第八篇Bootstrap下拉菜单实例代码
摘要:先给大家说下我的实现思路:给div一个class“dropdown”,将下拉菜单放在这个div里就可以显示bootstrap的下拉菜单。Dr...
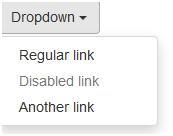
先给大家说下我的实现思路:给div一个class “dropdown”,将下拉菜单放在这个div里就可以显示bootstrap的下拉菜单。
<div> <button type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Regular link</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Disabled link</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another link</a></li> </ul> </div>

以上所述是小编给大家介绍的第八篇Bootstrap下拉菜单实例代码的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【第八篇Bootstrap下拉菜单实例代码】相关文章:
★ 美化下拉列表
上一篇:
JS实现获取剪贴板内容的方法
下一篇:
js简单判断flash是否加载完成的方法
