本文实例为大家分享了ios下拉菜单的具体代码,供大家参考,具体内容如下
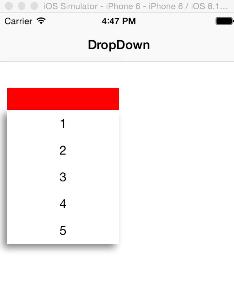
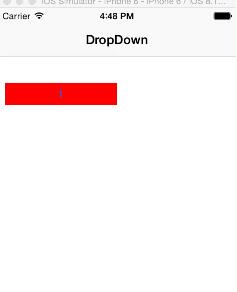
一、效果图


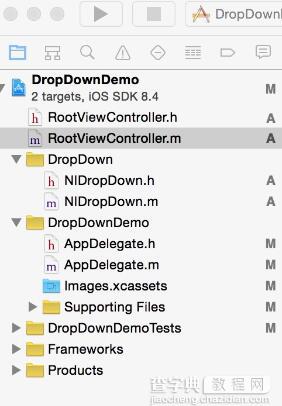
二、工程图

三、代码
RootViewController.h
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end
RootViewController.m
#import "RootViewController.h" #import "NIDropDown.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.title=@"DropDown"; UIButton *button=[UIButton buttonWithType:UIButtonTypeRoundedRect]; button.frame=CGRectMake(10, 100, 150,30); button.backgroundColor=[UIColor redColor]; [button addTarget:self action:@selector(doClickAction:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; } -(void)doClickAction:(UIButton *)btn { NSArray *dataArray=[NSArray arrayWithObjects:@"1",@"2",@"3",@"4",@"5", nil]; NIDropDown *dropDown=[[NIDropDown alloc]init]; [dropDown showDropDown:btn andHeight:[dataArray count]*36 andData:dataArray]; [self.view addSubview:dropDown]; }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【IOS代码笔记之下拉菜单效果】相关文章:
★ IOS代码笔记UIView的placeholder的效果
