本文为大家介绍如何制作Flash CS3中的[*.fla]形式的的组件(Component)。这种组件和SWC组件不同,它和CS3自带的组件一样能够双击进入组件里面编辑,是Flash CS3新增加的一种组件形态。下面我们制作一个MyButton组件为例子。
制作步骤:
1、首先创建一空白的ActionScript3.0的flash文档,然后保存文件命名为:"FLA_ComponentX".//名称可以任意。
2、CTRL F8,新建一空白剪辑,取名为"Avatar",进入编辑,第一真上我们画一矩形框(Stroke style我们选择"hairline",最细的线条),不用填充,一定要记得设置坐标为(0,0),位置固定的.
3、CTRL F8,继续新建个空白剪辑,取名为"NormalSkin",点开高级设置,把"导出ActionScript","导出到第一真"两项打勾,class中填入"NormalSkin",最后把"启动9-scale缩放的引导线"选项打勾,最后确定,进入编辑,画一填充圆角矩形,设置颜色为灰色,摆放位置(0,0),可以拖动9-scale缩放的引导线,如图对齐,作用是让圆角矩形进行所放的时候保持四个定位的角不变形,这个矩形用来做按钮的普通模式的皮肤.
4、CTRL F8,继续新建个空白剪辑,同上,取名为"OverSkin",点开高级设置,把"导出ActionScript","导出到第一帧"两项打勾,class中填入"OverSkin",最后把"启动9-scale缩放的引导线"选项打勾,最后确定,进入辑,画一填充圆角矩形,设置颜色为红色,摆放位置(0,0),这个矩形用来做按钮的鼠标经过模式的皮肤.
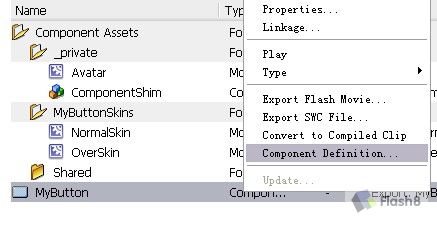
5、CTRL F8,新建个空白剪辑(这下我们建立的就是最终的按钮组件,上面建立的都是这按钮的组成部分),取名为"MyButton",点开高级设置,把"导出ActionScript","导出到第一真"两项打勾,class中填入"MyButton",然后确定,进入编辑,第一层取名为"avatar",然后第一帧上我们从库中把"Avatar"元件拖放到场景中,放置到(0,0)位置,这一真的内容在我们最后运行组件的时候是看不到的,作用主要是用来控制整个组件的宽高.然后我们新建立一层,取名"skins",在第二帧上我们把库中的"NormalSkin"和"OverSkin"组件拖进来,位置可以随意摆放,这上面的元件是我们将来使用组件的时候,双击进入能够进行设置的.
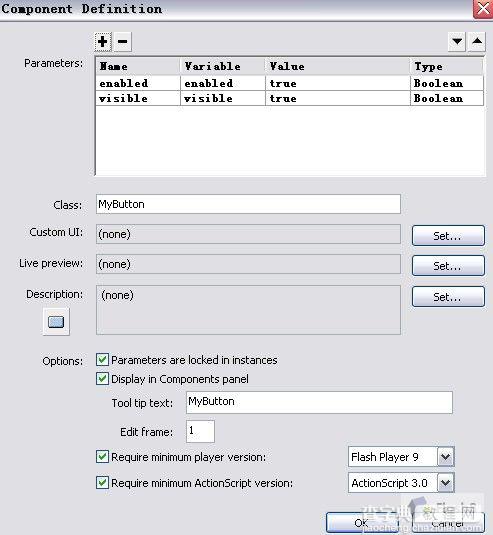
6、点中库中的"MyButton"元件,右键菜单中选"Component Definition"(组件定义)选项,会进入一窗口,把类名填上"MyButton",再把"diaplay in Components panel"选项打上钩,"Tool tiptext"中填入组件名称,我这里填"MyButton".这里还有设置组件的preview(预览)效果还有图标等,其他内容大家可根据需要自行设置。

7、到这步,我们会发现还缺少一个外部的自定义组件的代码,也就是上面"MyButton"元件连接的"MyButton"类.由于类中导入了组件类,所以我们要设置FLASH CS3的classPath(类路径),选编辑-->参数设置-->ActionScript-->ActionScript3.0,添加一新的类搜索路径,我这里为"D:Program FilesAdobeAdobe Flash CS3enConfigurationComponent SourceActionScript 3.0User Interface"
大家根据各自情况设置好路径,新建ActionScript文档,填入如下代码:
/************MyButton.as**************/
package{
importflash.display.*;
importflash.events.*;
importflash.system.ApplicationDomain;
importfl.core.UIComponent;
publicclassMyButtonextendsUIComponent{
privatevarnowSkin:MovieClip;
privatevarthisDomain:ApplicationDomain;
publicfunctionMyButton(){
super();
trace("MyButton");
}
overrideprotectedfunctiondraw():void{
if(nowSkin==null){
thisDomain=loaderInfo.applicationDomain;
varclassDef
try{
classDef=thisDomain.getDefinition(getNormalSkinName());}
catch(e:ReferenceError){
trace("没有在库中找到相关的类!")
return;
}
nowSkin=newclassDefasMovieClip;
nowSkin.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler);
addChild(nowSkin);
}
nowSkin.width=width;
nowSkin.height=height;
}
protectedfunctionmouseOverHandler(e:MouseEvent):void{
trace("over");
removeChild(nowSkin);
varclassDef=thisDomain.getDefinition(getOverSkinName());
nowSkin=newclassDefasMovieClip;
addChild(nowSkin);
nowSkin.addEventListener(MouseEvent.MOUSE_OUT,mouseOutHandler);
draw();
}
protectedfunctionmouseOutHandler(e:MouseEvent):void{
trace("out");
removeChild(nowSkin);
varclassDef=thisDomain.getDefinition(getNormalSkinName());
nowSkin=newclassDefasMovieClip;
addChild(nowSkin);
nowSkin.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler);
draw();
}
protectedfunctiongetNormalSkinName():String{
return"NormalSkin";
}
protectedfunctiongetOverSkinName():String{
return"OverSkin";
}
}
}
代码对我们建立的按钮组件进行一些设置,我这里只简单设置了鼠标经过和离开。接着保存,名为"MyButto.as",位于我们上面建立的"FLA_ComponentX.fla"同目录下。
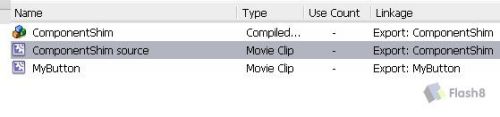
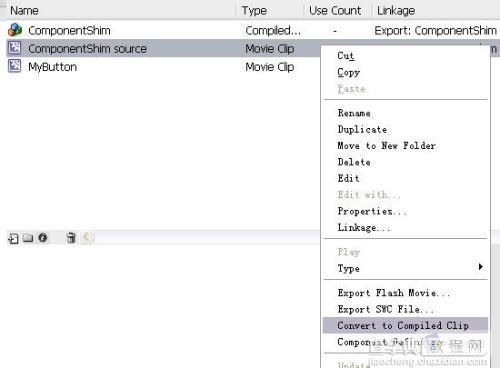
8、到这里其实还没有结束,我们还需要制作一个"ComponentShim"的组件,这个组件的作用是把外部的自定义组件代码编译成一个影片剪辑.那怎么建立这个"ComponentShim"组件呢,很简单,创建一空白的ActionScript3.0的flash文档,CTRL F8建立一空白剪辑,设置名称为"MyButton",点开高级设置,把"导出ActionScript","导出到第一帧"两项打勾,class中填入"MyButton",CTRL F8再建立一空白剪辑,设置名称为"ComponentShim source",点开高级设置,把"导出ActionScript","导出到第一帧"两项打勾,class中填入"ComponentShim",确定,进入编辑,把库中的"MyButton"元件拖放到场景中.然后点中库中的"ComponentShim source"右键弹出菜单选"Convert to Compiled Clip"选项,这时候库中就会生成一个"ComponentShim source"的组件,前面会有组件图标,我们把这个组件的名称改为"ComponentShim"。

这样"ComponentShim"组件就制作完成了。
9、切回"FLA_ComponentX.fla",继续在"MyButton"元件的第2帧上新建一层,取名为"ComponentShim",然后将刚才库中的"ComponentShim"组件拖到这层的第2帧上。
10、最后CTRL S保存,这样fla形态的组件就制作完毕,关闭整个Flash软件.
11、把"FLA_ComponentX.fla"文件复制到以下路径:"D:Program FilesAdobeAdobe Flash CS3enConfigurationComponents"。这里大家也根据各自情况设置.
12、我们再次打开flash软件,新建3.0空白文档,选出组件选择面板,会发现多了一个FLA_ComponentX组件包,点下会下划出"MyButton"的组件,现在我们可把组件拖到场景上观看效果。完成。


【Flash CS3制作Fla形式的组件】相关文章:
