作为一个前端小白,鼓捣了几天前端。。今天突然发现我深信不疑的东西,竟然出现了问题。。就比如我在css目录下面写了一个css样式文档:style.css。这时里面只有一句话:
XML/HTML Code复制内容到剪贴板 body{ background-color:#ddd; } 然后再我的html文件里面去引入这个外部css:
XML/HTML Code复制内容到剪贴板 <linkrel="stylesheet"type="text/css"href="css/style.css">
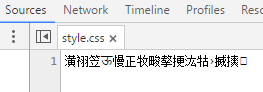
在浏览器一刷新。。哇,kao。竟然没反应,不起作用。。我检查了好几遍这个路径确定没有问题,打开chrome的F12调试器。确信浏览器加载了css文件,然后我打开了这个文件,看到:

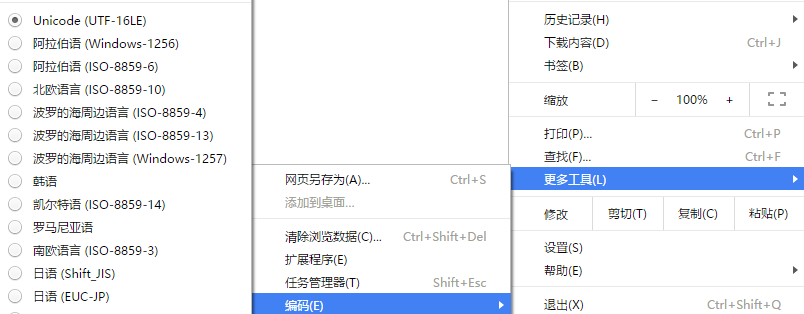
竟然乱码。。应该是编码是格式出了问题,但却不得要领。。咨询了一个前端小伙伴,后检测网页当前编码:

显示的是UTF-16LE编码。。
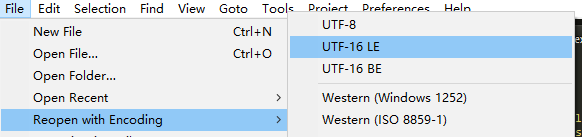
后面我试了一下,用sublime编辑器修改本地css文件编码格式为这个utf-16LE:

重新编写了css代码。保存运行。。果然就可以了。。
但是我的html我指定的是utf-8,而css是utf-16,这让我很不爽。。所以又询问了一下解决方案。可以解决,而且很简单。。
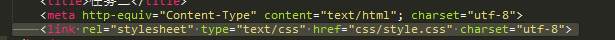
把css重新改成utf-8,并编辑好里面的代码。只需在html引入这个css的时候,声明编码格式就好了:

即给link标签加一个属性:charset="utf-8"就好了。。。其实就这么简单。。。
关于HTML外部引用CSS文件不生效原因分析及解决办法 小编就给大家介绍到这里,希望对大家有所帮助!
【HTML外部引用CSS文件不生效原因分析及解决办法】相关文章:
★ textarea布局时文字在左下边且不能改变大小尺寸的解决方法
★ HTML中select下拉框内容显示不全部分被覆盖的解决方法
