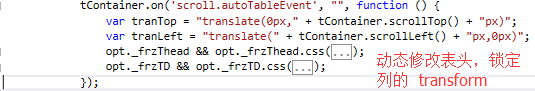
我想锁表头及锁定列。昨天新找的方法是用css3的transform,这个应该在IE9以上都可以的。

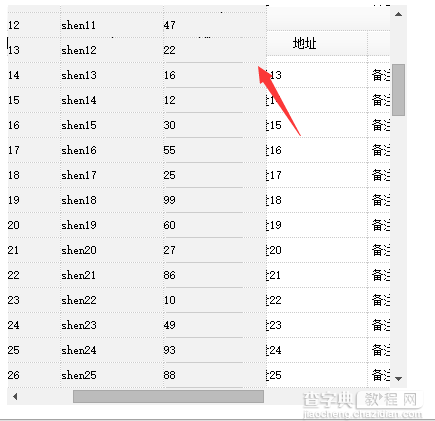
只锁头效果很好,IE11下会小抖,但chrome下很稳定停在那里。后来又加上锁定列,发现列会盖住表头。

百度到这里《小心 CSS3 Transform 引起的 z-index "失效"》
“CSS3 Transform create new stacking context”
这个道理想想也明白,Transform 就是一个影子,假像,所以它不考虑z-index.那怎么解决呢?
再百度,以及去stackoverflow看文章,也没办法。既然不能控制“new stacking context"想想为什么列会盖住表头吧??
"不就是因为列元素在表头的底下嘛”
想到这里,很激动。
于是生成表时,这样写:
tbody=$('<tbody>');me.prepend(tbody);
原来写的是append,现在改为prepend,这样保证table内的顺序是tbody,thead,tfoot.
测试各各浏览器,正常了!超牛逼。突然感觉到,原来人是有着无穷创造力及折腾力。
附:
这很长时间都在折腾锁表头,锁列的问题。我本人首先否定克隆表等方法,页面混乱,很多地方需要手工对齐,新元素在表之上,影响表头上的事件。于是我之后就是无穷的折腾了。
既然我必须要在一个table中实现,试了很多方法,写了很多css,js,无非就是让td,th浮起来,或是在里面加入元素后再浮起来,无论如何做, 结果就是速度慢了下来,锁定部分跳动。 也试过其它插件(克隆表头,然后fix在那里),可能是用法问题,多少有些问题。折腾得想放弃了。
昨天下午突然看到transform的方法,其实写表插件的开始,我也想过到这个,但一直没动手去做,因为一直没有搜到过有人这么用。或许是老天可怜我了,让我1分钟看了文章,半小时解决问题,高兴得想哭,我逝去的时间呀。。。。。
【css3的transform造成z-index无效解决方案】相关文章:
★ ie6不兼容hover ie6 a hover属性失效解决办法
★ css的链接美化
