Android环境布置完毕,直接就是一个Helloworld程序,详情请看《利用adt-bundle轻松搭建Android开发环境与Hello world(Linux)》这使得很多人难以理清整个Android项目的基本结构。其实安卓项目,与其它Java工程的项目,SSH、Servlet等,都是采取Java与XML文件联合的方式,形成一个工程的。
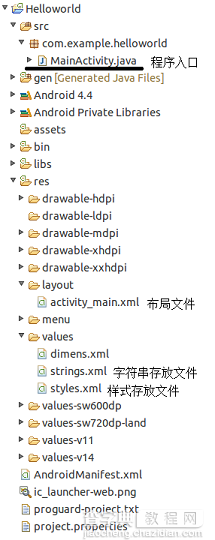
有几个文件是需要熟知的。如下图:

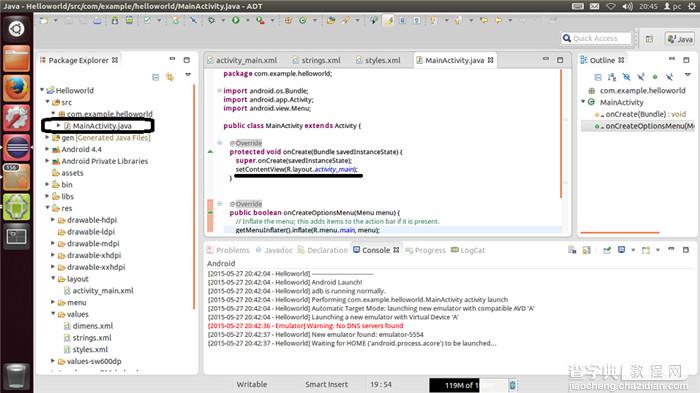
MainActivity.java是整个安卓工程的入口,
其中,里面的protected void onCreate(Bundle savedInstanceState) {}方法中的setContentView(R.layout.activity_main);方法指明,要加载res文件下的activity_main.xml的布局文件。之所以可以这样搞。是因为它有一个Eclipse会自动更新的gen文件夹。gen文件夹的R.java文件,会随你的xml更新而更新。

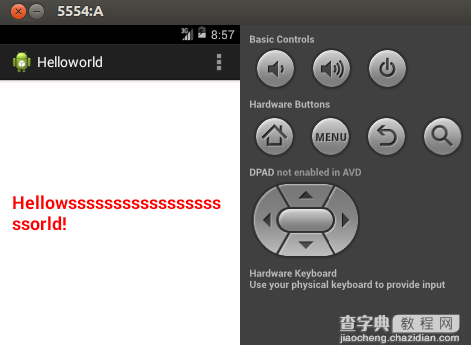
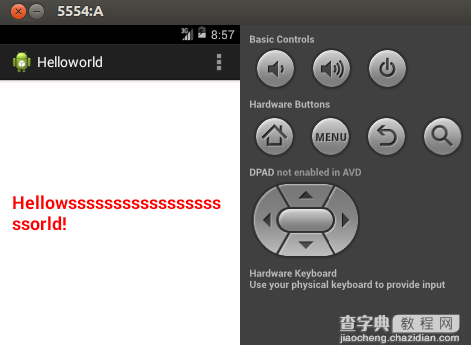
因此,之后,我们为了达到如下的效果,修改Helloworld程序成一个在整个屏幕内垂直居中的红色字符串,如下图所示:

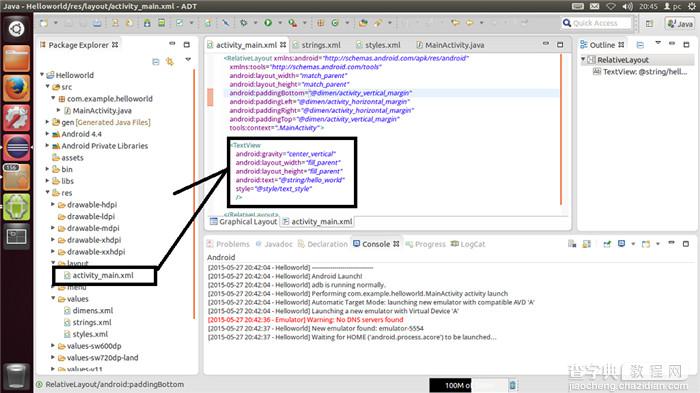
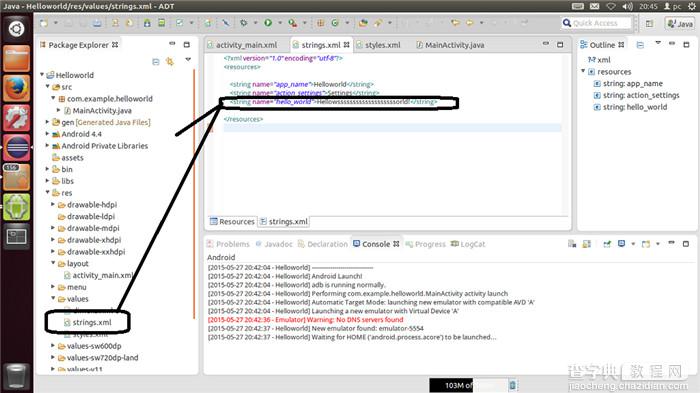
我们就要改动res文件下的activity_main.xml。如下图:

这里原本就有一个TextView的组件,类似于vb,c++,c#的Label组件的标签文本的东西。很正常嘛,因为原来的Helloworld程序就是有一个Helloworld文本在apk的左上角。
我们将其的代码修改成这样,最终就如上图所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="@string/hello_world" /> </RelativeLayout>
其android:layout_width="fill_parent",android:layout_height="fill_parent"两个属性意为,这个Label标签的控件的大小是占据整个屏幕的。
这样,才能通过android:gravity="center_vertical"属性,使其在屏幕内居中,这里Android4.0开发,layout_gravity好像已经不管用了,直接用gravity属性。
之后这个组件的文本在string.xml的hello_world标签中,这里也可以直接写出相应的值,不过Eclipse会出现警告,因为,如同struts2倡导的那样,把所有东西都用标签表示,便于以后的国际化。在struts2中真的没必要这样做了。在安卓中,这样起码能够适应各个屏幕还能说得过去。
因此我们接下去要修改values文件夹下的strings.xml文件了。找到name=hello_world的这个字符串,改成你要改的东西。当然,这里你也可以改改程序的标题app_name,把Helloworld改成“你好,世界”汉化一下这个程序。

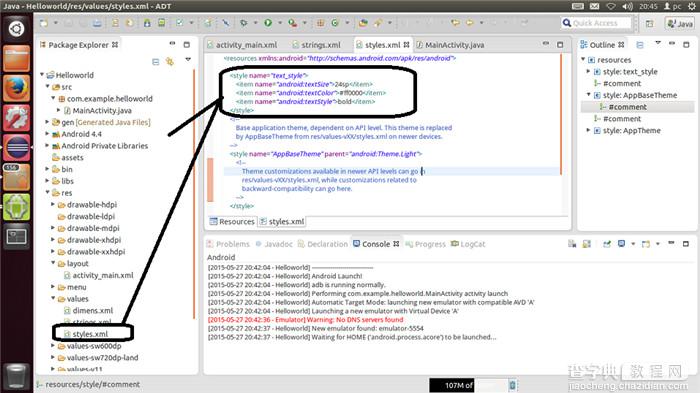
可以在activity_main.xml中看到,这个TextView组件的样式在strings.xml指定的text_style项,之后我们再改改styles.xml,再里面加入一个text_style项,如下代码,给这个Hellowssssssssssssssssorld!字符串加粗变红,这个strings.xml一如网页开发中的css文件。这里唯一值得注意的是,在安卓中的单位是sp,而不是px,这有利于你的安卓程序运行于各大设备。
<style name="text_style"> <item name="android:textSize">24sp</item> <item name="android:textColor">#ff0000</item> <item name="android:textStyle">bold</item> </style>
弄好之后如下图所示:

这样就得到如下的效果了:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Android中利用xml文件布局修改Helloworld程序】相关文章:
★ Android中使用pull解析器操作xml文件的解决办法
