Quartz2D简要回顾
一、什么是Quartz2D
Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统
Quartz 2D能完成的工作:
绘制图形 : 线条三角形矩形圆弧等
绘制文字
绘制生成图片(图像)
读取生成PDF
截图裁剪图片
自定义UI控件
二、Quartz2D在iOS开发中的价值
为了便于搭建美观的UI界面,iOS提供了UIKit框架,⾥⾯有各种各样的UI控件
UILabel:显⽰文字
UIImageView:显示图片
UIButton:同时显示图片和⽂字(能点击)
利⽤UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界⾯
但是,有些UI界面极其复杂、⽽且⽐较个性化,⽤普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,iOS中⼤部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在iOS开发中很重要的⼀个价值是:自定义view(自定义UI控件)
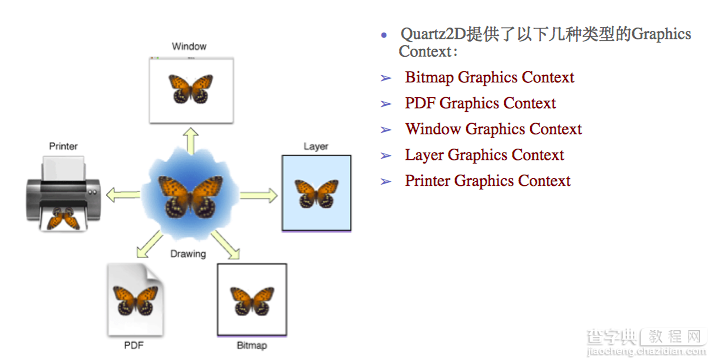
三、图形上下文
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用:
(1)保存绘图信息、绘图状态
(2)决定绘制的输出目标(绘制到什么地⽅去?) (输出目标可以是PDF⽂文件、Bitmap或者显示器的窗口上)

相同的⼀套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上

四、自定义view
如何利用Quartz2D⾃定义view?(⾃定义UI控件)
如何利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下⽂必须跟view相关联,才能将内容绘制到view上面
⾃定义view的步骤:
(1)新建⼀个类,继承自UIView
(2)实现-(void)drawRect:(CGRect)rect⽅法.然后在这个⽅方法中 :
1)取得跟当前view相关联的图形上下文;
2)绘制相应的图形内容
3)利用图形上下文将绘制的所有内容渲染显示到view上面
五、补充说明
1.drawRect:
(1)为什么要实现drawRect:⽅法才能绘图到view上?
因为在drawRect:⽅法中才能取得跟view相关联的图形上下文
(2)drawRect:⽅法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
2.Quartz2D须知
Quartz2D的API是纯C语⾔言的 Quartz2D的API来自于Core Graphics框架 数据类型和函数基本都以CG作为前缀 CGContextRef CGPathRef CGContextStrokePath(ctx);
3.drawRect:中取得的上下⽂文
在drawRect:方法中取得上下文后,就可以绘制东西到view上
View内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view的layer上去了
View之所以能显示东西,完全是因为它内部的layer
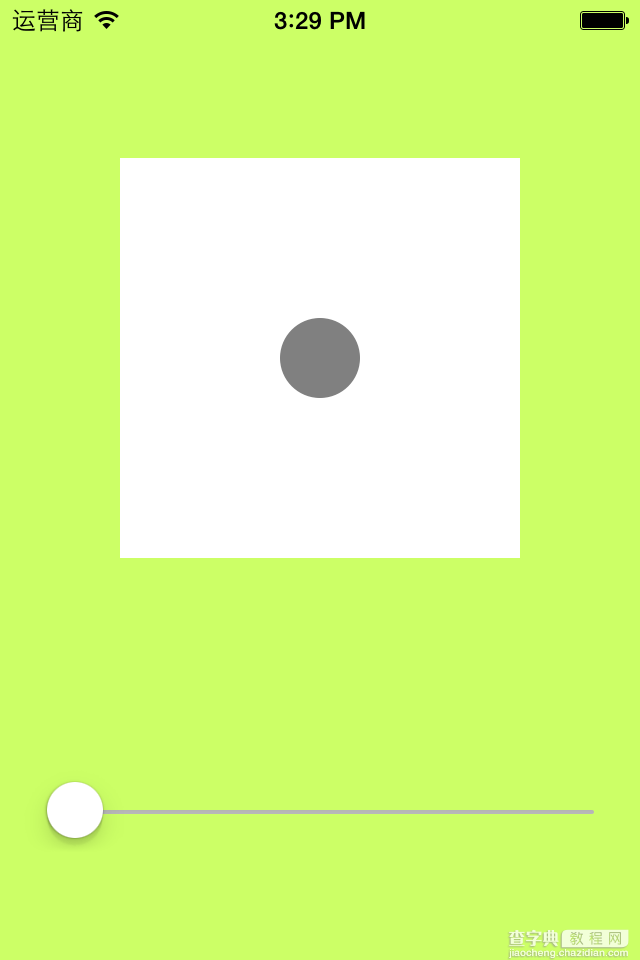
通过slider控制圆的缩放
1.实现过程
新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联。
界面搭建,如图:
代码示例:
YYViewController.m文件
复制代码 代码如下:
//
// YYViewController.m
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYview.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet YYview *circleView;
- (IBAction)valueChange:(UISlider *)sender;
@end
复制代码 代码如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (IBAction)valueChange:(UISlider *)sender {
//当值改变的时候,把值传递给view,改变圆的半径
NSLog(@"%f",sender.value);
//把sender的值传递给自定义view,设置圆的半径
self.circleView.radius=sender.value;
}
@end
YYview.h文件
复制代码 代码如下:
//
// YYview.h
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYview : UIView
//提供一个属性来接收外界传入的半径
@property(nonatomic,assign)float radius;
@end
YYview.m文件
复制代码 代码如下:
//
// YYview.m
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
@implementation YYview
//自定义view中的圆不显示
//重写set方法,为半径赋值
-(void)setRadius:(float)radius
{
_radius=radius;
//通知自定义的view重新绘制图形
[self setNeedsDisplay];
}
//如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法
- (void)awakeFromNib
{
//在这里为圆的半径设定一个初始的值
self.radius = 20;
}
- (void)drawRect:(CGRect)rect
{
//1.获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.绘图
//在自定义的view中画一个圆
CGContextAddArc(ctx, 100, 100, self.radius, 0, 2*M_PI, 0);
//设置圆的填充颜色
[[UIColor grayColor]set];
//3.渲染
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
}
@end
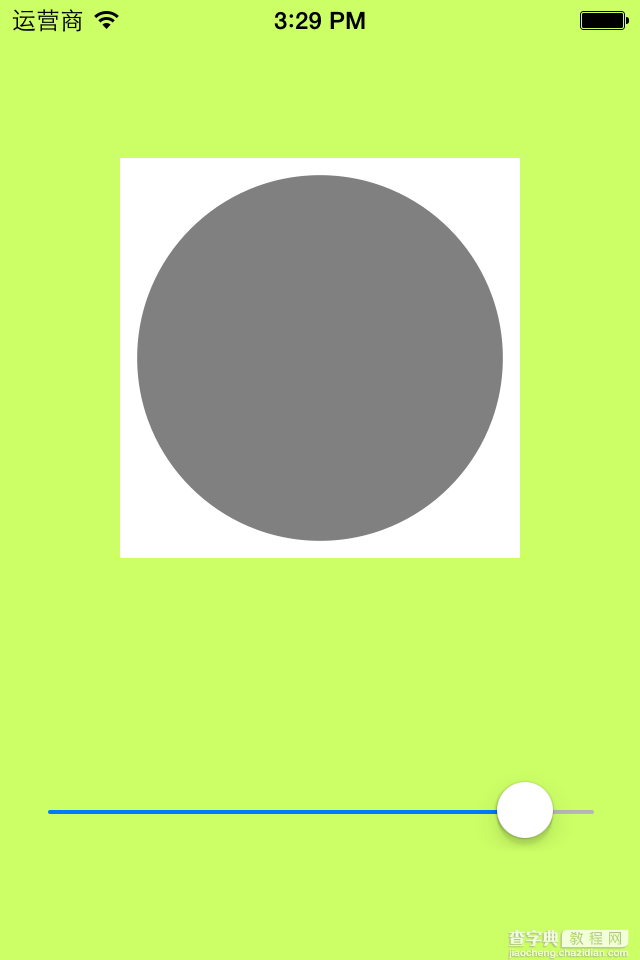
效果:


2.注意点:
drawRect:方法不能由我们自己手动调用,只能由系统来调用。
drawRect:调用的时机:当第一次显示或者一个重绘事件发生时调用。
setNeedsDisplay方法:重新绘制,调用这个方法就会通知自定义的view重新绘制画面,调用drawRect:。
提示:当一个view从xib或storyboard创建出来时,会调用awakefromnib方法。
3.补充


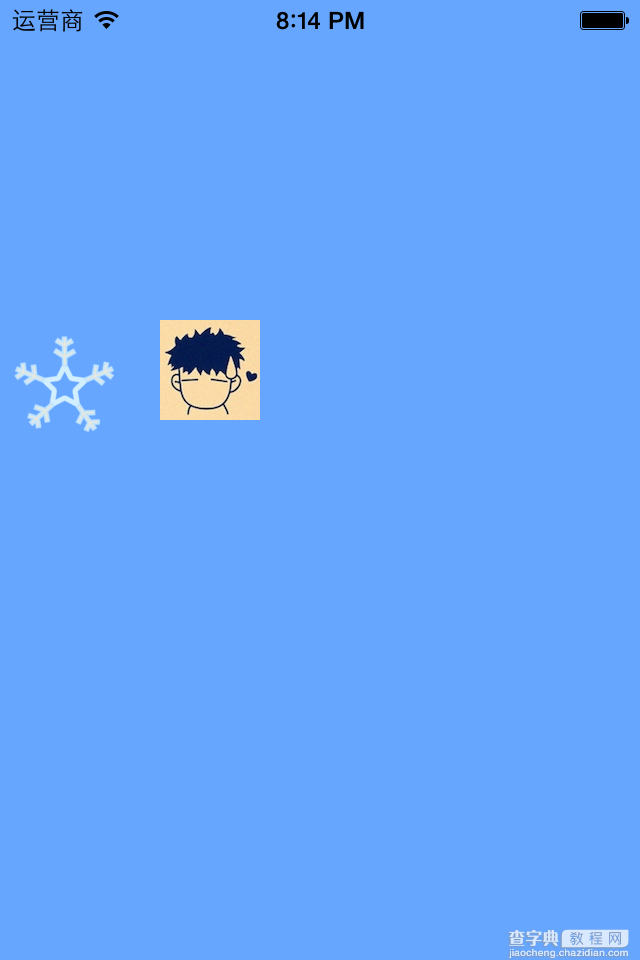
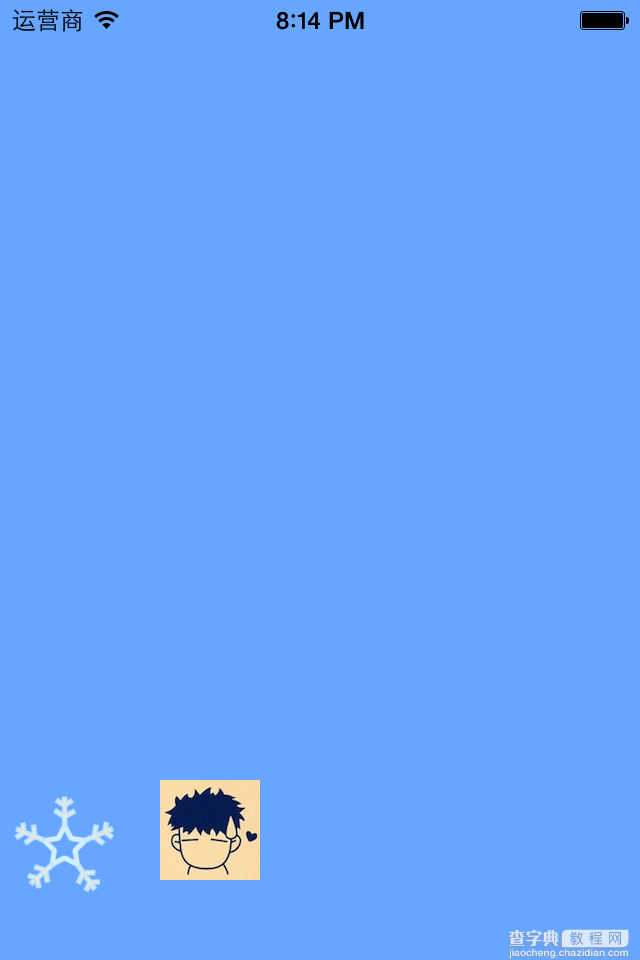
刷帧效果
说明:把雪花状的图片绘制到view上,实现图片在视图中下落的效果。
1.实现代码:
复制代码 代码如下:
//
// YYview.m
// 05-刷帧动画
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
//私有扩展
@interface YYview ()
@property(nonatomic,assign)float imageY;
@end
@implementation YYview
-(id)initWithCoder:(NSCoder *)aDecoder
{
//请注意这里一定要先初始化父类的构造方法
if (self=[super initWithCoder:aDecoder]) {
NSLog(@"initWithCoder:");
//NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
//使用定时器,使用该定时器会出现卡顿的现象
// [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
// CADisplayLink刷帧,默认每秒刷新60次
//该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
return self;
}
-(void)updateImage
{
//调用该方法重绘画面
[self setNeedsDisplay];
}
-(void)awakeFromNib
{
NSLog(@"awakeFromNib");
}
- (void)drawRect:(CGRect)rect
{
//把图片绘制到view上
//每次调用该方法对画面进行重绘时,imageY的值就+5
self.imageY+=5;
//判断,当雪花超出屏幕的时候,让图片从头开始降落
if (self.imageY>rect.size.height) {
self.imageY=0;
}
UIImage *image=[UIImage imageNamed:@"snow"];
[image drawAtPoint:CGPointMake(0, self.imageY)];
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(80, self.imageY)];
}
@end
实现效果

2.重要说明
(1)下面两个方法的调用顺序
-(void)awakeFromNib
-(id)initWithCoder:(NSCoder *)aDecoder
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件。
上面两个方法,-(id)initWithCoder:(NSCoder *)aDecoder会先调用。实现该方法需要实现NSCoding协议,由于创建的UIView默认就已经实现了该协议。
可以进入到头文件查看:

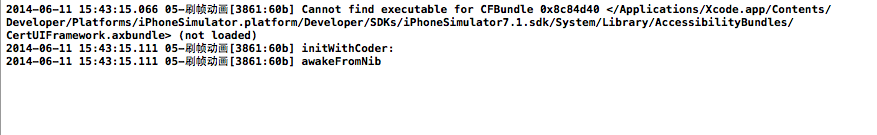
运行新建的程序,通过打印可以验证上面两个方法的调用顺序。

(2)两个定时器
第一个:
复制代码 代码如下:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
说明: NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
第二个:
复制代码 代码如下:
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoopmainRunLoop] forMode:NSDefaultRunLoopMode];
说明: CADisplayLink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
【iOS开发中Quartz2D控制圆形缩放和实现刷帧效果】相关文章:
★ IOS开发:在Swift中使用JavaScript的方法和技巧
★ iOS开发之使用Storyboard预览UI在不同屏幕上的运行效果
