PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无hack无js全兼容text-overflow-ellipsis效果</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> </head> <style> * { margin:0; padding:0;} body { background:#fff;} .list ul { font-size:12px; font-family:simsun; text-align:left; line-height:18px;} .list a { color:#000; text-decoration:none; word-break:break-all;} .list div { position:relative; zoom:1; padding-left:1em; background:url(http://common.jb51.net/images/ico.gif) no-repeat 3px 6px;} .list span { position:absolute; right:-10px; bottom:0; height:18px; width:10px; background:#fff; overflow:hidden;} .list li { position:relative; width:11em; background:url(http://common.jb51.net/images/pot.gif) right top no-repeat; height:18px; overflow:hidden; padding-right:10px; zoom:1;} .list a:hover { color:#f60;} </style> <body> <div> <ul> <li> <div> <a href="#nogo">该标签中字符超过十个了</a> <span></span> </div> </li> <li> <div> <a href="#nogo">只有六个汉字</a> <span></span> </div> </li> <li> <div> <a href="#nogo">该标签中字符超过三十个了该标签中字符超过三十个了该标签中字符超过三十个了该标签中字符超过三十个了</a> <span></span> </div> </li> <li> <div> <a href="#nogo">blueidea blueidea blueidea</a> <span></span> </div> </li> </ul> </div> </body> </html>
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
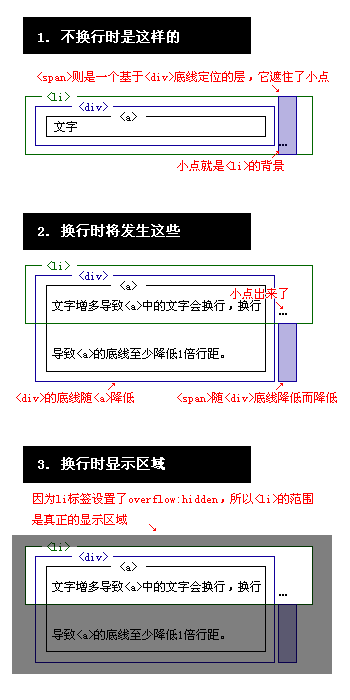
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
以下是优化过的版本
此次修改主要的优化方面如下:
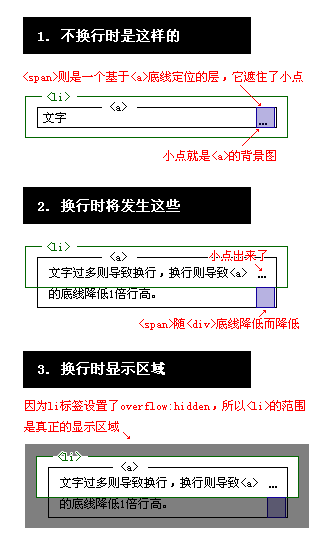
1. 去掉了div标签,结构更加紧凑。
2. 将宽度范围的设定移至外框,具有更强的可移植性,内部结构可以更自由调整。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无hack无js全兼容text-overflow-ellipsis效果</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> * { margin:0; padding:0;} .list ul { font-size:12px; font-family:simsun; text-align:left; line-height:18px; width:11em; background:#fff; } .list li{ height:18px; overflow:hidden; position:relative; padding-left:1em; background:url(http://common.jb51.net/images/ico.gif) no-repeat 3px 6px; } .list a{ display:block; padding-right:1em; background:url(http://common.jb51.net/images/pot.gif) right top no-repeat; position:relative; zoom:1; word-break:break-all; } .list a span { position:absolute; right:0em; bottom:0; height:18px; width:1em; background:#fff; overflow:hidden; } </style> </head> <body> <div> <ul> <li><a href="#nogo">该标签中字符超过十个了<span></span></a></li> <li><a href="#nogo">只有六个汉字<span></span></a></li> <li><a href="#nogo">该标签中字符超过三十个了该标签中字符超过三十个了该标签中字符超过三十个了该标签中字符超过三十个了<span></span></a></li> <li><a href="#nogo">blueidea blueidea blueidea<span></span></a></li> </ul> </div> </body> </html>
提示:您可以先修改部分代码再运行
原理图

优化版本与无优化版本打包下载
【文字超过宽度显示省略号(无js全兼容)】相关文章:
★ css语法大全
★ 火狐在用offsetHeight获取div的高度时为0的解决方法
