Input标签与图片按钮水平对齐解决方法
摘要:昨日,小编的朋友就来咨询,说他也遇到了这个问题,并且使用margin、padding等Css语法,都没有解决。解决方法其实很简单,我们只要加...
昨日,小编的朋友就来咨询,说他也遇到了这个问题,并且使用margin、padding等Css语法,都没有解决。
解决方法其实很简单,我们只要加上vertical-align:middle属性就可以了。
来看实例:
<input name="jb51" type="text" size="28" value="" /><img src="http://www.jb51.net/images/logo.gif" /><center>如不能显示效果,请按Ctrl+F5刷新本页</center>
提示:您可以先修改部分代码再运行
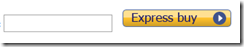
页面直接摆放一个input文本框与ImageButton图片按钮,但是发现没有对齐:
<input type="text" id="txtQty" />
<asp:ImageButton ID="IBtnBuy" runat="server" />
如图所示

其实只要给图片按钮添加一个css属性就可以:
<asp:ImageButton ID="IBtnBuy" runat="server" CssClass="btnImg" />
.btnImg{ vertical-align:middle; }
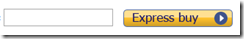
这样就对齐了:

【Input标签与图片按钮水平对齐解决方法】相关文章:
