ie6、ie7dom 元素重新渲染及zoom的使用
摘要:初始:点击“更多以后”:ie6、ie7下出现问题,"芒果推荐"所在的div没有被撑下来,有底部虚线可知,上一个div...
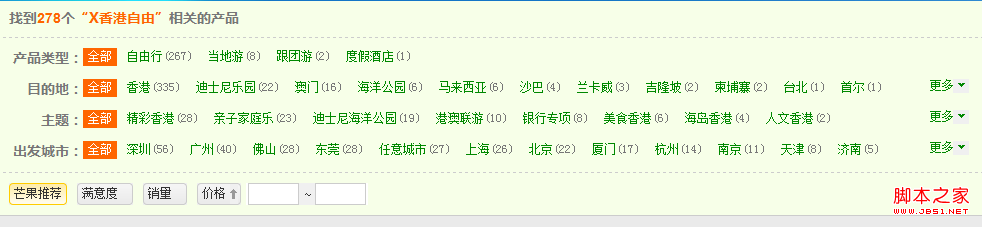
初始:

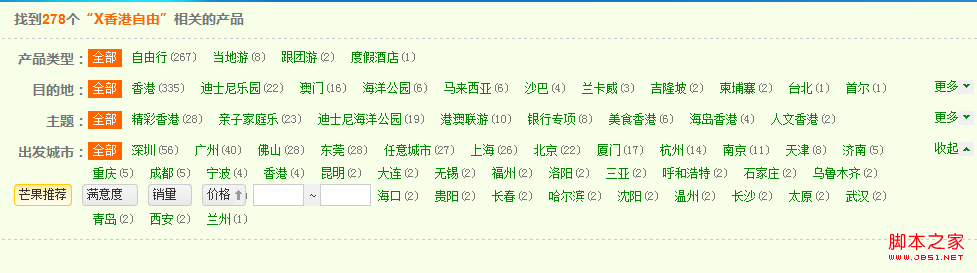
点击“更多以后”:

ie6、ie7下出现问题,"芒果推荐"所在的div 没有被撑下来,有底部虚线可知,上一个div确实已经撑开了,但是它的下一个同辈结点怎么没有撑下来,当时,当我鼠标移到“满意度”、“销量”、“价格”这些a标签上时,它就恢复正常了。解决这个点击“更多”不撑开的办法是在它们的父元素上加样式zoom:100%。
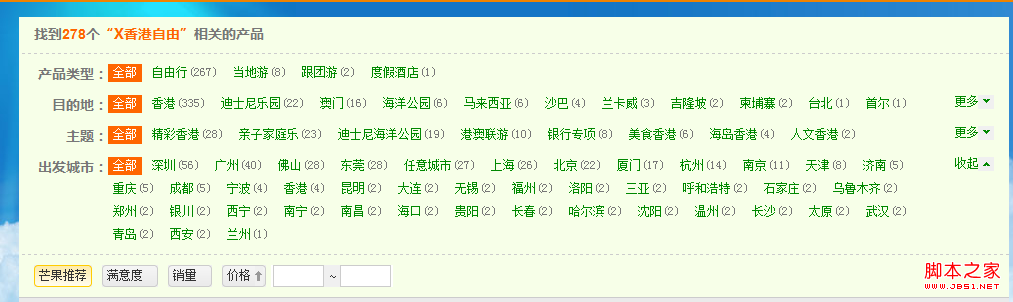
正常情况:

在解决这个问题的过程中,也学了另外一个bug--"ie6渲染bug":
js操作DOM,有时候在IE6下简直就是噩梦,不渲染的解决方法通常都是zoom强制IE渲染来解决:
javascript代码:
document.body.style.zoom = 1.1;
document.body.style.zoom = '';
以上代码事实上是迫使body在IE下重新执行CSS渲染,简单点理解——IE6碰到zoom值发生变化,就一定会重新渲染。事实上我经常用zoom来解决IE6下CSS渲染问题,如果容器出现怪异,加上zoom: 100%,IE6就乖乖的驯服。在线demo
【ie6、ie7dom 元素重新渲染及zoom的使用】相关文章:
