扇子动画是一个初学者熟悉Flash的很好的教材,里面用到的遮罩、元件、中心点、微调、帧的出现都能很好的帮助初学者熟悉Flash,下面小编就为大家介绍Flash制作漂亮的折扇动画效果图方法,一起来看看吧!

方法/步骤
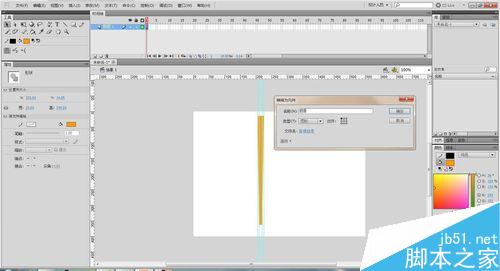
【第一步】做扇骨。做扇骨的时候可以用标尺拖辅助线来画,画的时候记得点上工具面板的“贴紧至对象”,这样可以让你画的扇骨贴住你用标尺话的辅助线;还有一种方法就是画一个矩形,然后用部分选取工具选中边上的点按方向键微调到自己感觉好看为止。将做好的扇骨转换为图形元件。

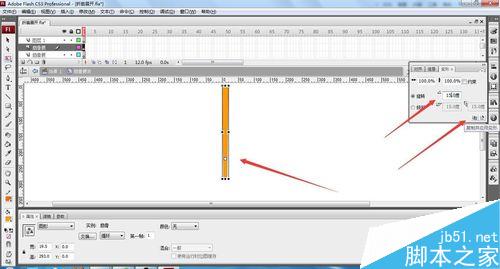
【第二步】做出所有扇骨。首先新建并进入扇骨展开的影片剪辑,将扇骨图形元件拖到场景中,按任意变形工具选择中间的控制点将它拖到扇骨的下方如图所示位置,然后打开变形面板,在旋转框里输入十五并点击右下角的复制并应用变形几次。如图。

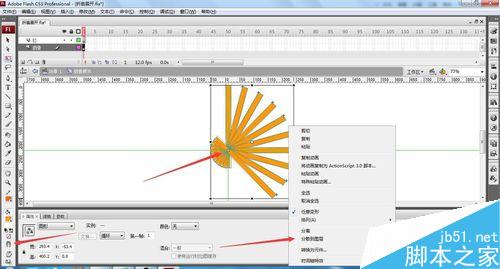
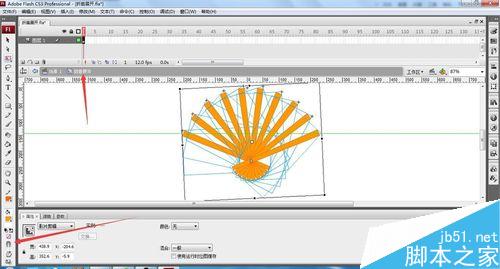
【第三步】调整扇骨。用选择工具将所有扇骨都选中,然后点击任意变形工具,将扇子拉正,可以做辅助线来使扇子正的立起来,把贴紧至对象取消了可以进行更微小的变形,然后点击分散至图层,这时候把这个图层的中心点拉到扇骨的中心点那儿。在中心点那儿画个小圆作为扇子的扭钉。


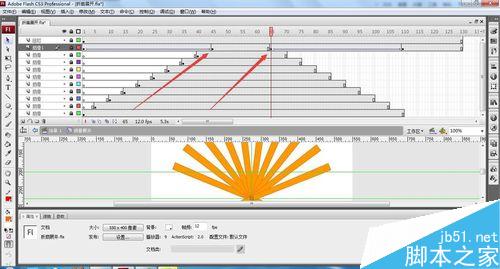
【第四步】做扇骨动画。新建图层,在刚刚的中心点处画一个小圆当做扇子的扭钉。然后调整各图层关键帧至如图所示位置。箭头所指的扇骨1所在图层的两个关键帧就是那个图层原来的帧移过去的,两边的两帧里面的东西是最下面的一个图层里面的东西,然后给两边加上补间动画。

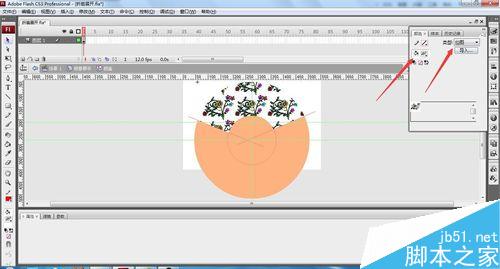
【第五步】做扇面。以扭钉为中心画个带笔触颜色的圆,正好盖住扇骨就可以了,然后把笔触颜色缩小,外加两条直线辅助线,位置如图。然后选中上面扇面那块,转换为元件,在颜色面板将其改为位图填充,弄成自己喜欢的图片,我这里的图是我们比赛用过的。

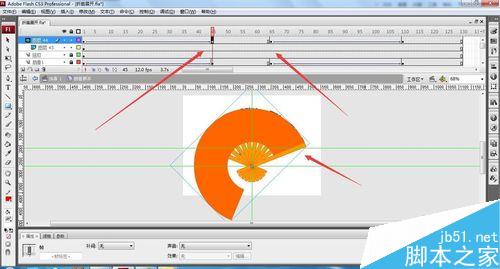
【第六步】遮罩扇面。把中间那块圆和辅助线删掉,剩下的大半块圆新建个图层放在扇面上面,要粘贴到当前位置,第一帧和最后一帧就是这个位置,中间两帧需要调下位置,具体位置如图,中间设置补间动画。然后右击设置遮罩层,注意中心点的位置,在扭钉那儿!完成!

【说明】快捷键——标尺:Ctrl+Alt+Shift+R;选择工具:V;直线工具:N;矩形:R;部分选取工具:A;新建影片剪辑:Ctrl+F8;转换为元件:F8;任意变形工具:Q;变形面板:Ctrl+T;拖帧的时候单击一下,然后再
要编辑中心点必须选中该元件后点任意变形工具。
教程结束,以上就是Flash制作漂亮的折扇动画效果图方法介绍,大家学会了吗?希望能对大家有所帮助!
【Flash制作漂亮的折扇动画效果图】相关文章:
★ flash制作出来的小动画怎么导出正常清晰(无色差)GIF图片
