最近做页面的时候经常会遇到弹出框居中的问题,
请教了一下身边的大牛,终于弄出来了,
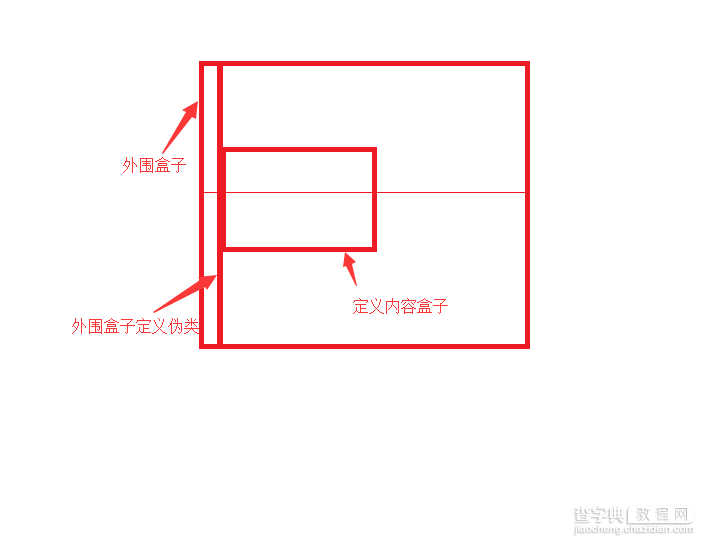
实现的原理:
1,给外围盒子定义一个伪类:before
2,外围盒子定义fixed属性
3,定义内容盒子。

定义外围盒子:
CSS Code复制内容到剪贴板 outbox{ position:fixed; top:0; rightright:0; bottombottom:0; left:0; display:block; text-align:center; }
定义外围盒子伪类:
CSS Code复制内容到剪贴板 outbox:before{ content=""; width:0; height:100%; display:inline-block; vertical-align:middle; }
定义内容盒子:
CSS Code复制内容到剪贴板 contentbox{ display:inline-block; vertical-align:middle; text-align:center; }
全部代码:
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <html> <head> <metacharset="utf-8"> <metaname="viewport"content="width=device-width,initial-scale=1"> <title>弹窗居中</title> <styletype="text/css"> .outbox:before{ content:""; width:0; height:100%; display:inline-block; vertical-align:middle; } .outbox{ position:fixed; top:0; right:0; bottom:0; left:0; text-align:center; } .content{ width:200px; height:200px; background-color:#ccc; display:inline-block; vertical-align:middle; } </style> </head> <body> <divclass="outbox"> <divclass="content"> </div> </div> <body> </html>
以上这篇弹窗居中的简单实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/White-Quality/p/4530867.html
【弹窗居中的简单实现方法】相关文章:
