个算是小小的BUG,就是假设页面没有滚动条,从而会出现滚动条,而通过font-size可以解决这个小BUG,从而提升用户体验。
浏览器一般的默认字体大小是16px,16px=1em,这样换算的话,1px=0.0625,因此如果我们要给字体设置12px的大小,则为0.75em,依次类推要设置的字体大小em值为0.0625*目标px大小值,注意em值会继承父级的字号值。但实际上如果百分比和em配合会更强大,更方便。
浏览器默认的字体大小为16px,这样的话16px=100%,那么1px=6.25%,10px=62.5%,因此如果我们在body里面定义font-size:62.5%,则浏览器默认的字体大小就是10px,上面我们说过em会继承,所以此时10px=1em,所以12px=1.2pm,16px=1.6pm,这样的话是不是在定义字体em单位的大小值就简单多了,但是要注意的是ie下因为解析问题,body在定义字体大小的时候应该为63%。
最后总结,如果需要给页面定义em单位的值,首先在body里面定义font-size:62.5%,为了兼容在ie浏览器下需要写成font-size:63%,然后在设置大小的时候,字体的大小除以10就是em值。
【CSS的font-size属性及其em值的使用】相关文章:
