也许你在做网页的时候发现,发一个区块内的元素被应用了float之后,那么整个box的高度对就不以被浮动对象的高度为标准了。
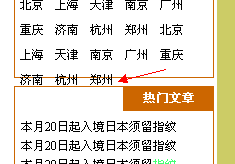
如图中的城市导航内的城市列表中采用了float之后,那个外框的高度并不是内容元素的高度:

怎么解决这个问题呢?经发现可以采用overflow来解决!方法是在父元素加上如下代码即可
overflow:auto; zoom:1;
overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6,也可以用height:1%;的方式来解决。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float浮动之后的问题</title>
<style>
* { padding:0; margin:0;}
body { font-size:12px; line-height:150%;}
ul { list-style:none;}
.container { width:700px; margin:0 auto;}
.header, .footer { height:60px; background:#99CC66; margin-bottom:6px; font-size:18px; font
-weight:bold;}
.main {}
.left { float:left; width:200px;}
.sidepanel { border:1px solid #CC6600; margin-bottom:8px;}
.sidepanel h2 { font-size:12px; background:#CC6600; height:24px; line-height:24px; text-
indent:20px; color:#fff;}
.city { padding:6px 0px; overflow:auto; zoom:1;}
.city li { float:left; width:35px; text-align:center;}
.right { margin-left:200px; background:#CCCC66; height:240px;}
.hotinfo {padding:6px;}
.clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}
</style>
</head>
<body>
<div class="container">
<div class="header">header</div>
<div class="main">
<div class="left">
<div class="sidepanel">
<h2>城市导航</h2>
<ul class="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>南京</li>
<li>广州</li>
<li>重庆</li>
<li>济南</li>
<li>杭州</li>
<li>郑州</li>
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>南京</li>
<li>广州</li>
<li>重庆</li>
<li>济南</li>
<li>杭州</li>
<li>郑州</li>
</ul>
</div>
<div class="sidepanel">
<h2>热门文章</h2>
<ul class="hotinfo">
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留<font color="#43FF73">指纹</font></li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
<li>本月20日起入境日本须留指纹</li>
</ul>
</div>
</div>
<div class="right">右侧内容</div>
</div>
<br class="clearfloat" /><!-- 用于清除浮动的元素 -->
<div class="footer">footer</div>
</div>
</body>
</html>
【overflow解决float浮动后高度自适应问题】相关文章:
