流水动画用到的知识比较少,但是很多新手做不出来,因为这个动画细节比较多,在这里我们给大家详细的介绍下流水效果的实现,比较简单,这篇教程是向查字典教程网的朋友介绍Flash制作瀑布流水动画效果方法,大家要仔细看清楚咯!我的习惯是能放到元件里的就放到元件里。

方法/步骤
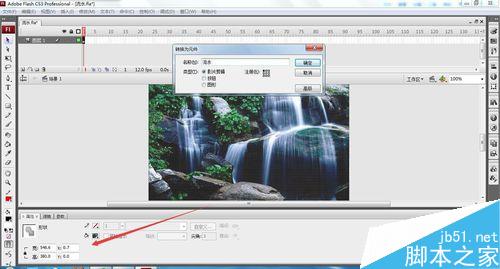
【第一步】找一张素材图。拖到场景中,然后根据你图像的大小调整舞台或者图像的大小,这个看图片的尺寸了。尽量不要让图片变化太大了。将这张图转换为影片剪辑元件,命名为“流水”。

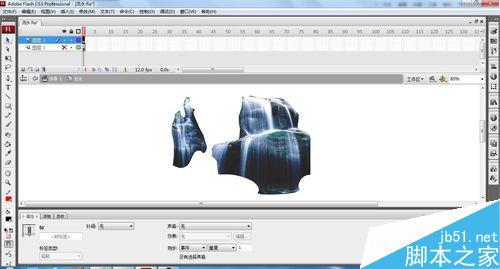
【第二步】把水从图里面抠出来。进入“流水”元件,复制素材图,新建图层,并粘贴到当前位置,然后打散,用橡皮把除了水以外的部分都擦掉,然后选中这个帧,按一次下一次左(只要不是相反的两个键就可以)。

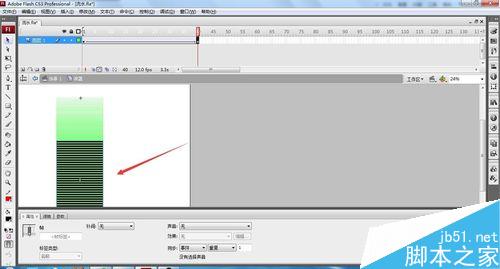
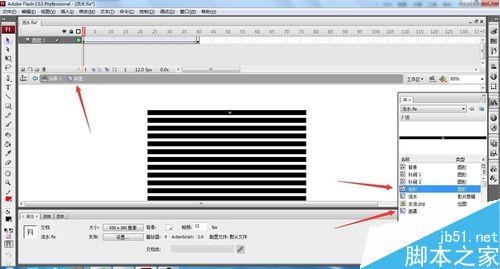
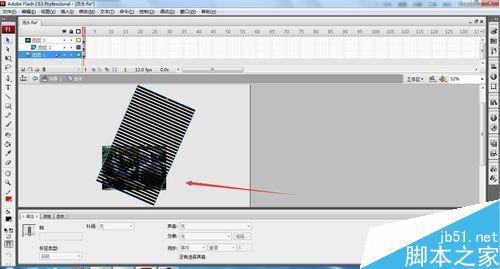
【第三步】创建遮罩元件。新建图形元件,画一个几像素宽的长条矩形。新建影片剪辑元件,命名为“遮罩”,把刚刚的图形元件拖进来,按Ctrl+D复制多个,选择这一帧,设置居中对齐,在第20帧处插入关键帧,在这中间创建传统补间,将最后一帧下移他的一半(这个长度最少有两个场景高度那么高)。


【第四步】创建遮罩层。打开“流水”元件,新建图层,把“遮罩”元件拖到图层三,然后转一定的角度,底部遮住图层二抠出来的水。然后把这个图层设置为遮罩层,遮住水的图层。

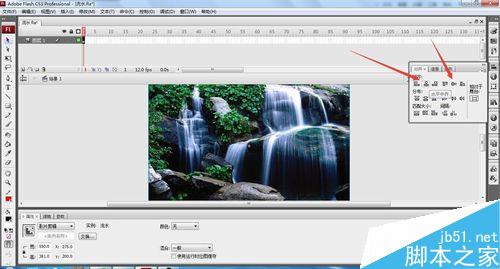
【第五步】测试。将”流水“元件对齐到舞台,如果不合适,差的不多可以在属性面板改下图片大小,如果第一步做好,这里只需要对齐就可以来了,对齐了好看。

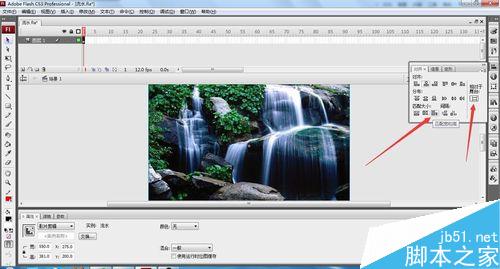
【说明】第二步做的时候可以先用橡皮沿着水擦一圈,再用选择工具选中剩下的部分按Delete删除。粘贴到当前位置的快捷键是Ctrl+Shift+V。把图片改的和舞台一样大可以选中图片后点击对齐面板的匹配宽和高和相对无舞台分布,也就是图中的两个按钮。

以上就是Flash制作瀑布流水动画效果过程,大家学会了吗?希望能对大家有所帮助!
【Flash制作瀑布流水动画效果(非代码)】相关文章:
