不知网友有没有发现,逛论坛或者一些QQ空间,会发现有些签名很特别,签名图上的文字会闪的,很炫让你觉得很喜欢呢?其实你也可以轻松做到,本教程使用fireworks 8来完成该效果。下面先来看看效果:

最终效果图
在开始教程前,我们要先准备下素材,就是找找“闪字背景素材”。

图1

素材1

素材2

素材3

素材4
下面开始制作的步骤:
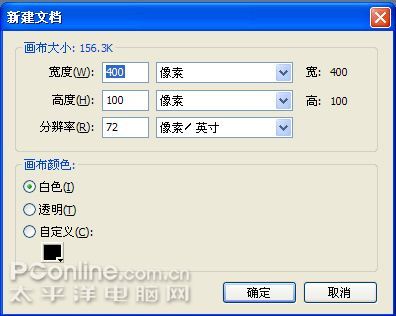
1、素材已经准备了。我们就开始新建文档,画布大小:宽度为400,高度为100,(网友可自定义大小)。如下图图:

图2
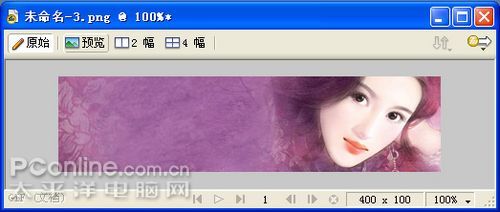
2、打开素材4,调整好图片大小,然后拖到我们新建的文档中,如下图:

图3

图4
3、调整好图片的位置,然后点击文本工具在图片上输入“个性签名”文字,再点击文本工具输入一行小字,如下图:

图5
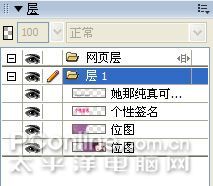
4、我们可以看到此时图层1,如下图:

图6
5、点击层面板“新建/重制层”按钮,新建图层2,如下图:

图7
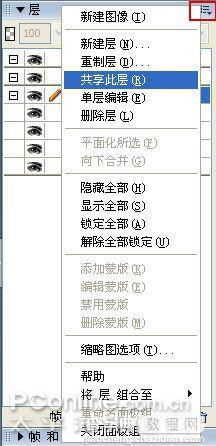
6、选“图层1”,点击图层1右上角的按钮,弹出菜单并选择“共享此层”,如下图:

图8
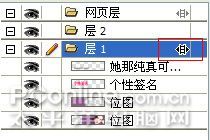
7、选择“共享此层”后,图层1右方出现一个小图标,如下图(红色框处):

图9
8、点击“文件—导入”,选择你自己满意的闪字背景素材,点击确定,如下图:

图10
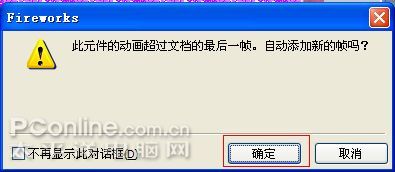
9、确定后弹出对话框,询问是否添加新的帧,点击“确定”,如下图:

图11
10、选择闪字素材背景(闪字素材背景覆盖住字),按Ctrl X,然后选择点击“个性签名”,如下图:

图12

图13
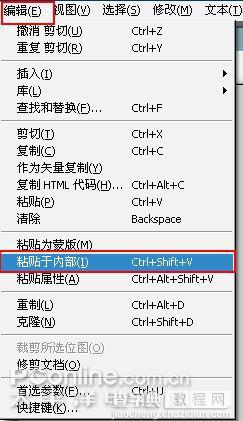
11、点击“编辑—粘贴于内部”,点击预览就可以看到字闪的效果了。如下图:

图14

图15
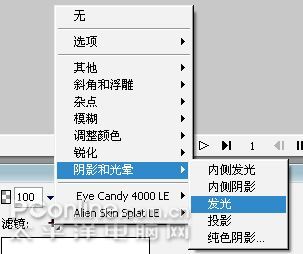
12、下面的效果,看上去字的效果不是很明显,我们可以为它加点发光效果,“滤镜—阴影和光晕—发光”,参数可以如下图:

图16

图17
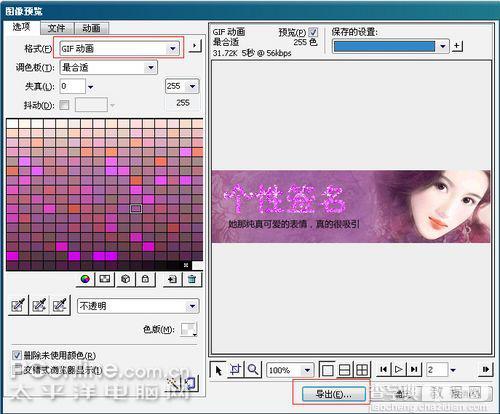
13、最后就是动画的导出了,注意格式要选择“GIF动画”,再点击“导出”,如下图:

图18
14、下面就是我们导出的最终效果图:

效果图
【Fireworks8教程:用素材制作炫酷的闪字效果】相关文章:
★ Fireworks扩展插件3D辅助绘制转动立体球三维效果
