html5没学习之前总觉的很神秘。近期通过学习和研究html5有点成果,特总结分享给大家。
众所周知应用开发分两种:一是原生的native app 二是web app,也就是通过浏览器访问的应用。
html5在移动互联时代,有他独到的用武之地,虽然他有很多优势但不可能完全彻底取代原生APP,原生APP开发成本虽高,但是其良好的用户体验以及API、已有的开发生态链等,会保持其长期的旺盛两种APP会互补共存。学习html5的成本不算高,H5本质是html但凡做过web开发的程序员,稍加学习就能掌握。
这里主要研究的是通过应用html5来解决视频播放的问题。Adobe公司因为战略错误,忽视了移动互联这块,移动终端对flash支持并不好,特别是苹果终端都不支持flash(苹果电脑和笔记本是支持flash)。pc端多数应用的flash,
流媒体又能有很好的交互体验。为了移动端也能播放显示,我们深入学习研究了html5,利用html5不用插件直接播放视频,还能跨平台来实现播放。
一、html5技术优势
1 关于视频不用插件播放,点击就能看
2 跨平台、好升级、好维护,开发成本相对原生APP低很多
3 对移动的良好支持,支持手势,本地存储和视频续播等,通过H5就可以把自己的网站移动化。
4 更为简洁的代码,更好的交互
5 支持游戏开发
二、html5播放视频
pc端还是用flash播放,但移动端通过html5方式来做。
而html5的video标签只支持mp4、webm、ogg三种格式.目前所有主流浏览器最新版本都支持html5(除了Opera)
H.264已经占领视频市场的80%。如果移动应用视频,建议编译成264格式,有好的高压缩比、高画质。
H.264则是由两个组织联合组建的联合视频组(JVT)共同制定的新数字视频编码标准,它既是ITU-T的H.264,又是ISO/IEC的MPEG-4高级视频编码(Advanced Video Coding,AVC)的第10 部分。因此,不论是MPEG-4 AVC、MPEG-4 Part 10,还是ISO/IEC 14496-10,都是指H.264。
三、html5代码DEMO
<!doctype html> <html> <meta http-equiv=Content-Type content="text/html;charset=utf-8"> <script src="JavaScript/jquery-1.7.2.min.js"></script> <script src="JavaScript/jsPlayer.js"></script> <script src="JavaScript/dtooltip-min.js"></script> <link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css"> <script type="text/javascript"> function browserRedirect() { var sUserAgent= navigator.userAgent.toLowerCase(); var bIsIpad= sUserAgent.match(/ipad/i) == "ipad"; var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os"; var bIsMidp= sUserAgent.match(/midp/i) == "midp"; var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4"; var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb"; var bIsAndroid= sUserAgent.match(/android/i) == "android"; var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce"; var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile"; if(bIsAndroid){ document.getElementById("a").style.display="block"; document.getElementById("b").style.display="none"; document.getElementById("c").style.display="none"; document.getElementById("d").style.display="none"; } else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) { document.getElementById("b").style.display="block"; document.getElementById("d").style.display="none"; document.getElementById("a").style.display="none"; document.getElementById("c").style.display="none"; } else if(bIsIpad) { document.getElementById("c").style.display="block"; document.getElementById("a").style.display="none"; document.getElementById("b").style.display="none"; document.getElementById("d").style.display="none"; } else { document.getElementById("d").style.display="block"; document.getElementById("a").style.display="none"; document.getElementById("b").style.display="none"; document.getElementById("c").style.display="none"; } } window.onload=function(){browserRedirect();} $(document).ready( function(){ var ps=new jsPlayer("700","500","myVideo"); } ); </script> <head> <title>测试移动终端</title> </head> <body> <div id="a"><p>这是安卓手机</p></div> <div id="b"><p>这是苹果手机</p></div> <div id="c"><p>这是ipad</p></div> <div id="d"><p>这是电脑</p></div> <div style="width:700px;margin:auto;"> <> <div class="playContent"> <div class="playScreen"> <video id="myVideo"> <source src="Movie/th264.mp4" type="video/mp4"> </video> </div> <div class="proLines"> <div id="origin" class="arial">00:00:00</div> <div class="line"> <div class="isPlayLine"> <div class="currentCircle"> </div> </div> </div> <div id="duration" class="arial"></div> </div> <div class="playBars"> <div class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></div> <div class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></div> <div class="nextBar"><img src="Images/next.jpg" border="0" id="next"></div> <div class="voiceContent"> <div class="voice"> <img src="Images/voice.jpg" id="voiceImg" border="0"> </div> <div class="voiceline"> <div class="voicekuai"></div> </div> </div> </div> </div> <> </div> </body> </html>
四、html5发展情况
Html5浏览器支持情况
绝大多数浏览器支持html5(除了opera mini)

数据来源:http://caniuse.com/#cats=HTML5
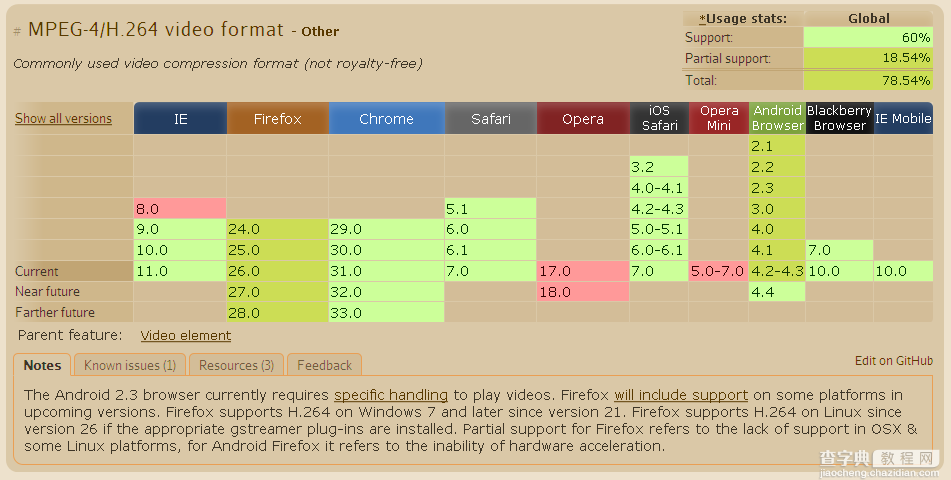
mp4视频支持情况
主流都支持mp4(除了opera)

数据来源:http://caniuse.com/#feat=video
【html5 视频播放解决方案】相关文章:
★ html5 标签
