Fireworks教程:制作超级光线水晶球
摘要:本文是用Fireworks制作一个好看的超级水晶球,制作方法非常简单就是用圆形工具绘制几个球,组合在一起然后调整光线,最终达到一个超级光线效...
本文是用Fireworks制作一个好看的超级水晶球,制作方法非常简单就是用圆形工具绘制几个球,组合在一起然后调整光线,最终达到一个超级光线效果水晶球。本文英文原文:http://www.poluoluo.com/fireworks/fw-10739.html在这个教程中。
最终效果:

第一步:
创建一个画布,然后在中间位置绘制一个圆形。本文为破洛洛翻译abduzeedo.com站的教程,转载请大家注明出处!谢谢。

渐变填充
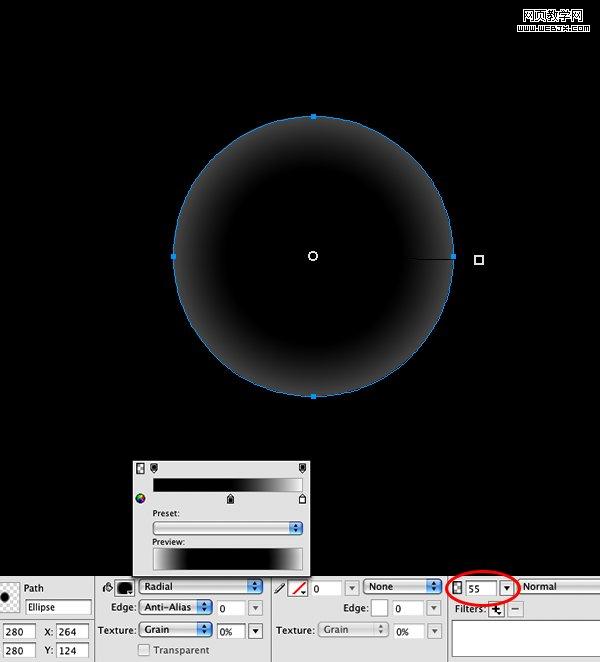
用中间黑色,四周白色进行渐变填充,白色设置透明度为55%。

调整渐变
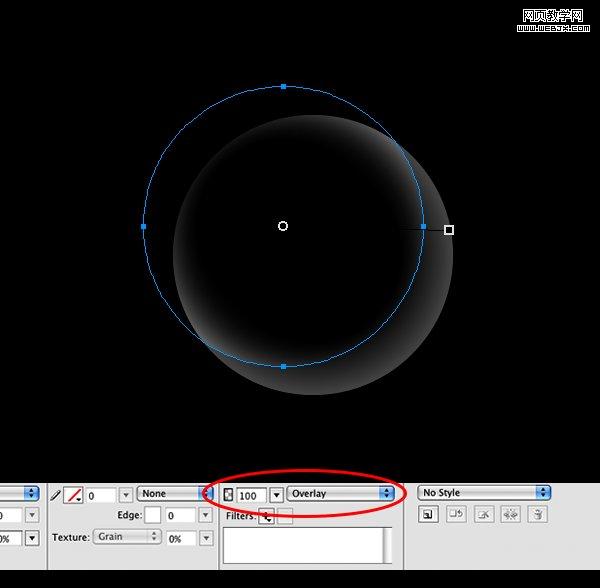
我们复制一个圆,然后调整位置,设置图层模式为叠加。

继续调整圆
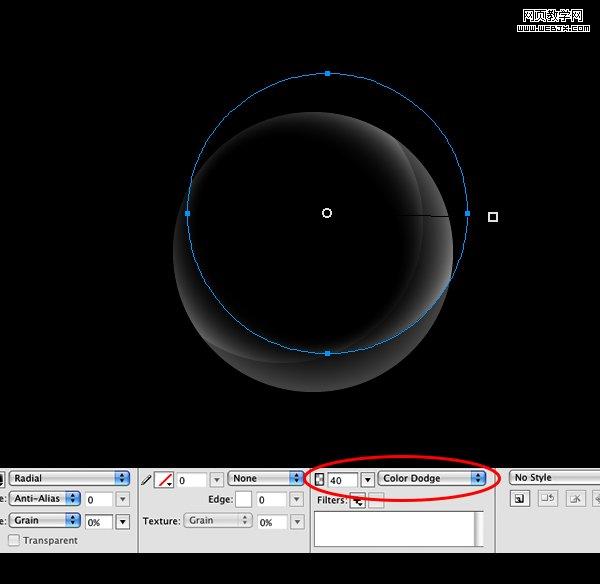
再次复制一个圆,然后模式调整为颜色减淡,透明度设置为 40%。

第5步
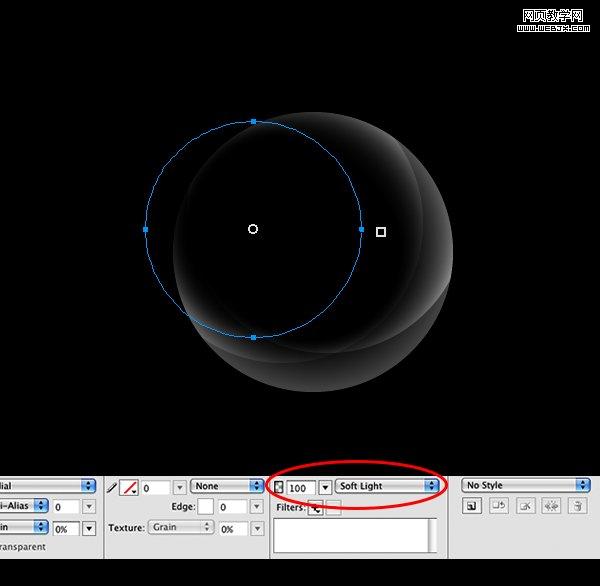
复制圆,然后调整模式为柔光,透明度为100%。

第6步
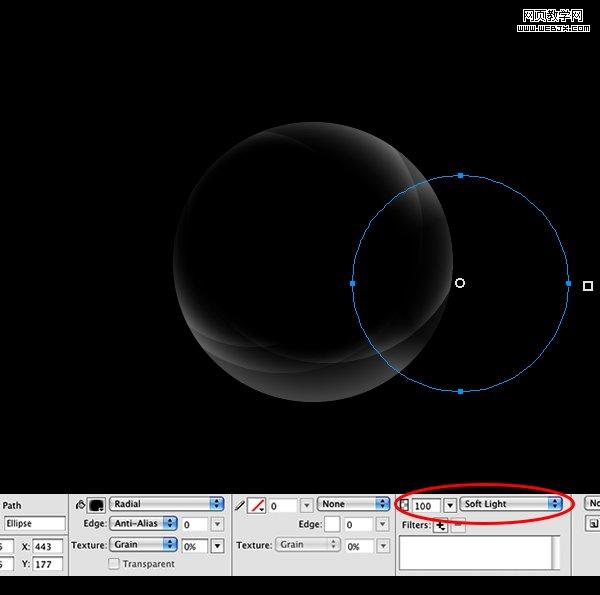
拷贝粘贴圆,调整位置到右侧。

添加一些光线
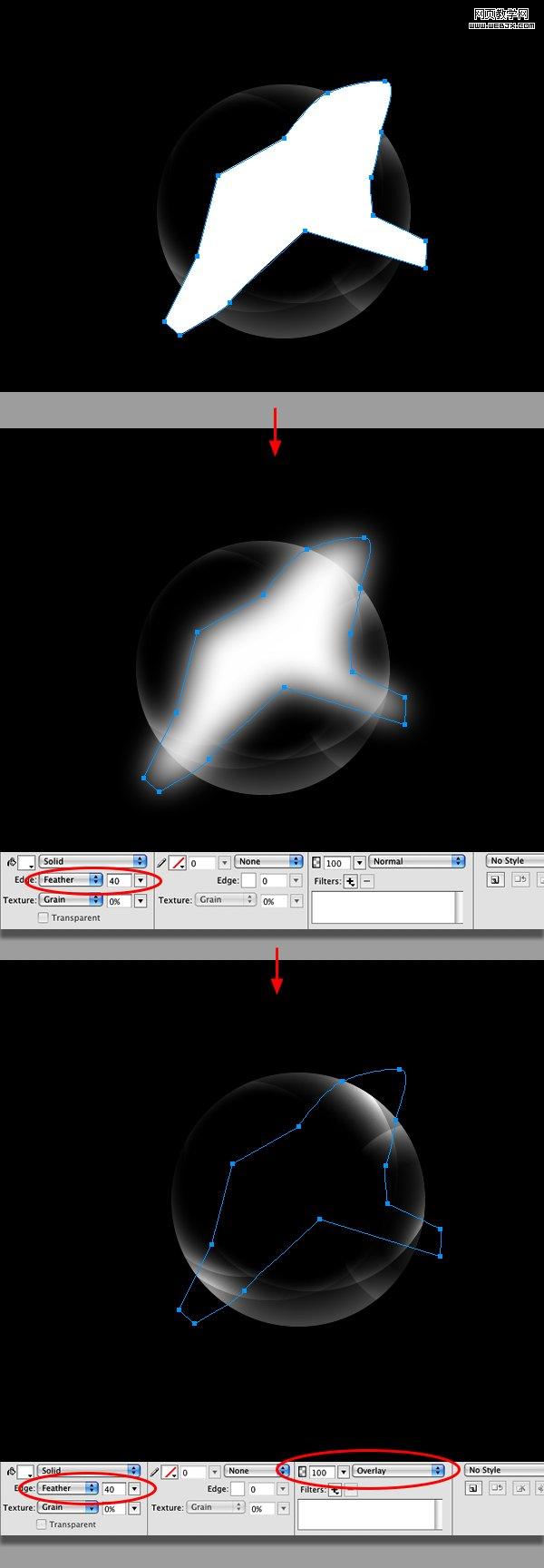
绘制一个多边形,羽化为40模式调整为叠加,复制并且加亮光线。

更多光线
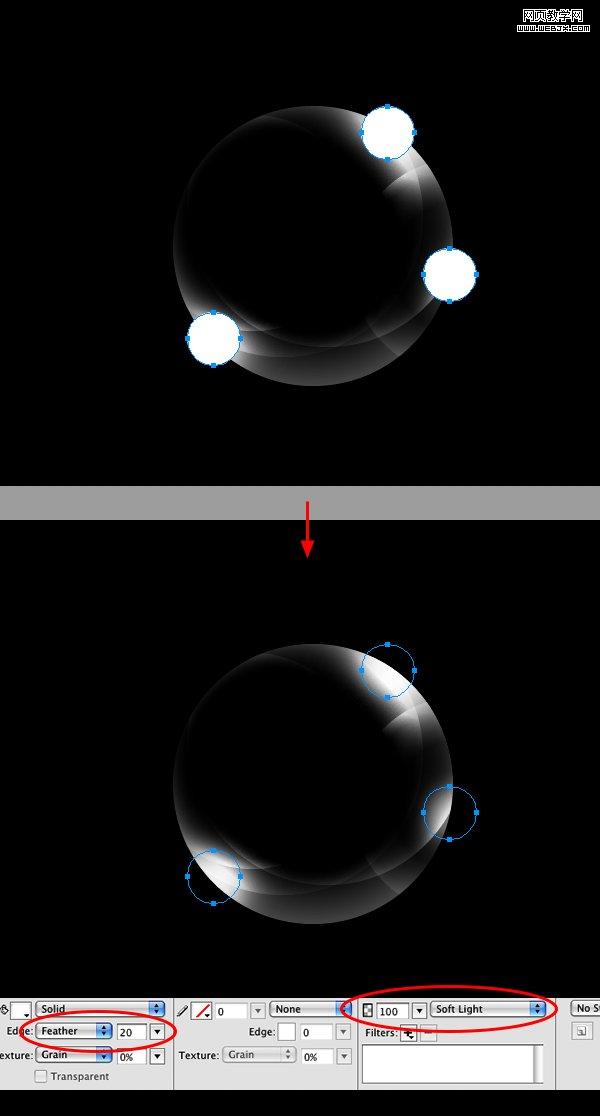
创建3个小圆,然后改变羽化20 模式调整为柔光,三个圆的效果如下:

颜色设置
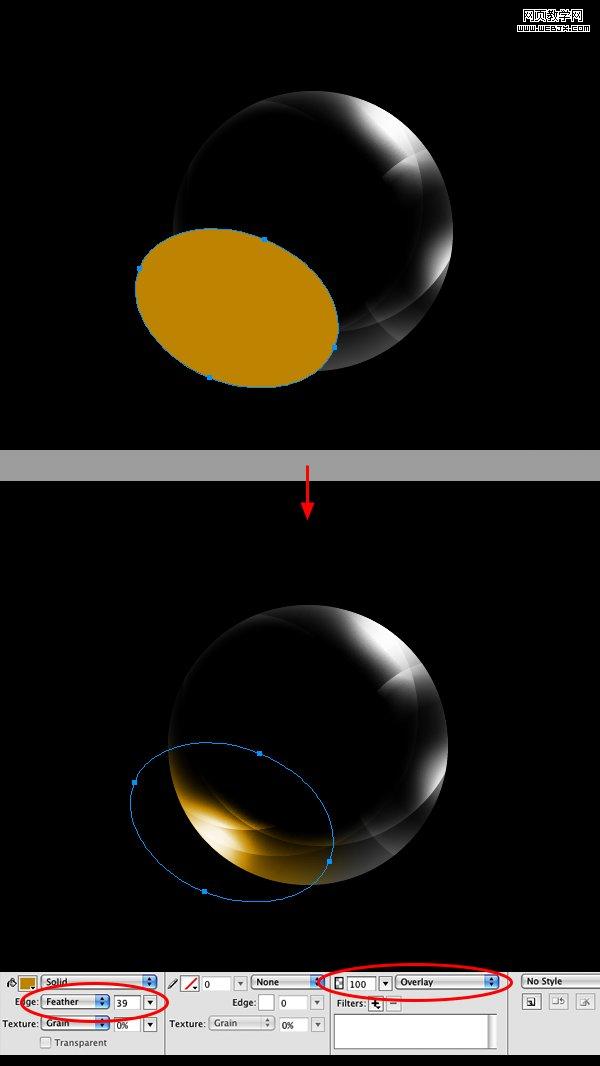
再创建一个填充色味#CC9900羽化39模式为叠加的椭圆。

颜色
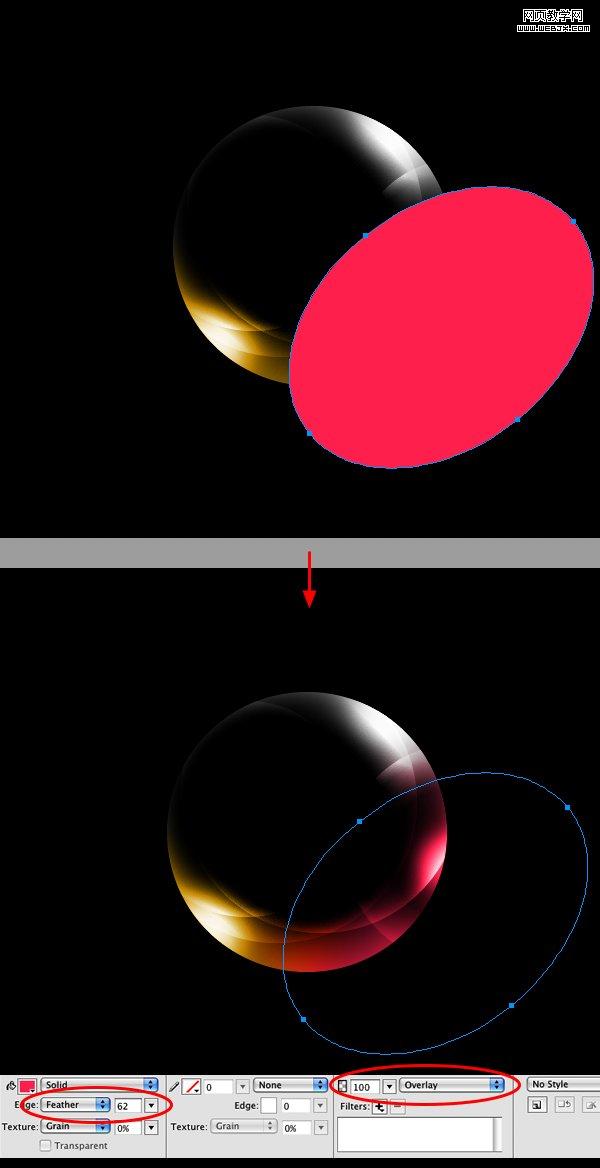
再次创建一个填充为#FF3366, 羽化62模式为叠加,位于右侧的椭圆。

继续设置颜色
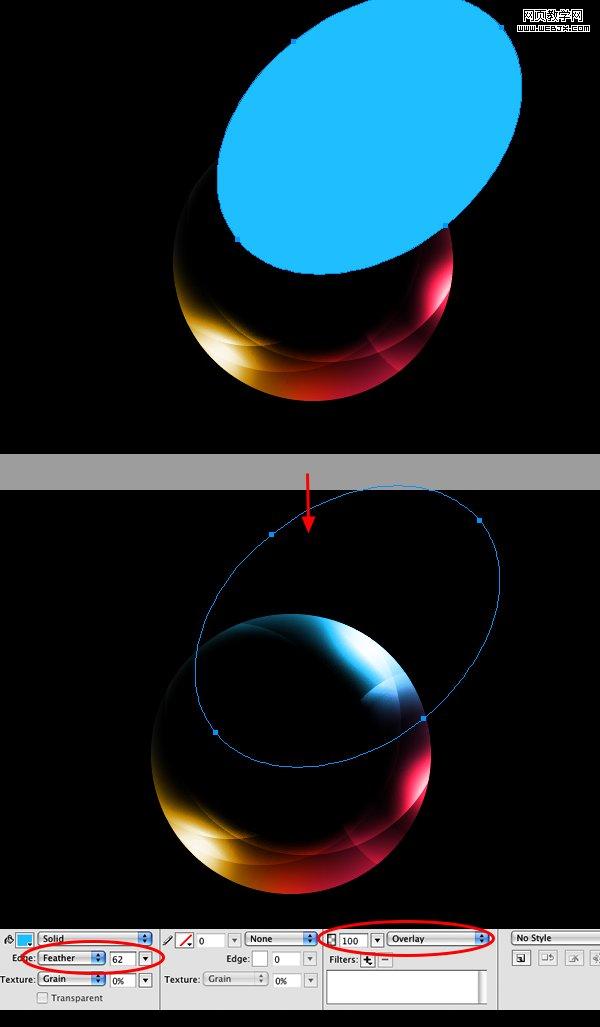
创建一个颜色 #33CCFF, Feather 62 叠加的椭圆。

最终效果
不同的几种效果:



【Fireworks教程:制作超级光线水晶球】相关文章:
