网页表格表框制作技巧
摘要:网页表格表框制作技巧。表格边框的显示与隐藏,是可以用frame参数来控制的。请注意它只控制表格的边框图,而不影晌单元格。只显示上边框只显示下...
网页表格表框制作技巧。

表格边框的显示与隐藏,是可以用frame参数来控制的。请注意它只控制表格的边框图,而不影晌单元格。
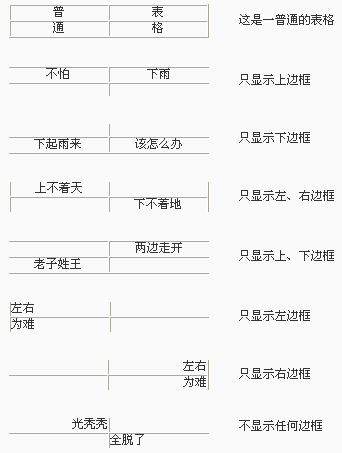
只显示上边框 <table frame=above>
只显示下边框 <table frame=below>
只显示左、右边框 <table frame=vsides>
只显示上、下边框 <table frame=hsides>
只显示左边框 <table frame=lhs>
只显示右边框 <table frame=rhs>
不显示任何边框 <table frame=void>
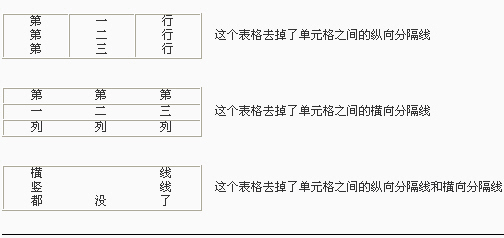
网页表格分割线去除方法。

其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。 它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则 隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
【网页表格表框制作技巧】相关文章:
