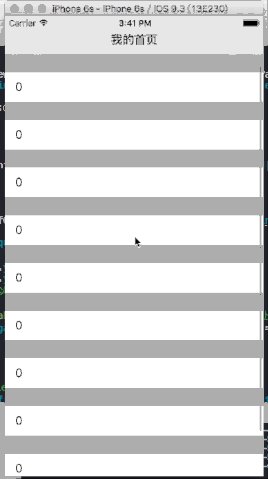
先看看原APP的效果

实现过程
主要是给view中的滚动视图添加一个KVO来监视它的滑动,再根据它的offset来做一下操作,下面是代码
[myTableView addObserver:self forKeyPath:@"contentOffset" options:NSKeyValueObservingOptionOld|NSKeyValueObservingOptionNew context:nil];
获取tableView的 contentOffset 之后再根据具体需求来实现逻辑判断
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context { if ([object isEqual:myTableView] && [keyPath isEqualToString:@"contentOffset"]) { //获取新值旧值 CGFloat newY = [change[@"new"] CGPointValue].y; CGFloat oldY = [change[@"old"] CGPointValue].y; float i = newY - oldY;//下拉是新值小于旧值的,所以i<0 是下拉 i>0 是上滑 NSLog(@"%f",myTableView.contentOffset.y); if (myTableView.contentOffset.y > -64 && myTableView.contentOffset.y <= 24) {//边界条件,此处不精确 if (i <= 0 && _isHide == NO && self.navigationController.navigationBar.frame.origin.y == 20){ //下拉+bar 已经显示的状态,不再移动 return; } _isHide = NO; //设置navigationbar 的frame 使他根据tableView来滑动 self.navigationController.navigationBar.frame = CGRectMake(0, -44 - myTableView.contentOffset.y, self.view.bounds.size.width, 44); //控制透明度 self.navigationController.navigationBar.alpha = -myTableView.contentOffset.y/64; }else if (myTableView.contentOffset.y > 24) { if (i > 10) {//更改数值大小可以控制触发 navigation bar 的滑动速度 _isHide = YES; }else if(i < -10) { _isHide = NO; } } [self.navigationController setNavigationBarHidden:_isHide animated:YES]; } }
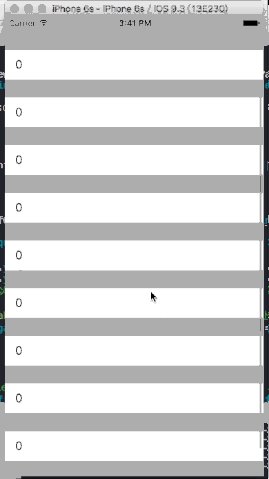
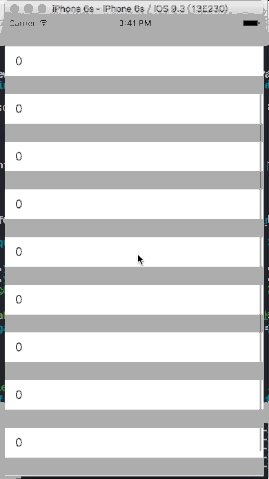
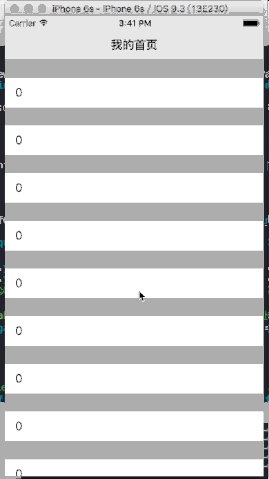
完成效果图

总结
其实这个效果实现起来确实没有什么难度,写这个主要是给大家看一下我的实现过程与思路,希望可以帮到大家。如果有疑问可以留言交流,谢谢大家对查字典教程网的支持。
【IOS实现上滑隐藏NvaigtionBar而下拉则显示效果】相关文章:
