Fireworks制作缺角的矩形
摘要:1.先在Fireworks中新建一个宽为150像素,高为100像素的文件,背景色任意。2.选中工具面板中的矩形工具,在编辑区画一个矩形。3....
1. 先在Fireworks中新建一个宽为150像素,高为100像素的文件,背景色任意。
2. 选中工具面板中的矩形工具,在编辑区画一个矩形。
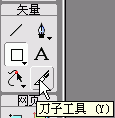
3. 选择工具面板矢量部分的“刀子工具”,并且按住Shift键,把矩形右上角的边框进行切割。

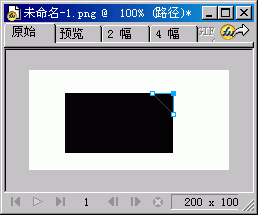
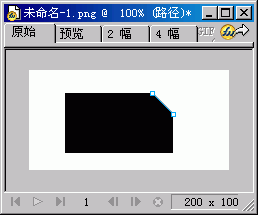
4.切割后的图片如下。

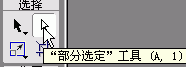
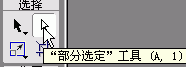
5.点选“工具”面板中的“部分选定”工具。

6.选择顶点。

7.按键盘上的DEL键删除。

8.继续把左角变成缺角。选择“工具”面板矢量部分的“钢笔”工具。
9.在左下角的两个边框等距离各单击一下。
【Fireworks制作缺角的矩形】相关文章:
上一篇:
Fireworks制作边框虚线流动小动画
下一篇:
Fireworks制作枝繁叶茂的树木
