最近在使用画布处理图像像素时用到了file上传控件,发现了file上传控件的两个兼容性问题。一个是file上传控件在火狐下无法通过css改变width,另一个是file上传控件在不同的浏览器下的外观和行为都不一样。
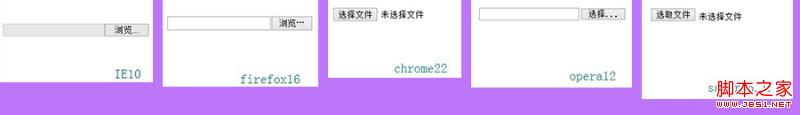
下面是file上传控件在IE10,firefox16,chrome22,opera12,safari5.1.7里的截图:

在IE10里,双击输入框或者单击按钮都弹出文件选择框。在其他浏览器里单击输入框,按钮或文字都可以触发文件选择框。
鉴于这种混乱情况,有必要要统一样式和行为。下面是我的兼容性方案。
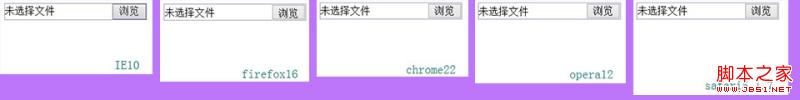
先看一下最终结果在各浏览器的截图:

基本思路:创建输入框和按钮模拟file上传控件。将file上传控件设置成透明。让file上传控件与用于模拟的按钮右对齐。修改元素的堆叠顺序,让按钮处于下面,file上传控件在中间,输入框在上面。在文件选择完毕后将file上传控件里的值赋给用于模拟的输入框。
原理:在不同的浏览器里,file上传控件的按钮的height都是可调的,而且file上传控件的右侧都是可以单击的。所以通过调节file上传控件的height,并调整file上传控件的位置(右对齐),可以让file上传控件的可单击区域与用于模拟的按钮完全覆盖。当file上传控件透明时用户单击用于模拟的按钮就触发了文件选择框。但同时file上传控件的堆叠顺序不能先于用于模拟的输入框,不然当用户将鼠标置于所见的输入框上时可能会看到光标不是指示文本而是为一个箭头(而且为一个箭头时单击会弹出文件选择框),用户将感到困惑。
实现:先看看html部分的代码。
<div id="file">
<input type="text" value="未选择文件" /><input type="button" value="浏览" /><input type="file" />
</div>
然后是css部分的代码。
#file {
position:relative;
width:226px;
height:25px;
border:1px #99f solid;
}
#file input {
font-size:16px;
margin:0;
padding:0;
position:relative;
vertical-align:middle;
outline:none;
}
#file input[type="text"] {
border:3px none;
width:172px;
z-index:4;
}
#file input[type="button"] {
width:54px;
height:25px;
z-index:2;
}
#file input[type="file"] {
position:absolute;
right:0px;
height:25px;
opacity:0;
z-index:3;
}
最后javascript部分,用于把file上传控件获得的文件路径显示到可见的输入框里。
window.onload=function(){
var file=document.querySelector("#file input[type='file']");
var text=document.querySelector("#file input[type='text']");
file.addEventListener("change",assign,false);
function assign(){
text.value=file.value;
}
}
欢迎留言交流或指正。
【input file上传文件样式支持html5的浏览器解决方案】相关文章:
★ html5 浏览器支持 如何让所有的浏览器都支持HTML5标签样式
★ HTML5 canvas画矩形时出现边框样式不一致的解决方法
★ HTML5 Canvas之测试浏览器是否支持Canvas的方法
