涉及到的技术点
CATransform3DRotate 转换坐标系
整体视图的层级结构
tvOSCardView cardImageView cardParallaxView
转换坐标系的代码
CGFloat xFactor = MIN(1, MAX(-1, (touchPoint.x - (self.bounds.size.width / 2)) / (self.bounds.size.width / 2))); CGFloat yFactor = MIN(1, MAX(-1, (touchPoint.y - (self.bounds.size.height / 2)) / (self.bounds.size.height / 2))); cardImageView.layer.transform = [self transformWithM34:1.0 / -500 xf:xFactor yf:yFactor]; cardParallaxView.layer.transform = [self transformWithM34:1.0 / -250 xf:xFactor yf:yFactor]; CGFloat zFactor = 180 * atan(yFactor / xFactor) / M_PI + 90;

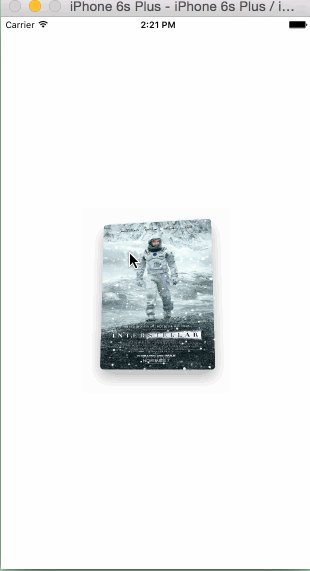
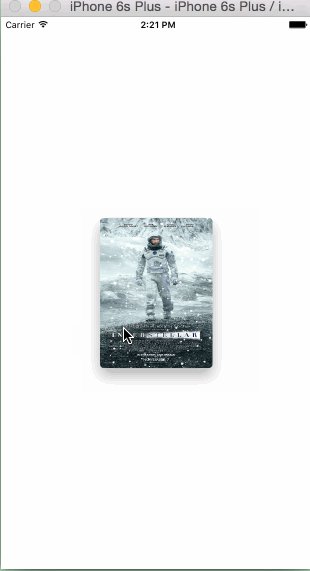
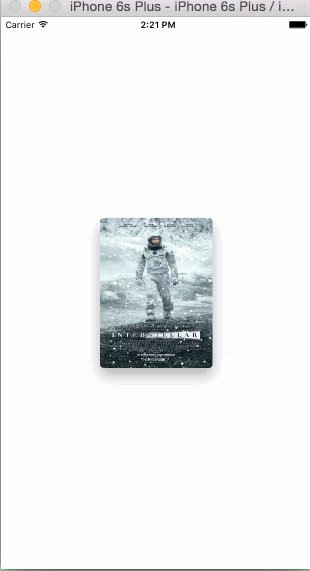
tvOSCardAnimation动画的运行结果
文/JoyceZhao(简书作者)
原文链接:http://www.jianshu.com/p/42770b5cee0d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
【IOS 实现3D 浮动效果动画】相关文章:
★ IOS使用UICollectionView实现无限轮播效果
