
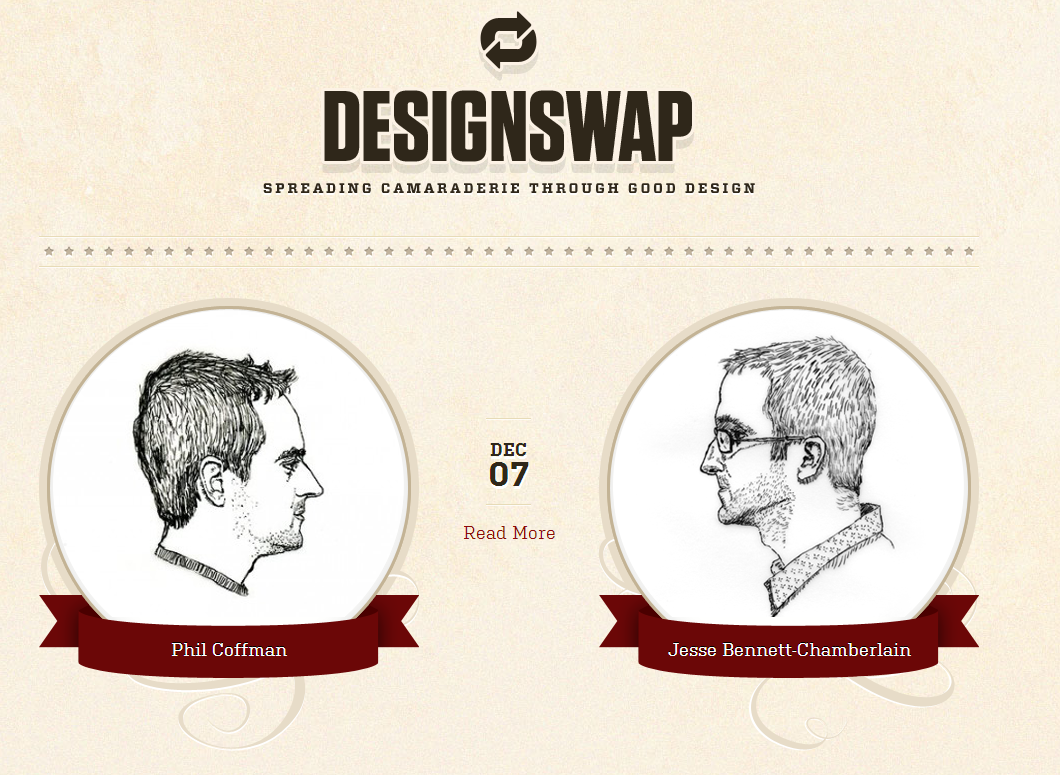
3. DesignSwap
DesignSwap网站里,所有文本链接都有0.2秒的悬浮过渡效果,个人头像会隐现并变为"浏览详细内容"文本链接。

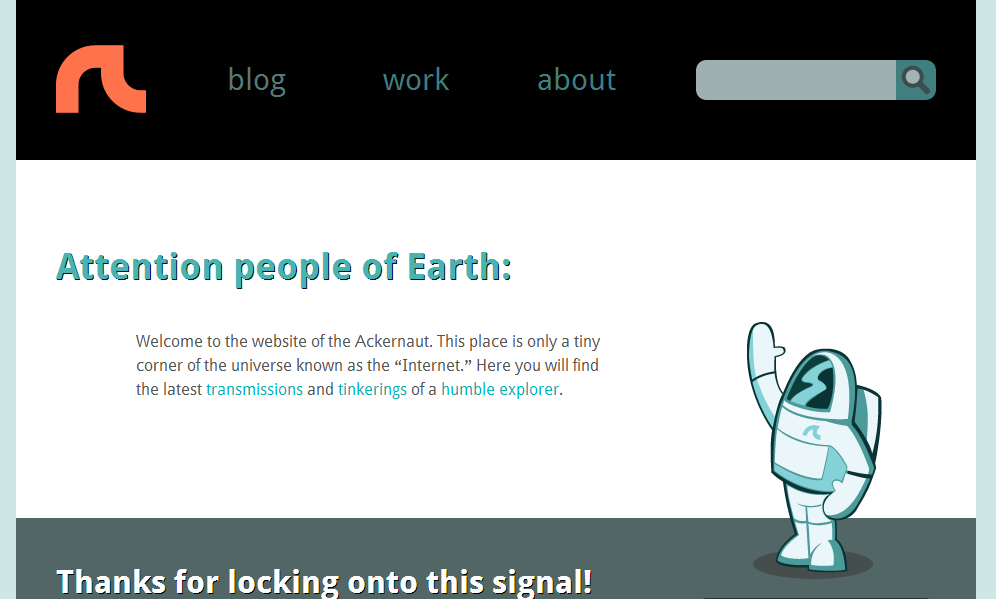
4. Eric E.Anderson
译者注:该网站已改版,与原内容不符,略去
案例二:背景裁剪
提及text-shadow和@font-face时,background-clip属性不乏亮点。简单说来,我们获取一张图片,将文本覆盖在该图上。代码非常简单,div标签里引入bg-clip类:


接着是CSS部分。首先,图片需要设置为背景图片。-webkit-text-fill-color属性设为transparent,-webkit-background-clip属性设为文本。

查看在线案例
参考案例
仅仅是一个简单的实现方法,却诞生了一些有趣、创造性的案例。
1. Trent Walton
我自己的一个实验,结合bg-clip和@font-face的设计。


2. Neography
将rotate、bg-clip和@font-face综合使用的精彩案例。

3. Everday Works
我所见过的最早实现CSS文本旋转的案例之一。


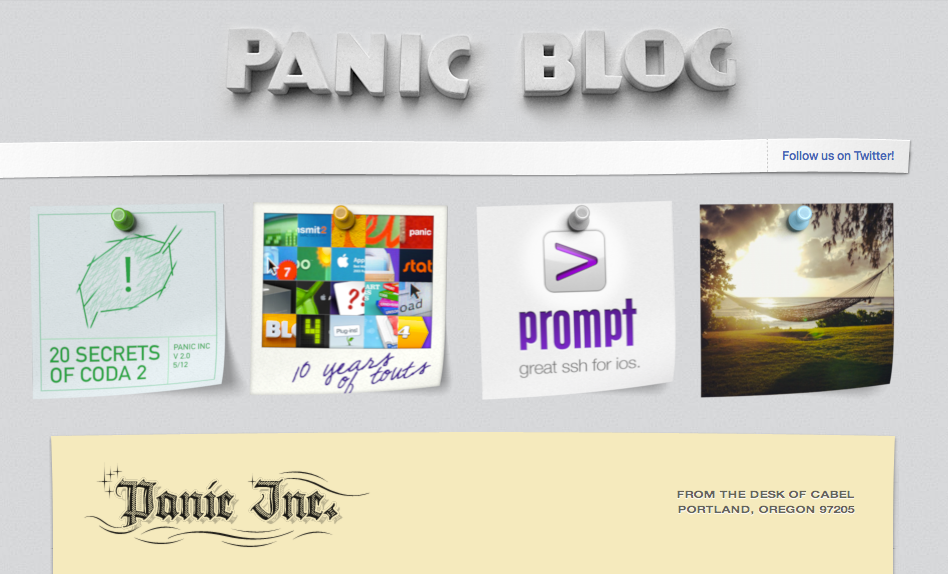
4. Panic Blog
Panic博客对发表的文章进行了随机旋转,你可以通过刷新来观察微妙的变化。

5. Sam Brown
译者注:该网站已改版,与原内容不符,略去
案例三:CSS变形、阴影和色值
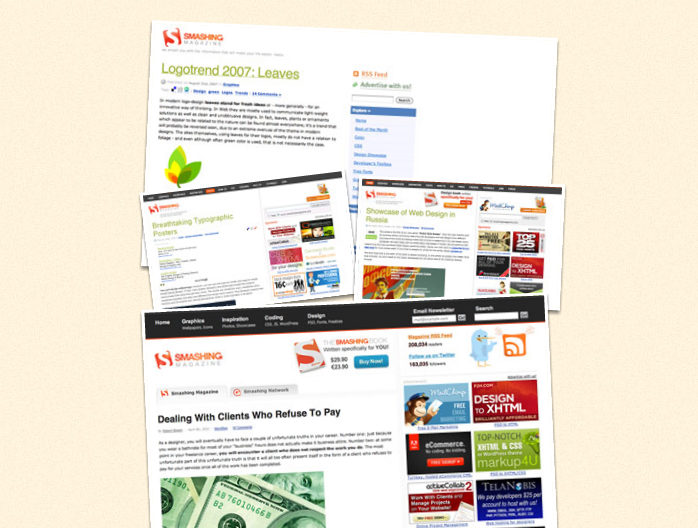
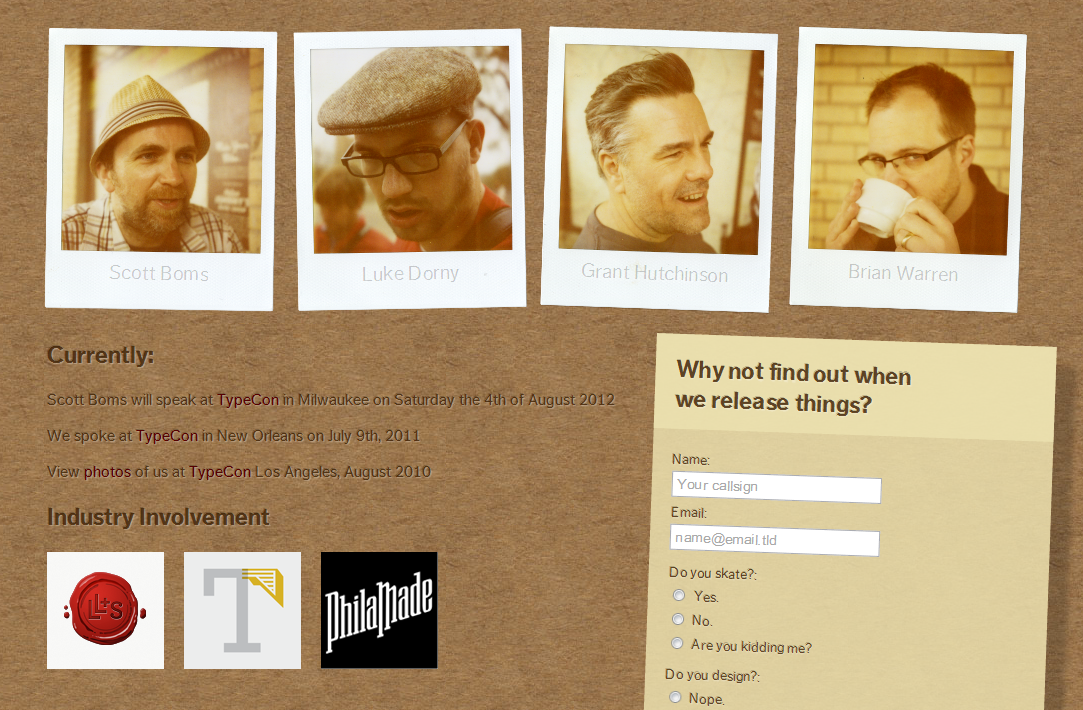
简单几行CSS代码就能取代以前的一些额外的图片及相关标注工作。本案例将box-shadow和RGB值与案例二中的一些变形特性相结合。首先创建4个图片文件,每张图片展示了Smashing Magazine主页的不同时期版本,并配上阴影和相关的旋转效果。

HTML代码如下:

通过CSS添加RGBA阴影:

box-shadow属性中,头两个值分别表示了x和y方向的补偿值,这里x方向设为0,y方向设为3像素补偿。最后的数值表示阴影模糊度大小,这里设为4像素。
RGBa也与上述类似。RGBa分别代表了红色(red)、绿色(green)、蓝色(blue)、不透明度(alpha)。案例中,RGB值为(0,0,0),不透明度为50%,即0.5。
最后,通过CSS为每个截图添加旋转变换特效:


查看在线案例
参考案例
1. Butter Label
该网站充分利用了CSS3的相关特性。注意订阅表单处的transform和box-shadow属性。

2. Hope 140
译者注:该网站已不存在
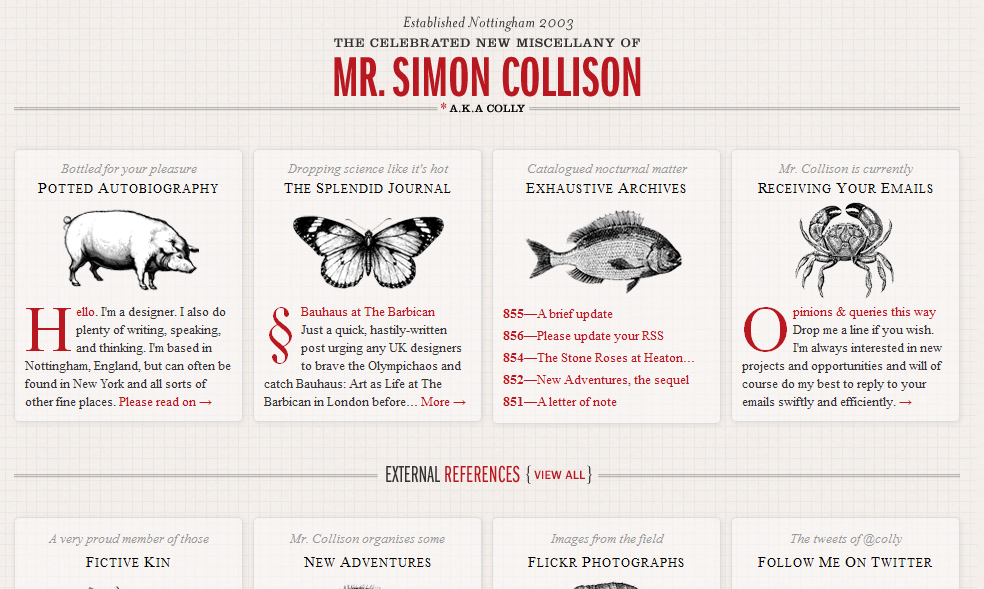
3. Simon Collison
Simon Collison在他的新网站中,为每个缩略图链接都应用了RGBa和box-shadow。

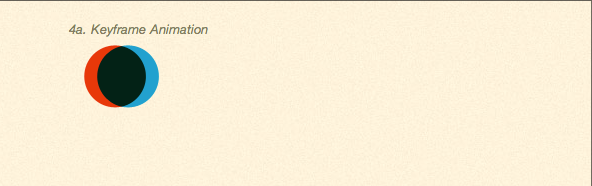
案例四:CSS3动画
如果你想挑找自我,尝试一些新的CSS3特性,那么CSS3关键帧动画(keyframe animation)值得尝试。本案例,我们主要是让一张圆形的png图片沿着矩形边沿轨迹运动。首先在div类里引入原型图片:


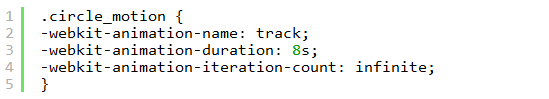
第一步,为.circle_motion类设置相关属性,包括动画名赋值: